SURVEY/QUESTIONNAIRE/INTERVIEW OUTLINE DESIGN/RESULT
The purpose of this survey is to help us get a big image of our potential users. We want to figure out who might be interested in this kind of learning platform and what’s the touchpoint of these users. Milly and I worked together on discussing the questions of the survey, reaching out to
Interviewers and inviting people to take the survey.
QUESTIONNAIRE/INTERVIEW DESIGN
Personal information collection
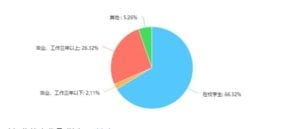
To study how the personal experience might infect the learning experience, we collect information about gender, age, personality, job and major.
Learning experience
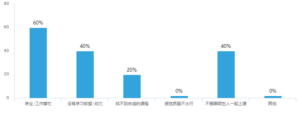
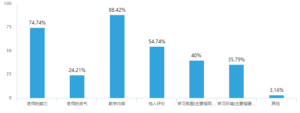
In this part, we aim to know more about the “goals” and “frustration” (two parts of the persona template) of our users. Therefore, we design questions to know more about what motivates them to learn, what’s their expectation of this learning activity and what kinds of the problem they encounter in the learning process so that we can take all of these concerns into account when designing the product.
The interview aims to collect qualitative data, so we choose people who are students, teachers and site providers in order to know more about their concerns and what might attract them to use this app.
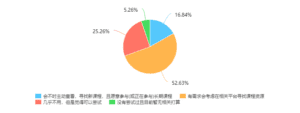
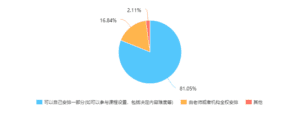
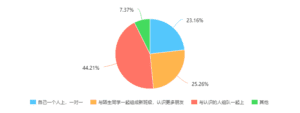
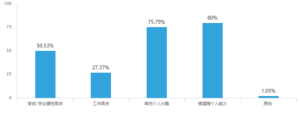
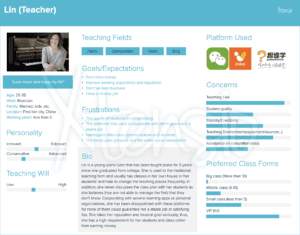
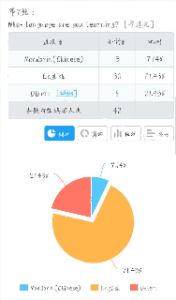
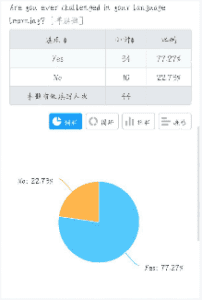
Questionnaire/interview result(details see persona)
For the quantitative data, our questionnaire has received 95 answers this week. And for the qualitative data, we interview 2 teachers, 2 students, and 1 resource (like the site, equipment) provider.
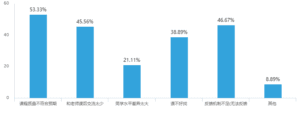
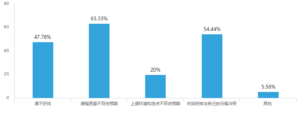
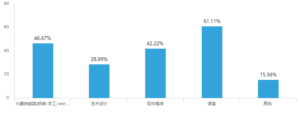
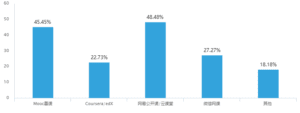
Here are some charts that visualize the data we got from the survey:













Interview
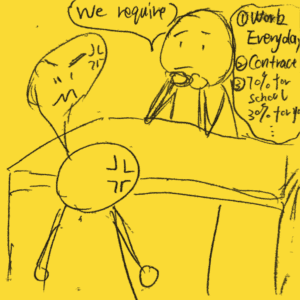
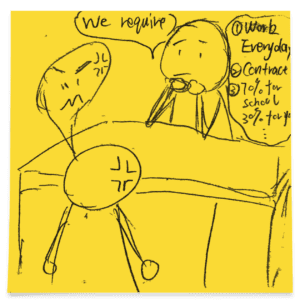
The teachers’ attitude towards online platforms is mainly divided into two groups, willing to cooperate or not, especially for offline courses. Different types of teaching prefer different time-span: for example, music learning should be a long term learning while bakery could be just a one-time course. The main questions they concern are as follows:
- The teaching fees (compared with they finding the student by themselves)
- Platform’s credibility
- Students quality
- Environment: as most of the teachers don’t want to change their teaching places frequently
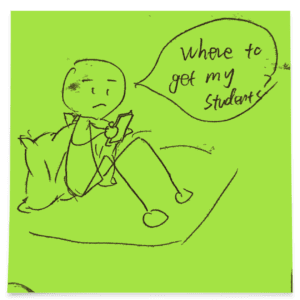
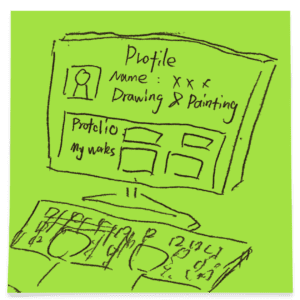
Most of the students are familiar with these online learning platforms and also willing to use them. The question they concern the most is the quality of the courses and the responding system of the courses. The group booking choice could be popular for most of them choose to study with their friends or classmates in school.
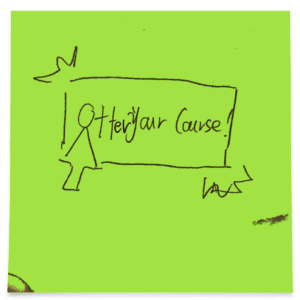
The resources provider is willing to collaborate with this kind of platform and prefer long-term collaboration. They are also willing to offer other resources like the equipment, teachers and drinks as long the price is fair, which is one of their main concerns.
Improvement
(Special thanks to the feedback of Prof.Azure)
- Use simpler expressions and make the logic of question clearer for people to understand
- The question setting can be more related to the functions of the app (need to have a more concrete idea of the app before)
- Set the questions in sequence, from easy to hard
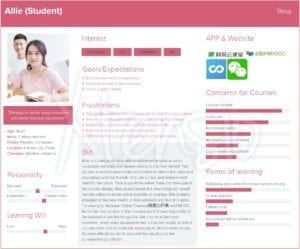
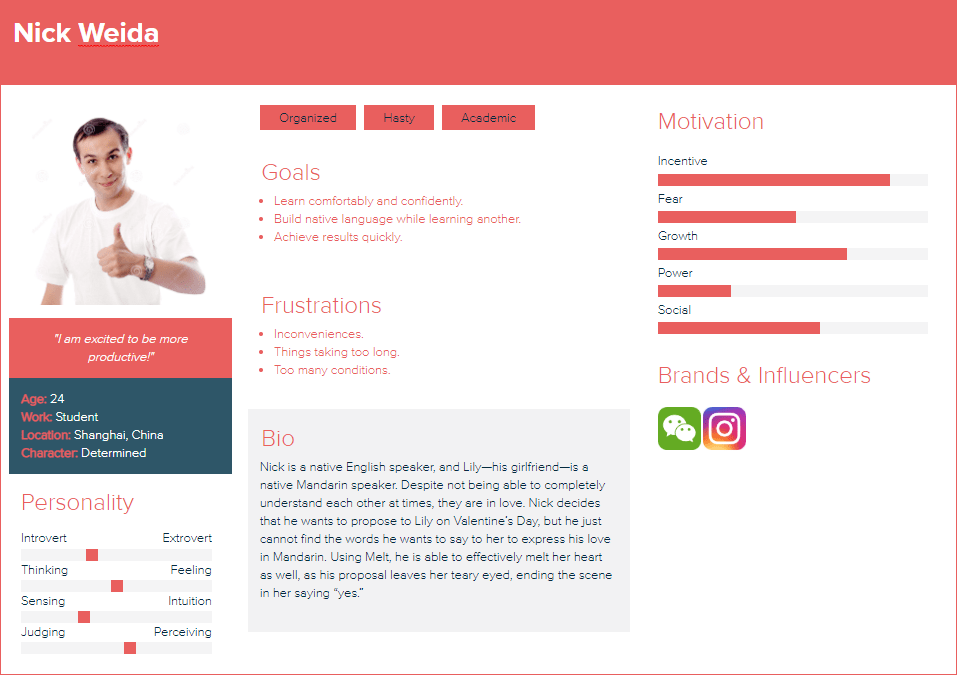
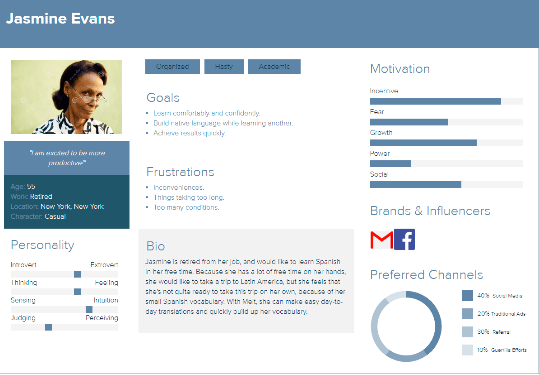
PERSONA