First Thoughts and Limitations of the Micro:bit:
Our first interaction with the hardware involved taking the voltage of the micro:bit at different points of the board. We noticed that from 0 to Ground, 1 to Ground, and 2 to Ground, the voltage was 1.675 V. However, at the 3V section, the voltage was 3.187 V. This is probably a reflection of the fact at the general metal can carry 1.675 Volts and that the actual 3V section can take up to 3.187 Volts from what we found. So, I reason the metal must be slightly different at that point which is causing that voltage difference.


After playing around with the already installed code (and playing some Snake) we moved onto playing with some of the code. We started with displaying some text. From this we noticed that some of the limitations of the board include the inability to make clearly round images and not being able to display a lot of information on the board. The mere 25 LEDs made for a poor resolution, thus preventing us from making anything near a circle. Along with that, because there were so few LEDs, we had to often scroll any information we wanted to see across the whole board. Naturally, this would also pose a problem when playing games on this device as well, or displaying a lot of text.
Experimentation and Tinkering:
Eventually, we moved onto more sophisticated projects, such as trying to connect two micro:bits together by radio. However, we later moved onto trying to make a simple space-invaders like game.
From connecting the micro:bits through radio, it is possible to relate the connection between the two to our own communications as humans. In order to get any large tasks done, we must communicate in some manner. In fact, at some point, and even now, we relied heavily on radio communications to talk to each other over long distances. So, this is one way in which we can mimic the life-like behavior of communication.
After playing around with the radio connection features of the micro:bit, we decided to start the programming of a space-invaders type game. While it may not seem to represent any type of animalistic behavior at first, one feature of animals that comes to mind is the nature of competing species. When more than one species inhabits an area, they must learn to coexist. But many times, there turns out to be one dominant species within a particular region. This is represented in the game as the player represents one species and the aliens represent an invading species. Thus, it logically follows that the two species would proceed to attack each other, as they do in the game.

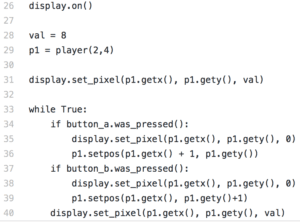
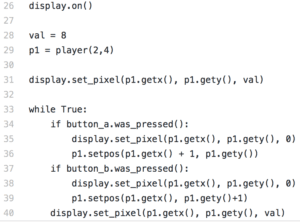
This piece of code is the start of a space-invaders type game. For the time we had, we were able to create a player and control its movement using the A and B buttons. One of the problems we ran into was figuring out how to get the player to only move one space at a time. Initially, we used the function is.pressed() in order to register when to move the player. But we realized that this was causing the player to move the entire duration of the press, which typically lasted for more than a few seconds. Eventually, we were able to figure out that the function we really needed to utilize was the was.pressed() function, which would only move the player after the button was pressed and then released. Besides that, we were able to successfully create a player that could move around the “screen”.
The full code can be viewed at https://gist.github.com/ananddtyagi/d327b23d1b76948e44b90cb4371a7920
Here is a video of what were able to code:
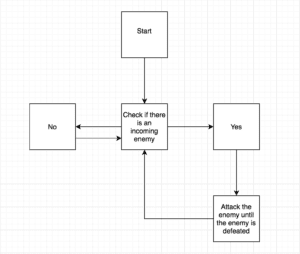
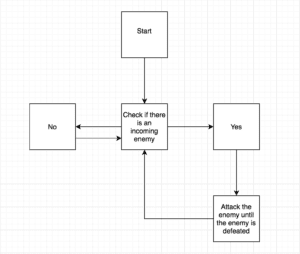
Animal Behavior Diagram:

This diagram represents the animal behavior of competition between species that inhabit the same area.
Reflection:
Using the micro:bit was a useful tool to start learning how to make systems or programs that reflect the world around us. The use of sensors and motors help us copy many of the functions that we posses as humans. Besides that, we can also simulate animalistic behaviors on the software end of things, as our main project focused on, which can help us to understand or predict situations that occur naturally. Overall, I enjoyed using the micro:bit and look forward to playing around with it more.




 Most of the work is done by referring to the lecture slides, as well as the W3school instructions. Just for fun, I changed the navigation part into button-like boxes, instead of hyperlinks that many other classmates may use. I may add the link towards them in order to add some interactivity. One of the two biggest challenges I ran into may be the margin between the blocks. Initially all the blocks are stick to one another, making the whole website really noisy. Yet when I tried to manipulate the “margin” as well as the “width” variables in defining my blocks, I found that’s exactly where the problem came from.
Most of the work is done by referring to the lecture slides, as well as the W3school instructions. Just for fun, I changed the navigation part into button-like boxes, instead of hyperlinks that many other classmates may use. I may add the link towards them in order to add some interactivity. One of the two biggest challenges I ran into may be the margin between the blocks. Initially all the blocks are stick to one another, making the whole website really noisy. Yet when I tried to manipulate the “margin” as well as the “width” variables in defining my blocks, I found that’s exactly where the problem came from.