In class:
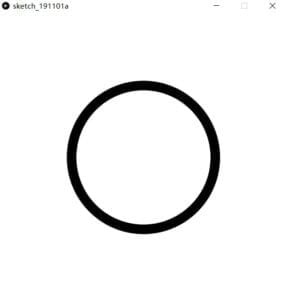
During this recitation class, we were required to make an interactive animation by Processing. Here it is what I made.
Basically, it’s an interactive marble game requiring two players. Each player controls one board through the keyboard. Their goal is to keep the ball on the canvas. If the ball touches the board, it will be reflected. If not, it will fly off the screen. And the codes are attached.
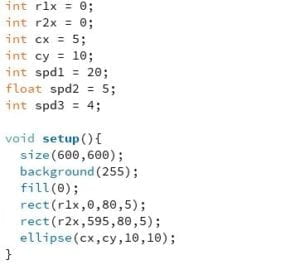
Setup function:

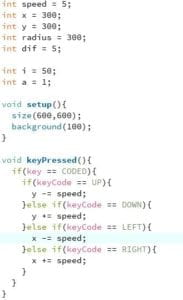
KeyPressed function:

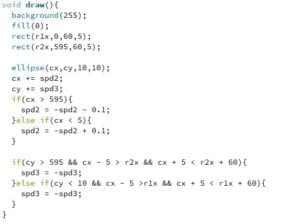
Draw function:

Homework:
Step1:

Step2:
Step3:
Step4:
Code:


In this recitation class, I learned that the logical structure of the code is really significant. Since when I coded my interactive animation, I spent a lot of time coding the control of two boards, I found that the sequence of the code could make the final output different. Thus, when we code our project, we need to always figure out the logical structure of the code first. Otherwise, the output could be different from what you expected. For example, for the exercise in class, I wrote the function of drawing three shapes in the setup function. And then I wrote the code to change the position of the boards in keyPressed() function. However, in this way, when I pressed LEFT or RIGHT, the previous shape was still there so that there exist so many overlapping rectangles. This is not what I wanted. Thus, I wrote them in the draw() function. Since the draw() function is a loop, it can refresh the screen after executing it. Finally, I got what I expected at first.
The list of the functions that I used:
- setup()
- draw()
- keyPressed()
- colorMode()