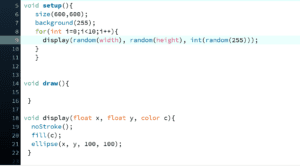
Question 1: In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
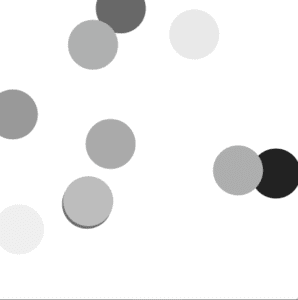
If the for loop is in setup(), it runs once. If i is the variable of the for loop, there will be i objects appearing at random positions and stay static.


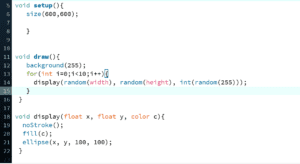
(PS: Since this is halfway during the process I only screenshotted my codes at that time)
If the for loop is in draw(), those circles will flash fast because the draw() function runs over and over again. Every time the circles will appear at random positions.(Or if the background is put in the setup(), there will be more and more circles piling up on the canvas. )

Question 2 : What is the benefit of using arrays? How might you use arrays in a potential project?
When there’re similar patterns we want to make, we use arrays to avoid repetitive codes that take too much time and space. Also, it’s clear to follow the three steps ( create an array, define it, and use it ). I may use arrays in Arduino in a potential project so that a bundle of LEDs can glow based on my codes.
Reflection
What I want to do is to make fruits bouncing up and down. Initially, I focused on how the objects move instead of their specific shapes. So I just drew some red circles.

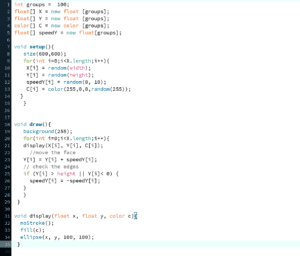
Later I thought that it might be fun to create lots of tiny fruits. ( The red circles made me think of apples, and that might be my inspiration lol ) The only problem I met was that when one graphic reached the edge and changed the direction, another one will also change the direction, even though it didn’t reach the edge. Later I realized that I should use separate SpeedY so that different graphics will not affect each other.
Final creation ( with codes ):
int groups = 100;
float[] X = new float [groups];
float[] X2 = new float [groups];
float[] X3 = new float [groups];
float[] Y = new float [groups];
float[] Y2 = new float [groups];
float[] Y3 = new float [groups];
color[] C = new color [groups];
color[] C1 = new color [groups];
color[] C2 = new color [groups];
color[] C3 = new color [groups];
float[] speedY = new float[groups];
float[] speedY2 = new float[groups];
float[] speedY3 = new float[groups];
void setup(){
size(1000,1000);
for(int i=0;i<X.length;i++){
X[i] = random(width);
Y[i] = random(height);
X2[i] = random(width);
Y2[i] = random(height);
X3[i] = random(width);
Y3[i] = random(height);
speedY[i] = random(0, 10);
speedY2[i] = random(0, 10);
speedY3[i] = random(0, 10);
C[i] = color(255,0,0,random(255));
C1[i] = color(0,255,0,random(155));
C2[i] = color(0,0,255,random(255));
C3[i] = color(255,200,random(100));
}
}
void draw(){
background(255);
for(int i=0;i<X.length;i++){
display1(X[i], Y[i], C1[i]);
display(X[i], Y[i], C[i]);
display2(X2[i], Y2[i], C2[i]);
display3(X3[i], Y3[i], C3[i]);
//move the objects
Y[i] = Y[i] + speedY[i];
Y2[i] = Y2[i] + speedY2[i];
Y3[i] = Y3[i] + speedY3[i];
// check the edges
if (Y[i] > height || Y[i]< 0 ) {
speedY[i] = -speedY[i];
}
if (Y2[i] > height || Y2[i]< 0 ) {
speedY2[i] = -speedY2[i];
}
if (Y3[i] > height || Y3[i]< 0 ) {
speedY3[i] = -speedY3[i];
}
}
}
void display1(float x, float y, color c){
noStroke();
fill(c);
arc(x,y,100,100,PI/8,PI/2);
}
void display(float x, float y, color c){
noStroke();
fill(c);
//ellipse(x, y, 100, 100);
arc(x,y,75,75,PI/8,PI/2);
}
void display2(float x, float y, color c){
stroke(0);
fill(c);
triangle(x,y,x+20,y,x+10,y+12);
line(x+10,y+12,x+10,y+20);
line(x+8,y+24,x+12,y+24);
}
void display3(float x, float y, color c){
noStroke();
fill(c);
ellipse(x,y,30,25);
}