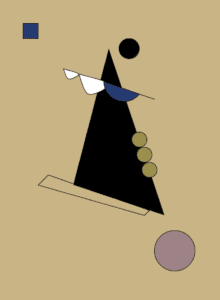
In recitation this week, I learned about processing basics. I found inspiration from the motif online and drew some pictures with processing. The picture I found is called Bright Unity by Vasily Kandinsky.

I chose this picture because it’s interesting to see how the squares, ellipses, and triangles of different sizes are combined together. It seems to show a special meaning. Also, the style and color he chose impressed me a lot. This picture below is my final creation.


Process
I decided to emulate my motif’s design. Besides the functions we learned in class such as rect(), triangle(), line(), I also learned how to draw the semi-circle and the curve. Initially, I didn’t figure out how to draw the semi-circle with color filled. I found arc() may be useful to draw it, but I only managed to draw a horizontal one with code below:
arc(50, 50, 80, 80, 0, PI+QUARTER_PI, CHORD);
Then I asked some fellows. I realized that “0” means the starting point and “PI+QUARTER_PI” means the ending point. More importantly, the value change from 0 to 2PI goes in clockwise, which is different in Maths. So, later on, I successfully drew the blue semi-circle!
Additionally, Linda told me that curveVertex() is also useful to draw the arc. So I created some toothlike shapes in white, which I think are really cute ! XD
# Reference of curveVertex() noFill(); beginShape(); curveVertex(84, 91); curveVertex(84, 91); curveVertex(68, 19); curveVertex(21, 17); curveVertex(32, 100); curveVertex(32, 100); endShape();
However, I only know how to draw some regular shapes with color filed. Due to the time constraint, I didn’t figure out how to fill in a polygon. I will explore more and make further research on that.
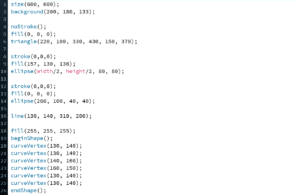
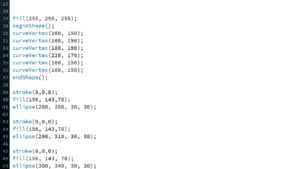
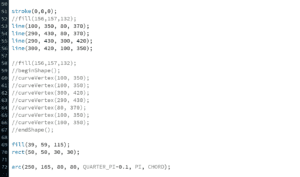
Here’re my codes:



Conclusion
– Similarities and Differences
I want to call my final creation Bright Boat. Compared to the picture I found online, my final creation has a similar layout and structure. The difference is that I made some changes in some small shapes. And I don’t think we can choose the uneven color as the creator did. So I only filled in one single color in each shape.
– Do you think that drawing in Processing was a good means of realizing your design?
I do think drawing in Processing is a good means of realizing my design. Compared to some design software I used such as Photoshop, Illustrator and Sai, it depends more on the algorithm. The elements are quite simple. But only using points, lines and 2D shapes I can create real art. It’s more like an interaction with the machine. Once you have an idea, Processing will help you realize that.