Recitation 7 Functions and Arrays
In this week, I learned how to apply functions and arrays in processing programming. Functions are code blocks that do specific jobs. Defining functions and using them provide great convenience in programming. Arrays are used to store data in sequence. Using array can greatly simplify the code so that making the code easy-understood and neat.
Step 1:

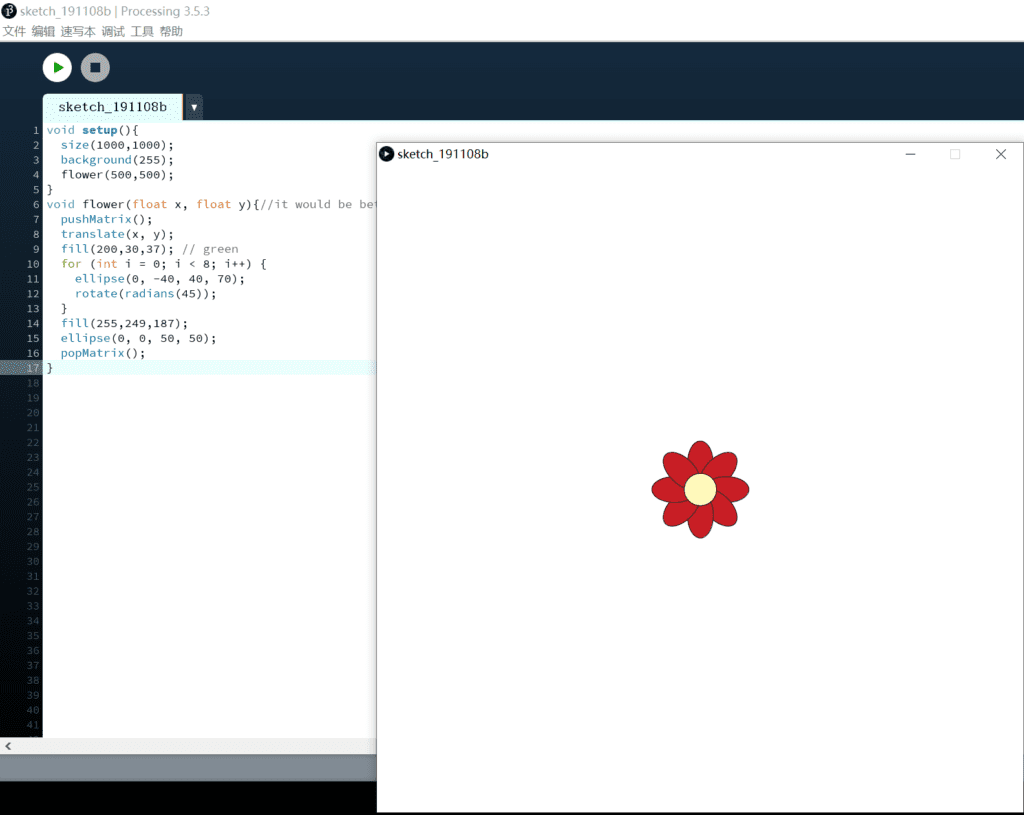
As you can see, I defined a function called flower() to draw a flower, which is composed of 1 circle and 8 ellipses.
Step 2:

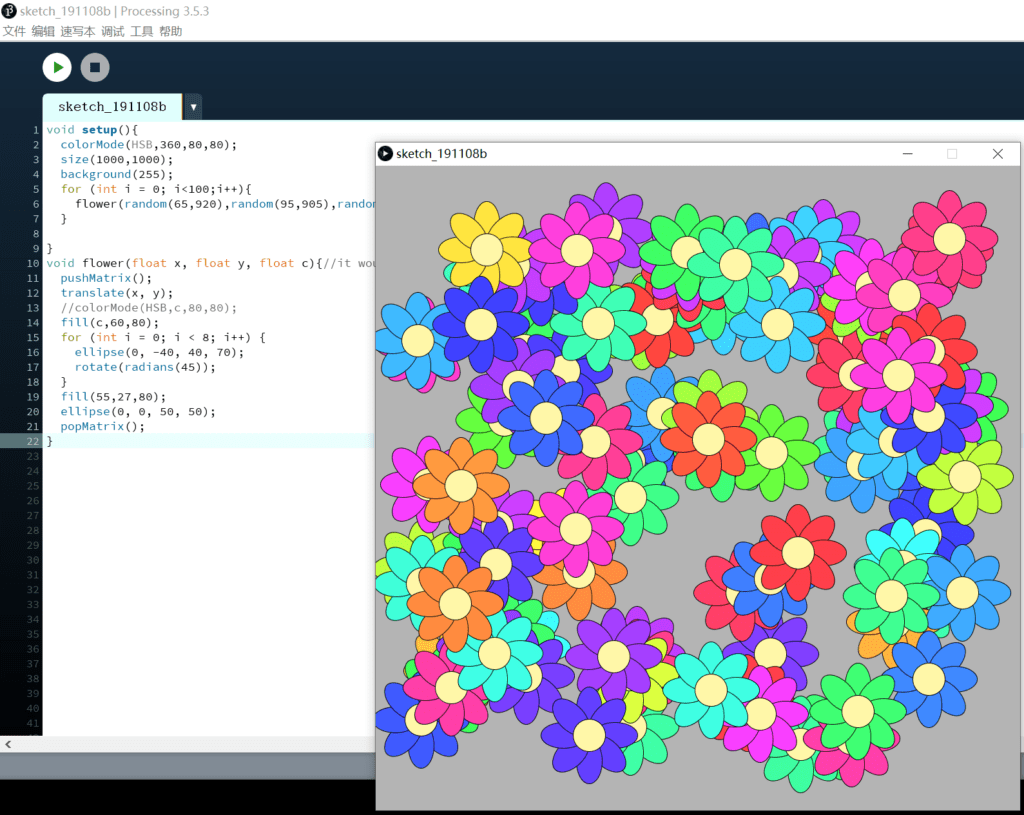
Used a for loop to create 100 flowers in setup().
Called the flower() function in draw().
Step 3 & 4 & Optional:
The code is attached below. I used 5 arrays in total, two for generating random position for each flower, 1 for generating a random colour in value (in HSB mode), and the other two for generating random speed on x and y axis. Also, a set an if statement such that when the flower touches the boundary of the canvas, it can bounce back. I made one simple interaction which is to control the movement of the flower by pressing the spacebar. Once the user clicks it, the flowers stop moving and when the user clicks again, the flowers start to move.
int flower = 100;
float[] arrayx = new float[flower];
float[] arrayy = new float[flower];
float[] arrayc = new float[flower];
float[] arrayspdx = new float[flower];
float[] arrayspdy = new float[flower];
int keycount = 0;
void setup(){
colorMode(HSB,360,80,80);
size(1000,1000);
background(255);
for (int i = 0;i<flower;i++){
arrayx[i] = random(65,920);
arrayy[i] = random(95,905);
arrayc[i] = random(0,360);
arrayspdx[i] = random(-10,10);
arrayspdy[i] = random(-10,10);
}
}
void draw(){
frameRate(60);
background(360);
for (int i = 0; i<flower;i++){
flower(arrayx[i],arrayy[i],arrayc[i]);
arrayx[i] += arrayspdx[i];
arrayy[i] += arrayspdy[i];
detect_edge(i);
}
}
void flower(float x, float y, float c){//it would be better with a size parameter
pushMatrix();
translate(x, y);
//colorMode(HSB,c,80,80);
fill(c,40,90);
for (int i = 0; i < 8; i++) {
ellipse(0, -40, 40, 70);
rotate(radians(45));
}
fill(55,27,80);
ellipse(0, 0, 50, 50);
popMatrix();
}
void detect_edge(int i){
if (arrayx[i] < 65){
arrayspdx[i] = -arrayspdx[i];
}
else if (arrayx[i] >920){
arrayspdx[i] = -arrayspdx[i];
}
if (arrayy[i] < 95){
arrayspdy[i] = -arrayspdy[i];
}
else if (arrayy[i] >905){
arrayspdy[i] = -arrayspdy[i];
}
}
void keyPressed(){
if (key == ' '){
if (keycount == 0){
noLoop();
keycount = 1;}
else{
loop();
keycount = 0;
}
}
}
Test Video:
Question 1:
Difference: draw() function repeatedly draw flowers with random positions every iteration. While setup() function only executes once at the program starts.
Question 2:
Arrays can be useful to store a sequence of objects and data, which helps to make the data easily accessible and well ordered. Also, it makes the code looks tidy and neat. Since we are considering making a game for the final project, arrays can be used to store some game items, user data, score and so on. For example, in the game that I created in recitation 6, all the balls and bricks are stored in arrays so that I can update their position or make other modifications more easily.