Recitation 6 – Processing Animation
In this week, I learned how to create an animation effect in Processing through draw() function. Also, I learned how to interact with the program through mousePressed() and keyPressed() functions.
First of all, the interactive animation.
Actually, for this bit, as a strict gamer, the thing that I would like to create most is a mini-game. So I did. It is a pixel-styled shooting game. Using processing to build such a game indeed went beyond my expectation. Since the draw() function is continuously looping, it causes difficulty when I would like to stop it or fix something on the screen when I don’t want it to be covered by a new background every time. Any I managed it finally. Here is the final work.
The game is easy to understand. The player controls a gun, shooting at the bricks falling down. You get extra bullets if you hit one. You lose the game either because you run out of bullets or failed to hit 5 bricks.
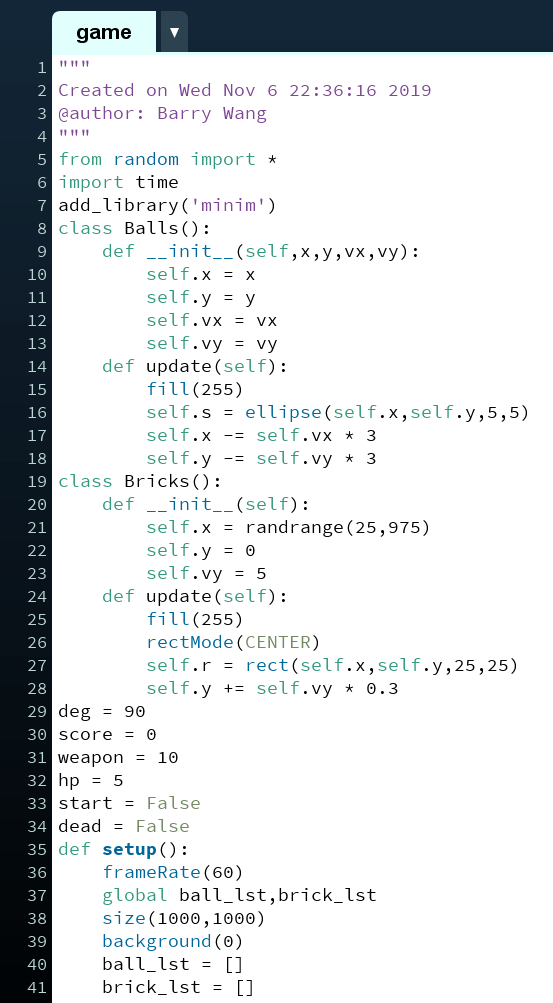
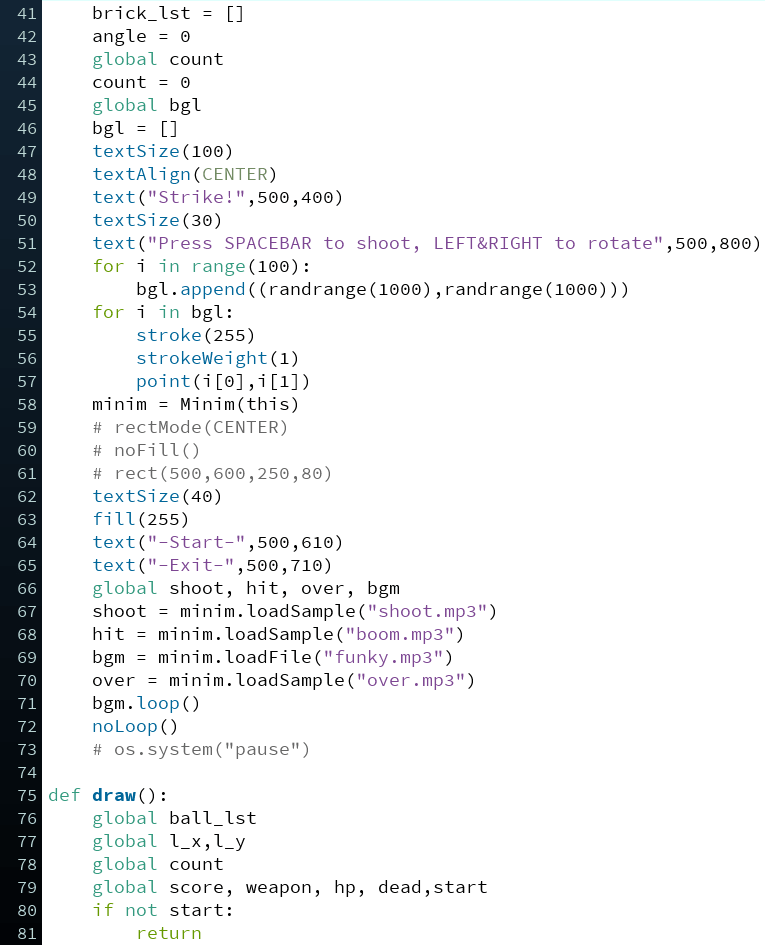
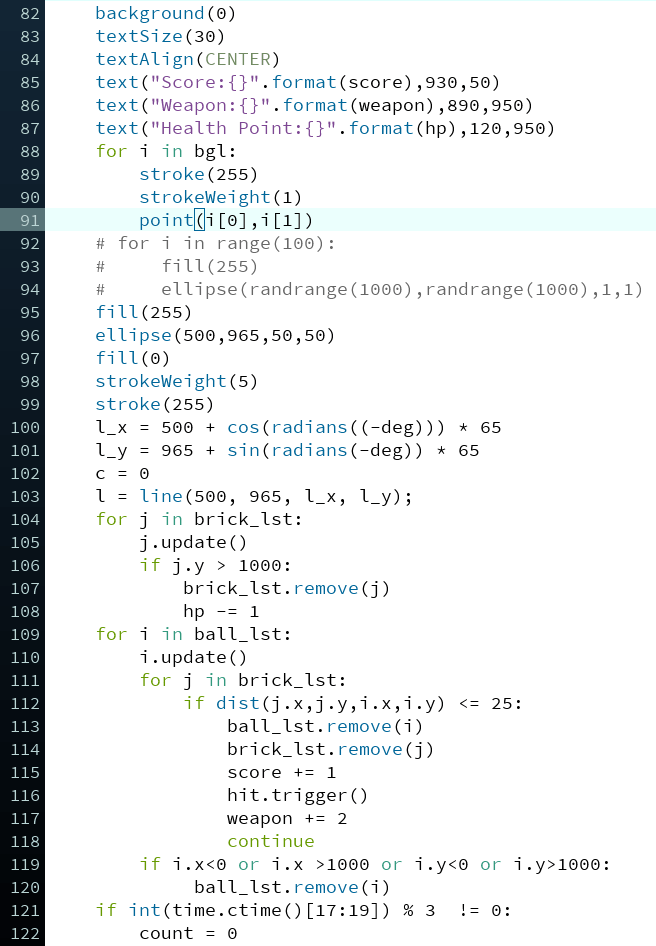
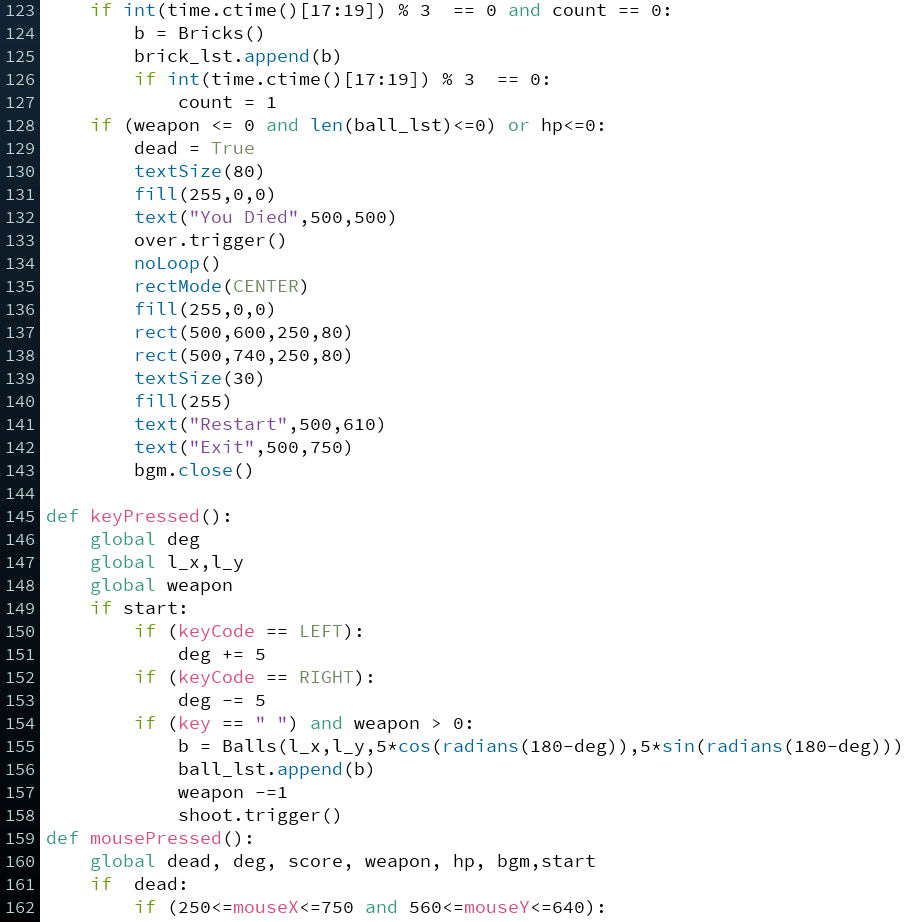
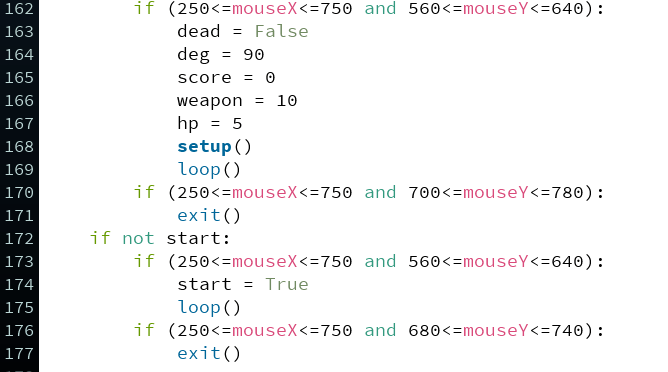
For the coding bit, I used python as the language of this program, since I am more familiar with it. Here is the code:
Apologize for the screenshot. Somehow when I copy and paste, the code loses indentation here. The code can also be found on
GitHub: https://github.com/Barrywww/Strike-





Some functions I find interesting:
keyPressed(), mousePressed(),
& most importantly, noLoop(), to stop draw() function looping.
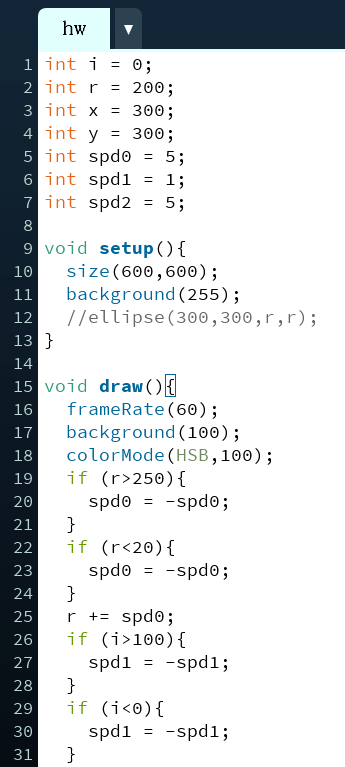
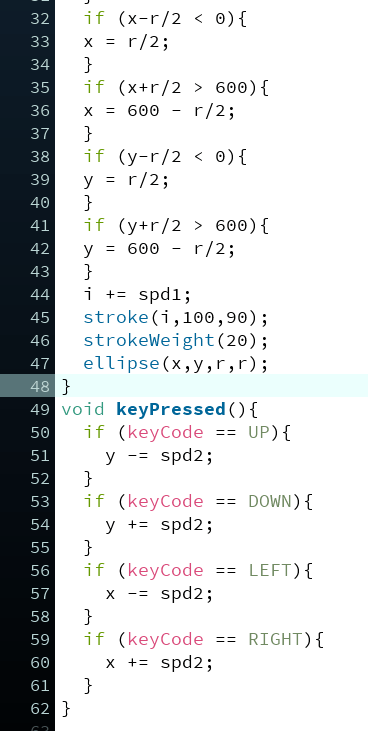
Additional Homework:
Step 1:

Very simple and basic circle, with strokeWeight(20).
Step 2:
An important point that I learned is when we expand and contract the size of a circle, we could simply set a fixed speed of the motivation and constantly change the direction of the speed.
Step 3:
Setting the colour mode to HSB is a great help. Since the relationship between colour and HSB value is linear, thus the colour can change smoothly.
Step 4:
The good thing about draw() function is that it loops constantly. In this way, when setting up a boundary for the circle, draw() can change the position of the circle constantly to make sure that the circle stays in the boundary all the time.
Here is the code: