Recitation 5 Processing Basics
In this week, we were trying to use Processing to imitate a picture by applying some basic coding technique we learned in the last week.
Step 1: Choosing a Picture
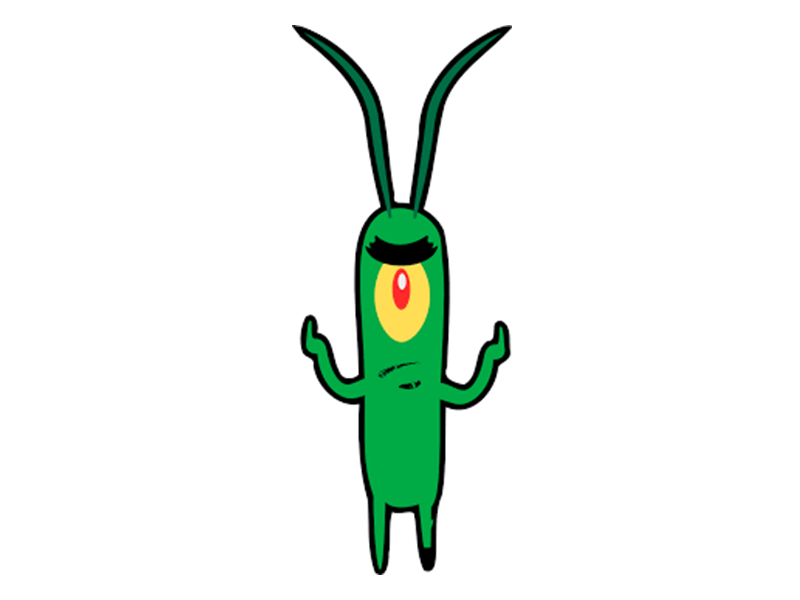
Since the line and shapes that we learned in Processing are some pretty simple models like rectangle, ellipse, line… I decided I would like to imitate something simple, like cartoon pictures or some simple art. Having searched through the Internet, one cartoon character popped into my mind, that is, Plankton from a famous cartoon Spongebob Squarepants. This is the picture that I selected.

I chose this picture because the body of Plankton is made up of several simple parts. An ellipse-shaped body, thick lines as hands, feet and antennas and also ellipse-shaped eyes. In Processing, my goal is to draw a basic but recognizable picture.
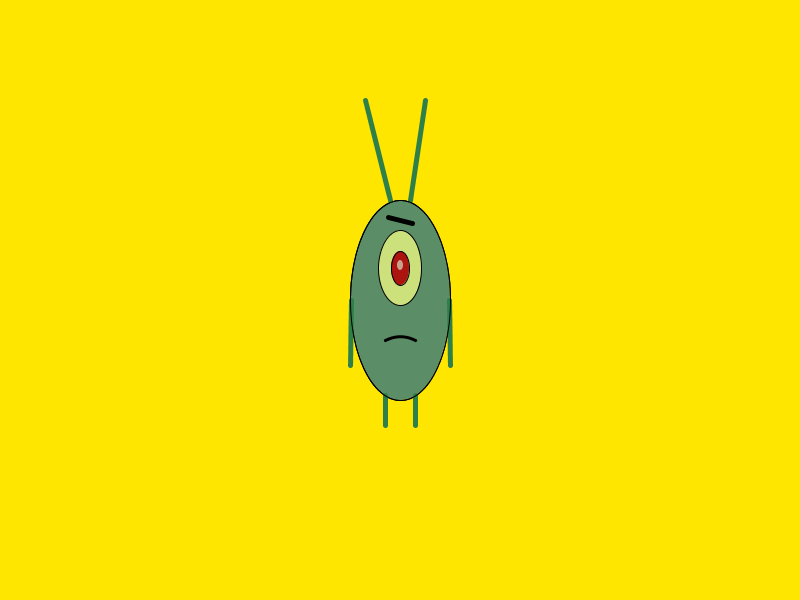
Finished Picture:

What needs to be improved further is the body of Plankton. Its body is not a regular-shaped ellipse. It looks more likely to be a rectangle and two semicircles at the top and the bottom. Also, the arms and hands could be improved in a more detailed way, which is to add curves and turns into it.
Code:
//canvas size(800,600); background(255,230,0); // Body stroke(0,0,0); fill(91,141,103); ellipse(400,300,100,200); // Eye Brow stroke(0); strokeWeight(5); line(388,217,412,223); // Eye Layer 1 stroke(0,0,0); strokeWeight(1); fill(204,225,124); ellipse(400,268,43,75); // Eye Layer 2 stroke(0); fill(172,20,15); ellipse(400,268,18,34); // Eye Layer 3 noStroke(); fill(200,162,141); ellipse(400,265,6,10); // Antenna stroke(47,128,72); strokeWeight(5); line(390,200,365,100); stroke(47,128,72); strokeWeight(5); line(410,200,425,100); // Mouth //stroke(0); //strokeWeight(3); //line(385,340,415,340); // Mouth_Curve stroke(0); strokeWeight(3); noFill(); bezier(385,340,395,335,405,335,415,340); // Feet stroke(47,128,72); strokeWeight(5); line(415,395,415,425); stroke(47,128,72); strokeWeight(5); line(385,395,385,425); // Hands stroke(47,128,72); strokeWeight(5); line(351,300,350,365); line(449,300,450,365); // Body Line strokeWeight(1); stroke(0,0,0); noFill(); ellipse(400,300,100,200);
Overall, I consider drawing in Processing an interesting way to draw since I am drawing through codes, which I had never done before. However, I do think that Processing should more be put in creating some abstract works, for example, Tya’s creation. It takes a lot of time to draw a real-life, objective picture.