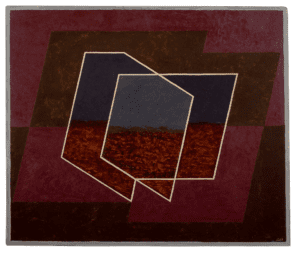
I chose Josef Albers’ Penetrating (B) as my motif. I chose this image because it is built with the simplest forms, shapes and colors but the outcome is surprisingly full of aesthetics. Since I only have the very basic knowledge and applications of Processing, I think choosing this image as my motif could both allow me to apply my learning outcomes and would not add too much difficulty for me to code.

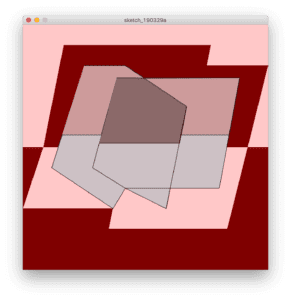
I would like to draw a similar image as Penetrating (B) but with a different color theme which were brighter. I divide my process into three parts — the background, the shape and the color. After determine the size of background, I chose the color of 255,200,200 (pink) as the color of it. Then I started drawing the shape. I divided the front shape into several parts to make the code simpler and easier for me to write. This stage took me a lot of time to determine the position of the shapes, their relative locations and angle of inclination between different lines. After all the figures were completed, the final step was to decide the color of each part. I searched for a comparison table on the internet to find the code of the color I had chosen.

As I aimed, my image had the same form and shapes as the motif but was filled in different colors to present a sense of brightness and warmness. I think, with the very limited knowledge that I have learned, Processing is not a good tool for drawing and realizing my designing since I could simply use pens and rulers to do the same thing in a faster and more convenient way. However, I do agree that Processing could provide a better platform for complicated designs which require more accurate position of each line. It could also be a great tool to realizing dynamic designs which is beyond the capability of simply drawing a single picture on one piece of paper.
My Code:
size(600,600);
background(255,200,200);
//background1
noStroke();
fill(127,0,0);
beginShape();
vertex(100,50);
vertex(460,50);
vertex(450,100);
vertex(600,100);
vertex(550,300);
vertex(50,300);
endShape();
triangle(0,300,50,300,0,450);
//background2
beginShape();
vertex(0,450);
vertex(220,450);
vertex(210,500);
vertex(500,500);
vertex(550,300);
vertex(600,300);
vertex(600,600);
vertex(0,600);
endShape();
stroke(0);
fill(205,193,197);
beginShape();
vertex(150,100);//1
vertex(250,100);//2
vertex(400,200);//3
vertex(350,450);//4
vertex(250,400);//5
vertex(220,450);//6
vertex(70,350);//7
vertex(150,100);
endShape();
beginShape();
vertex(230,130);//1
vertex(530,130);//2
vertex(480,400);//3
vertex(250,400);//4
vertex(170,350);//5
vertex(230,130);//6
endShape();
fill(205,155,155);
beginShape();
vertex(150,100);
vertex(250,100);
vertex(297,131);
vertex(230,130);
vertex(191,270);
vertex(96,270);
endShape();
beginShape();
vertex(297,131);
vertex(530,130);
vertex(504,270);
vertex(387,270);
vertex(400,200);
endShape();
fill(139,105,105);
beginShape();
vertex(230,130);
vertex(297,131);
vertex(400,200);
vertex(383,290);
vertex(187,290);
endShape();
stroke(0);
line(400,200,350,450);