This recitation, we worked on using Arduino components to control media. I chose potentiometers to monitor the length, width, and angle of inclination.
Components: Arduino UNO, breadboard, 3 potentiometers, jumping cables
Steps: 1. Connect the circuit; 2. Open codes for Arduino and test; 3. If step 2 succeeds, modify the codes for Processing and test.
Process: I first built the circuit on Breadboard and made sure the values could be properly read. Then I refer to in-class exercises on multiple values for communication between Arduino and Processing. I forgot to use sensorValues[] to state the values in Processing at first and it caused me failing several times. After I sought for help and corrected it, I started processing on to next step. I checked the reference on image() function and tried to map the values. I got them correct but I failed on writing the rotate() code part. With Young’s help I figured it out and I’ve learned one important thing — check the order of different lines of codes when something goes wrong. Also, pushMatrix() and popMatrix() should always go with the translation of x, y, and rotate(). After I finish monitoring the video, I draw a rectangle beneath so that it could be fun to fit the real-time video into the rectangle and see one’s one face stretched. If I’ve got more time, maybe I could also add a line of text saying “fit yourself in the rectangle” to make it clearer.
Reflection: Just as I thought when I determined my definition of “interaction”, the vision — what we see are getting more and more important these days. Healthy people live depending mostly on eyes to gain the information. Similarly, computer scientists, today devoted themselves to researching on the “vision” of machines. In my exercise in this week’s recitation, I used real-time video as my media being monitored. The camera is the basic part that is needed to develop a vision for a computer. Though I got it involved in my exercise, I only made very basic use of it — reflecting. With modern high-tech, it could be used in many more ways. But still, even only with the basic function, it could perfectly serve my purpose of building something entertaining. Just as the article “Computer Vision for Artists and Designers: Pedagogic Tools and Techniques for Novice Programmers” stated, computer vision is one of the most significant potential development of modern computer technology and it could help human beings in many things. I know there is some simple function relating to computer vision in Processing Library like facial recognition, and I suppose that they could be made of good use in my future exercises and the final project.
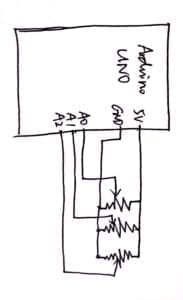
Diagram:
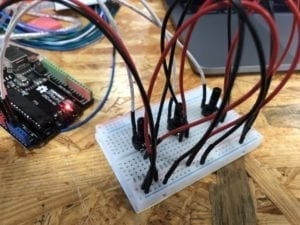
Picture:
Video:
Codes: <script src=”https://gist.github.com/Ellie-1809/ad010908f10b7d7fab02bc75558a5d4b.js”></script>