Recitation 6 Documentation Blog

“Three Sounds”
I picked Vasily Kandinsky’s Three Sounds as the motif I tried to recreate through Processing. I chose this piece because of I was immediately drawn by this piece when browsing all the paintings. The blueness of the background, the triangles making up shapes of trees, and circles coming in different colors and shapes all make me think of a silent summer night in the woods, but in the most abstract and geometric form.

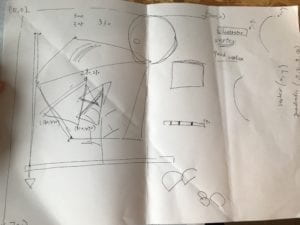
I wanted to recreate this piece in Processing, by creating geometric shapes through coding. To achieve this goal, I started by sketching the geometric shapes I wanted on a piece of paper. It helped me better measured the coordinates of each shape. I created a big purple circle on the upper right corner.

Then, I added in other elements like a long, thin rectangle at the bottom, as well as triangles in different colors in the middle. With the help of IMA fellows, I tried the quadraticVertex() function for creating the arcs that I want.
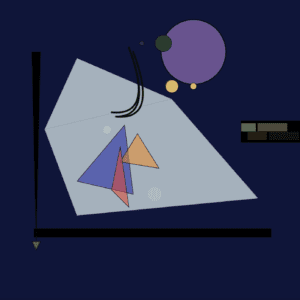
My final creation mimicked the basic structure of Kandinsky’s painting, with the navy blue background, the sky blue shape, circles and triangles. However, because of the time limitation in class, I did not have the time to re-create trees with gradient colors in triangular forms. I think using processing is a good means to realizing my design, because coding comes with more precision, compared with drawing with my bare hands. It would have been easier if I had used illustrator to measure the exact coordinates of shapes in the original painting, so that I can better locate the shapes in my Processing creation.
Below are the codes for my Kandinsky re-creation:
//set the size of the canvas
size(700, 700);
background(15,21,57);
//big purple circle
fill(104, 83, 142);
stroke(10);
strokeWeight(2);
ellipse(450,120, 150,150);
//smaller circle
fill(216, 186, 109);
stroke(10);
strokeWeight(1);
ellipse(400,200, 30,30);
fill(216, 186, 109);
stroke(10);
strokeWeight(1);
ellipse(250,300, 15,15);
fill(216, 186, 109);
stroke(10);
strokeWeight(1);
ellipse(450,200, 15,15);
fill(216, 186, 109);
stroke(10);
strokeWeight(1);
ellipse(450,200, 15,15);
fill(46,55,75);
stroke(10);
strokeWeight(1);
ellipse(330,100, 10,10);
fill(46,55,75);
stroke(10);
strokeWeight(1);
ellipse(360,450,34,34);
fill(38,62,45);
stroke(10);
strokeWeight(1);
ellipse(380,100,38,38);
//bottom rectangle
fill(0,0,0);
stroke(10);
strokeWeight(1);
rect(80, 530, 550, 20);
//left stroke
fill(0,0,0);
stroke(10);
strokeWeight(1);
triangle(75, 120, 95, 120, 85, 560);
fill(69, 95,77);
stroke(10);
strokeWeight(1);
triangle(75, 560, 95, 560, 85, 580);
fill(215,230,232,191);
noStroke();
triangle(180,135, 105,300, 400,230);
quad(105,300,400,230,600,460,180,500);
noFill();
stroke(10);
strokeWeight(4);
beginShape();
vertex(260,260);
quadraticVertex(360, 270, 300, 110);
endShape();
noFill();
stroke(10);
strokeWeight(4);
beginShape();
vertex(270,270);
quadraticVertex(360, 270, 300, 110);
endShape();
noFill();
stroke(10);
strokeWeight(4);
beginShape();
vertex(270,270);
quadraticVertex(370, 280, 310, 120);
endShape();
fill(16,22,160,127);
stroke(10);
strokeWeight(1);
triangle(290, 290, 310,450,180, 420);
fill(240,136,31,127);
stroke(10);
strokeWeight(1);
triangle(320,310, 370,390, 280,375);
fill(234,70,45,127);
stroke(10);
strokeWeight(1);
triangle(280,340,300,480,260,440);
//black rect
fill(0,0,0);
stroke(10);
strokeWeight(1);
rect(560,280,140,50);
//green rect
fill(187,211,164,127);
stroke(10);
strokeWeight(1);
rect(560,285,35,20);
//brown rect
fill(155,144,117,127);
stroke(10);
strokeWeight(1);
rect(598,285,70,20);
//another kinds of brown
fill(75,61,35,127);
stroke(10);
strokeWeight(1);
rect(575,305,45,20);
//another kind of dark green
fill(24,52,18,127);
stroke(10);
strokeWeight(1);
rect(625,305,70,20);