Yuru Chen(Lindsay)
Interaction Lab
Professor Marcela Godoy
2 April 2019
Recitation 6: Processing Basics

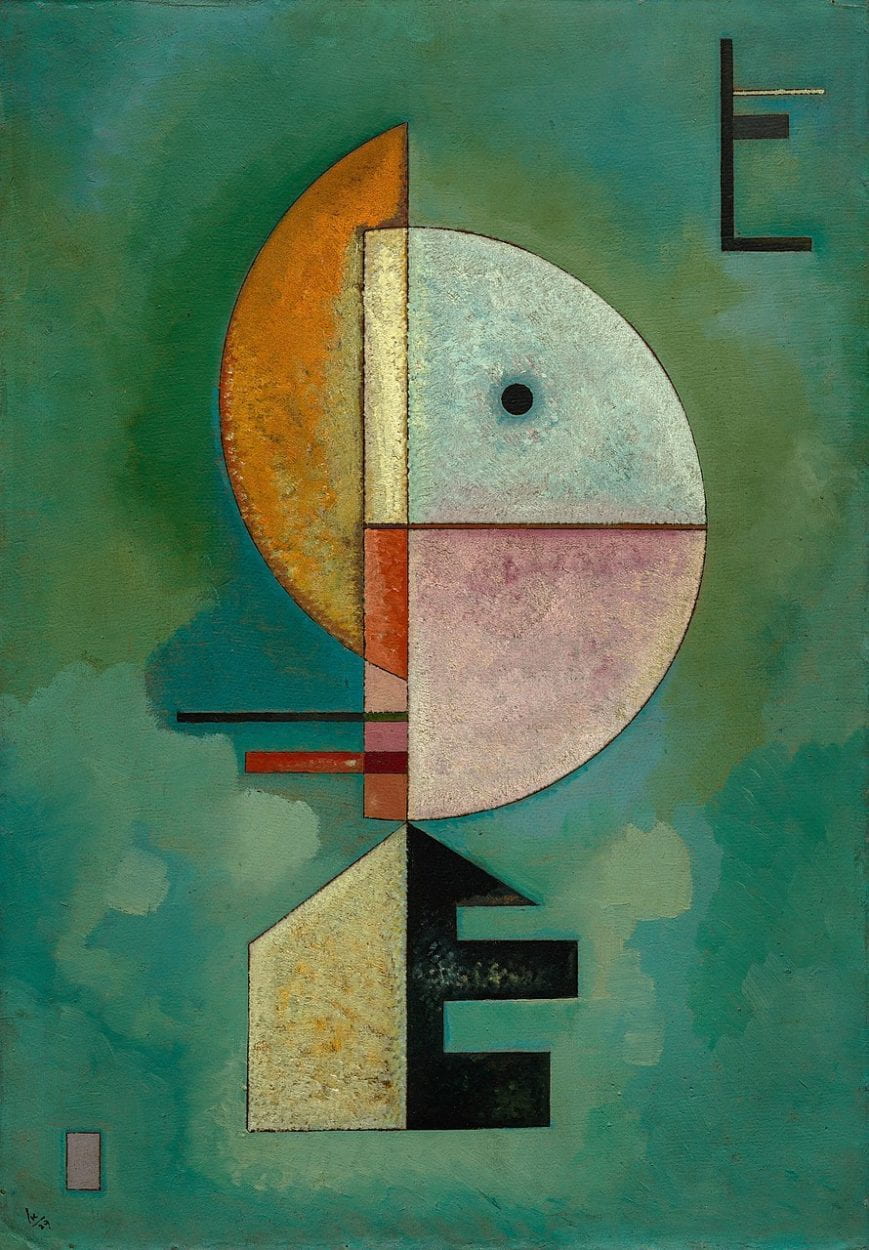
This is the motif I chose to be the inspiration of my own work. It is “Upward” by Vasily Kandinsky. I chose this image because I was fully attracted by the colors used to create this. The artist uses light green as the background color and combines black, orange, pink, dark green so well that the whole image looks so harmonious. In addition, another point that caught my attention was the shapes. There are several kinds of shapes in the image–triangles, rectangles, and circles. What’s interesting is that the artist does not use complete shapes, instead, he combines parts of the circles to create a complete new one. The whole image is mainly shaped upward.
I wanted to draw something similar to the motif I chose because I really like the concept of combining different things to make a new one. However, I decided to make a change of the original one, which is that I would shape my image rightward. I planned to achieve my goal by drawing some of the basic shapes that I knew–circles, rectangles triangles first, and then connect them together to create something complete new.
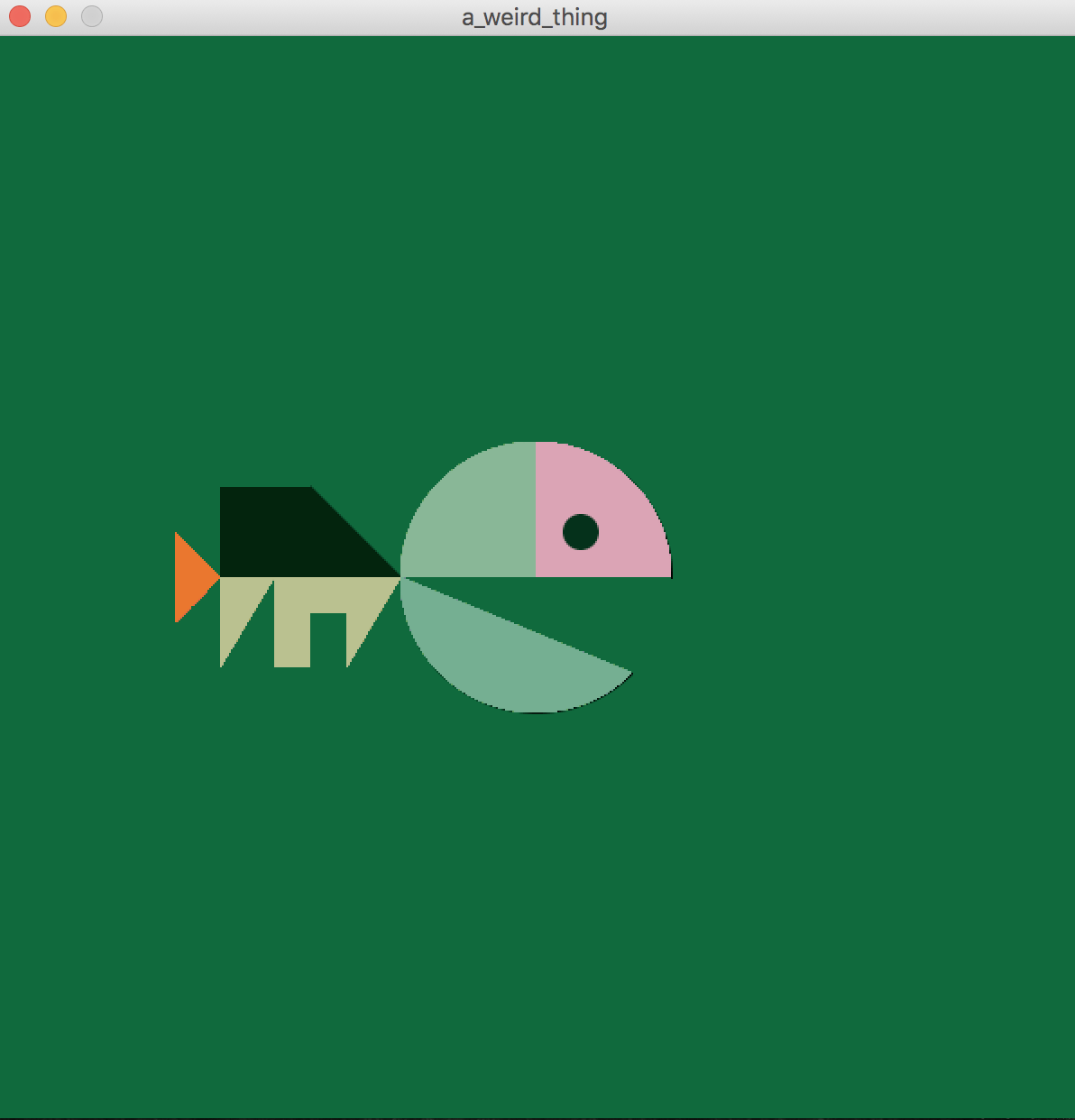
Here is my final work:
My final work is linked to my motif in the ways that they both has the greenish background, similar colors for all the shapes because they look harmonious on the original one and I like it very much. However, they are different in the ways that my work is rightward and my motif is upward. Also, for the motif, you cannot really tell what the shape is, but for my final work, people can tell that it looks like a fish, however, it is not exactly a fish, which is why I name it “A weird thing”. I think drawing in Processing is a good means to realize my design, because it is convenient, easy to learn and straightforward. I can use several lines of codes to present an image, which is to say, turn imagination into reality.
Here is my code:
void setup(){
size(600, 600);
background(#106A3D);
}
void draw(){
fill(#DBA4B5);
arc(width/2, height/2, 150, 150, PI+HALF_PI, TWO_PI);
fill(#89B797);
arc(width/2, height/2, 150, 150, PI, PI+HALF_PI);
float rad = PI/4;
float deg = degrees(90);
println(rad + “90” + deg + “90”);
fill(#75AF92);
arc(width/2, height/2, 150, 150, PI/4, PI, OPEN);
fill(#05311B);
ellipse(width/2+25, height/2-25, 20, 20);
fill(#03240D);
triangle(width/2-75, height/2, width/2-125, height/2, width/2-125, height/2-50);
rect(width/2-175, height/2-50, 50, 50);
noStroke();
fill(#BAC190);
triangle(width/2-75, height/2, width/2-105, height/2, width/2-105, height/2+50);
rect(width/2-125, height/2, 20, 20);
rect(width/2-145, height/2, 20, 50);
triangle(width/2-145, height/2, width/2-175, height/2, width/2-175, height/2+50);
fill(#EA772F);
triangle(width/2-175, height/2, width/2-200, height/2-25, width/2-200, height/2+25);
}