Exercise one:
Regarding coding, there’s one aspect to notice: the map function. Otherwise, the circle will go out of the frame.

Exercise one- Etch A Sketch:
The difference between this and the last step is that this one uses “line” function. I tried to use tiny little ellipse to consist a line, but the fact is that not the whole trajectory would be shown on canvas. And when using line, it’s not enough just to connect(x1,y1) and (x2,y2), otherwise nothing would be drawn. You have to use the previous coordinate, just like what we do with pmouseX and pmouseY.
Concerning the interaction experience, I don’t like it at all, probably because I’m not used to drawing by thinking about its horizontal and vertical coordiantes. However, I think it’s a useful way of algorithmic thinking when designing drawing-related projects.
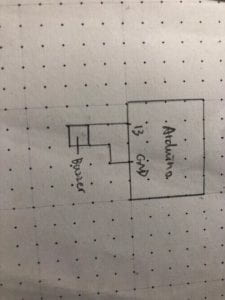
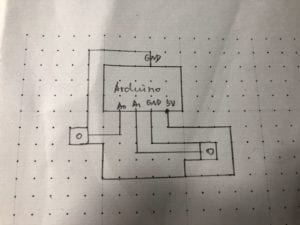
Code that matters(Arduino):
Code that matters(Processing):
void draw() {
updateSerial();
printArray(sensorValues);
println ("sensor1=",sensorValues[0]);
println ("sensor2=",sensorValues[1]);
line(p1,p2,sensorValues[0],sensorValues[1]);
p1=sensorValues[0];
p2=sensorValues[1];
}
Exercise two:
The idea is to create a piano key board, which requires two variables: the on-and-off option and the tone, corresponded by mouse press and mouseX. Since I wasn’t familiar with coding, the interaction experience is not ideal. The five sounds, put together, are so disturbing to play. I would like to expand on this idea: the user can choose a music style (e.g Japanese, Chinese pentatonic, Arabian), the tone of keys will switch accordingly, and then the user (ideally amateurs) can explore and create their own melodies.