In this recitation, we individually worked on drawing an image in Processing using simple shapes. I chose to draw a motif based on La Mujer Que Llora by Pablo Picasso because Pablo Picasso is known for cubism and utilizing shapes in his paintings, and because this specific painting was brought up in our lecture the other day. I liked this painting because it’s very expressive and though it is very abstract, it accurately portrays the sorrow of the woman inside the painting.
To recreate this painting in Processing, first, I found an image on Google images, opened the image in Photoshop, created gridlines to better calculate where every shape’s relative position was, and created a relatively similar sized canvas in Processing using size(700,1000);
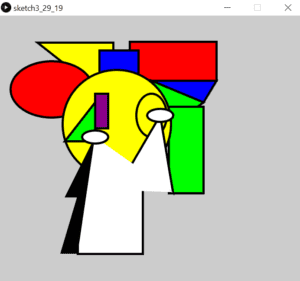
I focused on the face of the woman inside the painting and used functions like rect(), triangle(), fill(), color(), stroke(), and strokeWeight(). I reviewed the processing website to understand each function’s syntax. Then, I created the woman’s face by breaking her face down into simple shape areas, which translated into endless blocks of color, fill, stroke, strokeWeight, rect/triangle/ellipse code. The later the code, the closer the shape was to the front of the image.
FINAL CODE
size(700,1000);
color yellow=color(255,255,0);
color red=color(255,0,0);
color blue=color(0,0,255);
color green=color(0,255,0);
color purple=color(139,0,139);
color white=color(255,255,255);
fill(yellow);
stroke(0,0,0);
strokeWeight(5);
triangle(87,62,262,62,262,200);
fill(red);
stroke(0,0,0);
strokeWeight(5);
ellipse(120,170,190,130);
fill(red);
stroke(0,0,0);
rect(300,60,200,90);
fill(blue);
stroke(0,0,0);
strokeWeight(5);
rect(230,80,90,90);
fill(blue);
stroke(0,0,0);
strokeWeight(5);
triangle(500,150,350,150,470,200);
fill(green);
stroke(0,0,0);
strokeWeight(5);
triangle(470,200,350,150,400,250);
fill(green);
stroke(0,0,0);
strokeWeight(5);
rect(390,210,80,200);
fill(yellow);
stroke(0,0,0);
strokeWeight(5);
ellipse(270,250,250,250);
fill(green);
stroke(0,0,0);
strokeWeight(5);
triangle(220,200,220,290,150,290);
fill(purple);
stroke(0,0,0);
strokeWeight(5);
rect(220,180,30,80);
fill(yellow);
stroke(0,0,0);
strokeWeight(5);
ellipse(350,230,70,100);
fill(white);
stroke(0,0,0);
strokeWeight(5);
triangle(370,230,400,410,300,350);
fill(white);
stroke(0,0,0);
strokeWeight(5);
rect(180,390,150,160);
fill(white);
noStroke();
triangle(220,280,400,408,200,400);
fill(0,0,0);
triangle(220,280,180,550,140,550);
fill(0,0,0);
triangle(220,280,180,420,150,420);
// eyes
fill(white);
stroke(0,0,0);
strokeWeight(5);
ellipse(220,280,60,30);
fill(white);
stroke(0,0,0);
strokeWeight(5);
ellipse(370,230,60,30);
I hit a bump in the road as soon as I realized that the rotate function rotated the whole canvas and not individual shapes. In the beginning, I was looking to recreate the painting as accurately as possible, however, in the end, my recreation turned into a distillation of Picasso’s La Mujer Que Llora. My recreation is similar to the original in that it is abstract and uses shapes to form a composite figure, however, due to the 90-degree rectangle orientation limitations and the complication of finding the relative x, y positions of the shapes and dots, my recreation turned out more abstract, more 2D, and a different style from Picasso’s original painting.
Drawing in Processing was highly inefficient and not a good means of realizing my design. I had to rewrite the same functions over and over again and estimate where each of my shapes had to go.