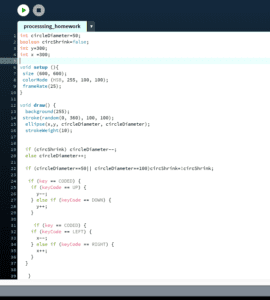
In red : code added to the previous step
In black: code remaining the same as the previous step
In green: voids to identify categories
Processing Animation and Homework
In the recitation we had to animate a creation with a level of interaction. I made a square which moved diagonally on the screen and bumped on the upper corner’s edge. When the mouse is pressed, the collars of the square are randomly selected.
int x = 0;
int y = 0;
int x1 = 200;
int y1 = 0;
int x2 = 200;
int y2 = 200;
int x3 = 0;
int y3 = 200;
int w = 50;
int speed= 5;
void setup (){
size (800, 800);
}
void draw () {
background (250,221,199);
fill(149,59,59);
int r = int(random(0, 255));
int g = int(random(0, 255));
int b = int(random(0, 255));
if(mousePressed){fill(r,g,b); }
quad(x,y,x1,y1,x2,y2,x3,y3);
x = x+ speed;
y = y+ speed;
x1 = x1+ speed;
y1 = y1+ speed;
x2 = x2+ speed;
y2 = y2+ speed;
x3 = x3+ speed;
y3 = y3+ speed;
if(x >= height) {
speed= -speed; }
if(x ==0) { speed= -speed; }
}
Homework
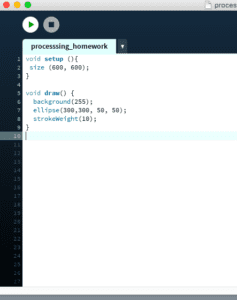
Step 1: make the ellipse:

void setup (){
size (600, 600);
}
void draw() {
background(255);
ellipse(300,300, 50, 50);
strokeWeight(10);
}

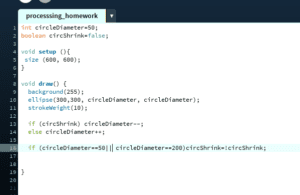
Step 2:
Make the ellipse shrink and expand:

int circleDiameter=50;
boolean circShrink=false;
void setup (){
size (600, 600);
}
void draw() {
background(255);
ellipse(300,300, circleDiameter, circleDiameter);
strokeWeight(10);
if (circShrink) circleDiameter–;
else circleDiameter++;
if (circleDiameter==50|| circleDiameter==100)circShrink=!circShrink;
}
Step 3:
Make the ellipse be coloured in HSB colours:

int circleDiameter=50;
boolean circShrink=false;
int c = 0;
void setup (){
size (600, 600);
colorMode (HSB, 360, 100, 100);
}
void draw() {
background(360);
stroke(c, 100, 100);
ellipse(300,300, circleDiameter, circleDiameter);
strokeWeight(10);
c++;
if(c>360) {
c=0;
}
if (circShrink) circleDiameter–;
else circleDiameter++;
if (circleDiameter==50|| circleDiameter==100)circShrink=!circShrink; }
}
Step 4:
Make the ellipse move around the screen depending on the arrows keys pressed.

int circleDiameter=50;
boolean circShrink=false;
int y=300;
int x =300;
int c = 0;
void setup (){
size (600, 600);
colorMode (HSB, 360, 100, 100); }
void draw() {
background(360);
stroke(c, 100, 100);
ellipse(x,y, circleDiameter, circleDiameter);
strokeWeight(10);
c++;
if(c>360) {
c=0; }
if (circShrink) circleDiameter–;
else circleDiameter++;
if (circleDiameter==50|| circleDiameter==100)circShrink=!circShrink;
if (key == CODED) {
if (keyCode == UP) {
y–;
} else if (keyCode == DOWN) {
y++; }
if (key == CODED) {
if (keyCode == LEFT) {
x–;
} else if (keyCode == RIGHT) {
x++; } }
}
}
Documentation
During the recitation I learned to adapt myself to the Processing Animations which I was unfamiliar with. I am slowly starting to understand it, however after learning more about the processing function, the squares I drew in the first recitation on the basics of processing with different x y and height values could have been done much faster using a for loop which I was unaware of at the time. The functions that I find most useful are:
mousePressed and keyPressed, they enable the user to change a variable (location points, color, speed…) when pressing on a key or the mouse. I find it useful as it can be combined with if statements quite easily and it will create a sort of game easy to interact with.
I found the colorMode with HSB quite difficult to code for the homework, but now that I found how to do it, I think it is quite useful and interesting to play around with the values and by correspondence the shades.