
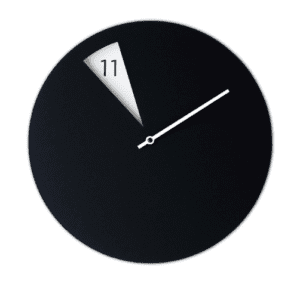
I chose this image of a simple and minimalistic clock because it utilizes multiple shapes at different angles, which I thought would be challenging, but the fun photo to recreate in Processing. In Processing I wanted to recreate this photo exactly and I managed to do so with some deviants.

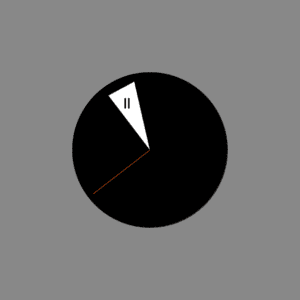
This is the clock I recreated but with a little colorful twist. I managed to draw the black filled circle and place it in the center of the page using a color function, stroke, fill and creating an even ellipse. Then I create the triangle, and I had the most difficulty with it because using the triangle function I had to manipulate the individual values to see which value affected what part of the triangle. Eventually, I was able to create an acute, upside down triangle that displayed the hour. My next challenge was to label the hour triangle. To create the eleven I used the rectangle function and manipulated the values to draw very small rectangles in the shape of the number one. Again I had the same struggle as the triangle function, figuring out which values changed a specific vertex on the rectangle took many trials. When I had to draw the minute hand of the clock I had learned how to use the functions, so I just used the line function to draw the hand. Although I do like the minimalistic view of the original clock design I do like a pop of contrasting colors and I think the rusty minute hand does a fair job of giving the user a subtle change of scenery in a pleasant way. I made the line thin enough to not distract from the minimalistic color scheme but still large enough to see, and the length of the hand makes it easy to read and estimate what the exact time is.
Code:
size(600,600);
background(136);
fill(0);
fill(255);
color c = color(0);
stroke(0);
fill(c);
ellipse(300, 300, 300, 300);
color t = color(255);
noStroke();
fill(t);
triangle(220, 195, 270, 168, 300, 300);
color n = color(0);
noStroke();
fill(n);
rect(251, 200, 3, 20);
rect(258, 200, 3, 20);
//rect(x-axis, y-axis, width, height);
stroke(#FA5508);
line(300, 300, 390, 385);