Step 2:
Create a for loop in the setup() to display 100 instances of your graphic in a variety of positions and colors. Make sure to use the display function you created in Step 1. Then move your for loop to the draw() loop, and note the difference.
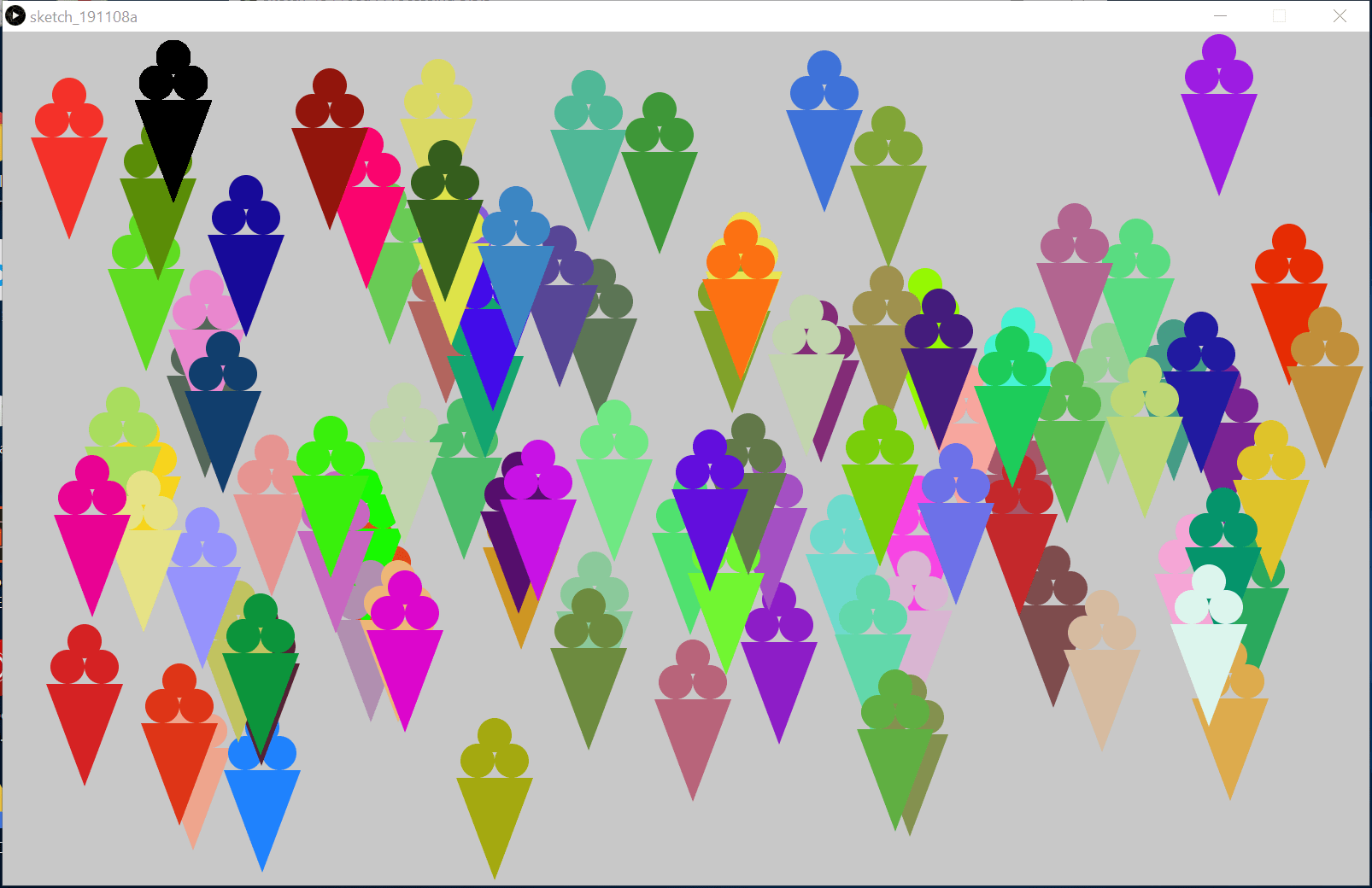
When I put the display function in setup(), I get 100 cute little colored ice-creams, randomly scattered on the screen.

After I moved the for loop into the draw loop, things got crazy. Every time the program runs the draw() function, it draws another 100 ice-creams on the screen. It is doing the same thing as putting just one display function in draw(). Soon there is no blank canvas in the window.
There’s probably going to be an avalanche.
Step 3:
Create three Arrays to store the x, y, and color data. In setup(), fill the arrays with data using a for loop, then in draw() use them in another for loop to display 100 instances of your graphic (that’s two for loops total). You can use this example to help you do this. Make sure to use the display function you created in Step 1, and if you’ve added any other parameters to your display function you should create new arrays for them as well.
Now instead of drawing out the ice-creams and leaving it there, using an array can help me store all the information of each shape I drew. This information would be very helpful when I start to get them moving because their positions need to be constantly updated.
void setup(){
size(1600, 1000);
background(200);
int[] x = new int[100];
int[] y = new int[100];
color[] colors = new color[100];
for (int i=0; i<100; i++){
x[i] = int(random(45, 1555));
y[i] = int(random(190, 1000));
int r = int(random(0, 255));
int g = int(random(0, 255));
int b = int(random(0, 255));
colors[i] = color(r, g, b);
}
for (int i=0; i<100; i++){
display(x[i], y[i], colors[i]);
}
}
void display(int x, int y, color c){
fill(c);
noStroke();
triangle(x, y, x-45, y-120, x+45, y-120);
ellipse(x-20, y-140, 40, 40);
ellipse(x+20, y-140, 40, 40);
ellipse(x, y-170, 40, 40);
}
void draw(){
}
Step 4:
Add individual movement to each instance of your graphic by modifying the content of the x and y arrays. Make sure that your graphics stay on the canvas (hint: use an if statement).
Finally, adding code to the draw() block and moving the definition of arrays outside of setup(), the patterns started moving.
int[] x = new int[100];
int[] y = new int[100];
color[] colors = new color[100];
int[] speedX = new int[100];
int[] speedY = new int[100];
void setup(){
size(1600, 1000);
background(200);
for (int i=0; i<100; i++){
x[i] = int(random(45, 1555));
y[i] = int(random(190, 1000));
int r = int(random(0, 255));
int g = int(random(0, 255));
int b = int(random(0, 255));
colors[i] = color(r, g, b);
speedX[i] = int(random(5, 15));
speedY[i] = int(random(5, 15));
}
for (int i=0; i<100; i++){
display(x[i], y[i], colors[i]);
}
}
void display(int x, int y, color c){
fill(c);
noStroke();
triangle(x, y, x-45, y-120, x+45, y-120);
ellipse(x-20, y-140, 40, 40);
ellipse(x+20, y-140, 40, 40);
ellipse(x, y-170, 40, 40);
}
void draw(){
background(200);
for(int i = 0; i<100; i++){
if (x[i]>=1555 || x[i]<=45){
speedX[i] = -speedX[i];
}
if (y[i]<=190 || y[i]>=1000){
speedY[i] = -speedY[i];
}
x[i] += speedX[i];
y[i] += speedY[i];
display(x[i], y[i], colors[i]);
}
}
Here is the screen recording:
However, there is still room for improvement in this code. For example, the shape will all start moving in the same direction, which is the right-bottom corner, although at different speeds, because speedX and speedY are both positive at first. I could make them random integers inside a range that contains both positive and negative numbers. Moreover, there seem to be a little bug because there was once I run it, one of the ice-creams seem to be stuck inside of the margin:
You see that little blue one by the left of the screen is jumping by and forth within a small distance. When I saw this I actually felt kind of proud because you know when you play games your character would be stuck in the scene from time to time? I think I’m encountering the same thing and if I can figure out what made it do that, this could be the first step to trouble shoot a huge program. So I thought about it for a while, and I figured it is probably because I made the shapes generated randomly on the whole canvas, but when checking for whether they are out of the canvas, I made the detecting range smaller so that none of the parts of the shapes will be out there. Therefore, if an ice-cream is generated inside the range where the speed is going to change signs, it’s going to bounce constantly because between two detects, it still hasn’t gone out of the range. I guess it’s always these unnoticeable things that caused a problem happening, and although mine here is just a little one, it will always be a day where a tiny thing causes a big disaster. There is no other solution than being extra careful and prepare for it. You probably need to debug the whole thing sometimes and end up to find a tiny thing in just one sentence.
Optional:
Add some interaction to your graphics. Refer to Recitation 6 if you don’t remember how to do this.
For the interaction part, I made made every ice-cream to change their directions on the y-axis when a mouse is clicked.
Questions
Question 1:
In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
If the loop is in setup(), the sentences in the loop are only going to run once when the program starts. But if I put the for loop in draw(), then when the 100 iterations have been finished, they are going to start again from the first iteration. And since in step 2, I was just drawing a pattern and leave it there, when the loop is in the draw loop, the program is going to leave 100 patterns continuously on the screen each time the draw() function is executed. This is why countless ice-creams continues to be left on the screen,
Question 2:
What is the benefit of using arrays? How might you use arrays in a potential project?
Firstly, when you want a lot of information to be kept, you don’t need to assign a name to each of them. For example, if I want to record the location of 100 ice-creams, I don’t have to write the sentence “int X1 = int(random(a, b));” for 100 times and think of a name of these x-axis values. With arrays, I just need to name the list and put information in them in order.
Secondly, it is great when arrays have a unique index for every element. Therefore, when an object contains several pieces information, you can store them in different lists at the same index. And when you want to retrieve the information about this object, you just need to use the same iteration for all arrays.
Thirdly, when you use a regular for loop to draw patterns on the screen, you are just generating information about them, displaying them, and throwing away the information. But with arrays, you can keep the information and call them up in the future if you want to move the patterns or anything.
I think arrays are useful if I make a game with several players. When they log in to my game, I can create an array for each of them, and index 0 could be their names, index 1 could be their age, index 2 could be their scores and so on. This way, I can manage information of the same type in the same position and it would make it easier to call them out when needed. This is one case that I can use arrays in.