Lab Date: April 12, 2019
Instructor: Marcela
Aim of Today’s Lab: Create an animated Processing sketch that has some degree of interactivity through the mouse or keyboard.
Recitation Assignment
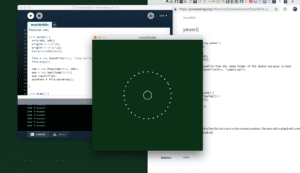
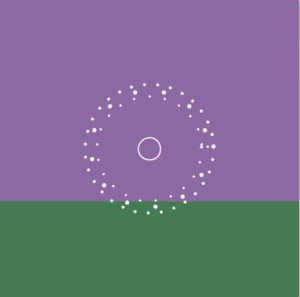
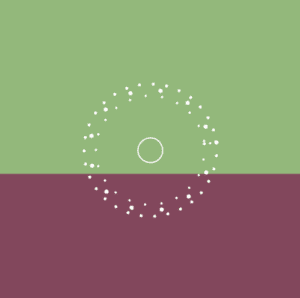
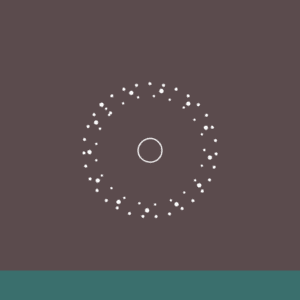
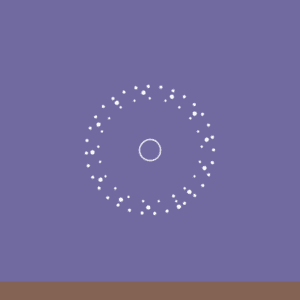
For this recitation, we had the opportunity to code whatever we wanted in Processing but it must have interactivity through the keyboard or mouse. During recitation, I had a tough time thinking about what to do. I wanted to challenge myself, so during and after recitation in my spare time, I created this Processing sketch called “musicBubble” which changes size through a sound file’s amplitudes. The center of the circle can pause and play the music and changes the color of the progress bar, which is represented through in the background.

The process was somewhat long, but ultimately, I learned a lot from it since I challenged myself to do things I’ve never done with Processing. I learned how to use the Sound library or how to use libraries in general. I learned how to draw circles by creating “points” and used math to achieve that. Learning how to draw shapes by creating points was the most difficult part; however, researching the equations online made the process a lot more simpler. Putting sound in my sketch also seemed like a tricky step, but the Processing Documentation made it easy to follow.
Some interesting functions I used: duration(), isPlaying(), cos(), sin()




Homework Assignment

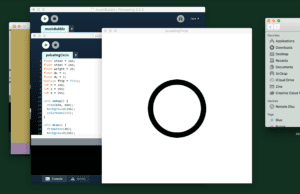
For the homework assignment, I first created the circle by creating a single ellipse in the center of the sketch and thickening the stroke. The pulsating effect is created through conditionals checking the size of the ellipse. I then added the arrow keys to make the circle move. Initially I ran into an issue where the circle would appear in the top left corner, but it was due to the fact I defined the size variables with the width and height variables before I called the size function, outside the setup. This was fixed once I redefined the size variables after my size function inside the setup.
.