interactive animation:
I made a new project for this recitation. It looks like the incomplete version of the game Brick Breaker, for there are no bricks but only a paddle and a bouncing ball. In the beginning, the ball stays still on the screen and the paddle moves with the mouse. To start the game, press the key ‘r’. The player can move the paddle anywhere within the screen with the mouse to hit the bouncing ball, and the ball changes direction when hitting the paddle or the edges of the canvas. The ball can be sped up by pressing ‘w’ once and slowed down by pressing ‘s’ once.
Video:
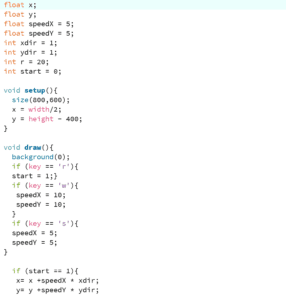
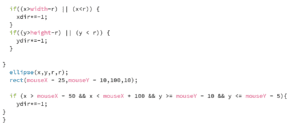
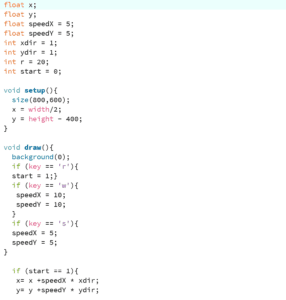
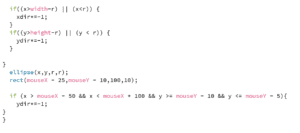
code:


Additional Homework:
Step 1:

Step 2:

Step 3:

Step 4 (With canvas edges as borders. The circle gets stuck when moving) :
code:


Reflection:
When writing codes, it is useful to read examples and other open-source codes, especially on the Processing Forum, to learn about the structure and functions to realize the required features. It is also important to read the instruction of functions in Reference carefully, which solves most of the problems I encountered. There are times when different functions overlap and hinder each other, and it needs patience and clear logic in mind to sort them out one by one, and make greater adjustments when necessary.
The most interesting functions I used include ‘key’ and ‘keyPressed’, the difference between which is vital. When using ‘key’ in the format of if (key == sth){}, the input will always be kept in memory until replaced when another key is pressed. However, when if (keyPressed){} is added into the code, the key needs to be kept pressed to make the function work. This difference needs to be paid attention to especially when making game-related designs.
For the use of arrow keys, I learned to apply key == CODED and keyCode == UP (or other directions).
Another interesting structure, though not a function, is the “sentinel value” (I borrowed the term from Python). To be specific, in my own project in this recitation, after pressing a key to start the game, I wanted the ball to change speed when pressing other keys. However, as I mentioned in the previous paragraph, the program only stores one value. So I added a new variable that changes with the pressing of a certain key and it then would remain unchanged. Therefore the problem of storage is solved. This can be especially useful when multiple keys are used in the program.