Exercise 1: Make a Processing Etch A Sketch
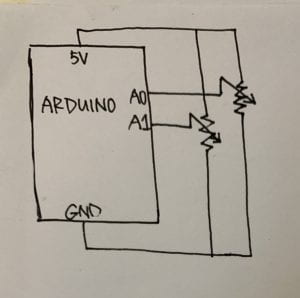
The first step of the exercise 1 is quite simple. I just used the sample code provided and deleted the part for the third sensor. Then I found the instruction of two potentiometer circuits online and built the circuit according to it. I checked if I did it right with the monitor and it worked.

The next step is to send the sensor values from Processing to Arduino. Similarly, I used the sample code. However, I got some difficulties finding the two values. I tried to add code ellipse() in the void draw() part, but it didn’t go well. I then asked Jingyi for help. She pointed out that there was a comma after the value pf second sensor so that it will be a very long continuing list in my monitor. And it will be out of the array’s storage for it to read. Hence, we should use println() function for Arduino. Because the range for the two potentiometer is 0-1023 while the size for the canvas is 500*500, so I chose to use map() function to make the sensor values smaller to fit the size of canvas. One last thing occurred that I first made a mistake of the order of
“float x = map(sensorValues[0],0,1023,0,500);
float y = map(sensorValues[1],0,1023,0,500);
ellipse(x,y,20,20);”
Now I got to know that though the processing works fast but the order of code still matters.
Exercise 2: Make a musical instrument with Arduino
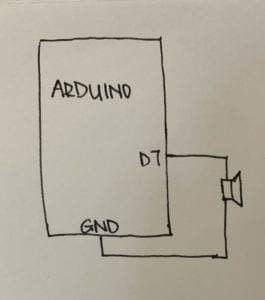
I was quite desperate when I first saw the code on Processing because it seemed really complicated and I could hardly understand it. But it is much easier to read the instructions and explanation next to it. Later, Tristan pointed out that we just need to delete the part which gives value to the content of the array, and add “mouseX = values[0]”. After making adjustment for the Processing sketch, I also made some changes on Arduino sketch which was much easier if we just used the tone() function. Then I built the circuit and ran the code.

Refection: Through applying Processing and Arduino together in one project, I found that the we can make the interaction in multiple ways and connect the physical world with the computer world more directly. It reminds me of the concept of “physical computing”. The computer can understand our actions in more “human” ways, not simply just push the buttons. Thus, here I think that for a higher level of interaction, the messages are the most important, regardless of the ways the actors are reacting to each other. Understanding is the key. I think that we are all trying to find a way that every actors in the interaction can understand when interacting with each other.