The Drawing
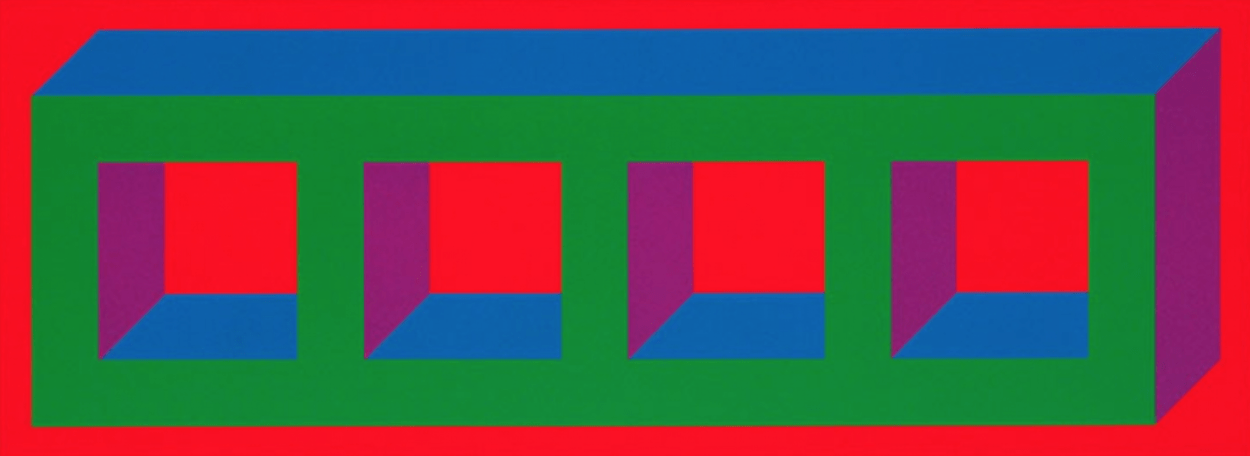
For this recitation, I chose the following piece by Sol LeWitt as my inspiration:

I chose it because I was drawn to the 3D effect using three very contrasting colors can have. I wanted to create a drawing that used bright contrasting colors like this.
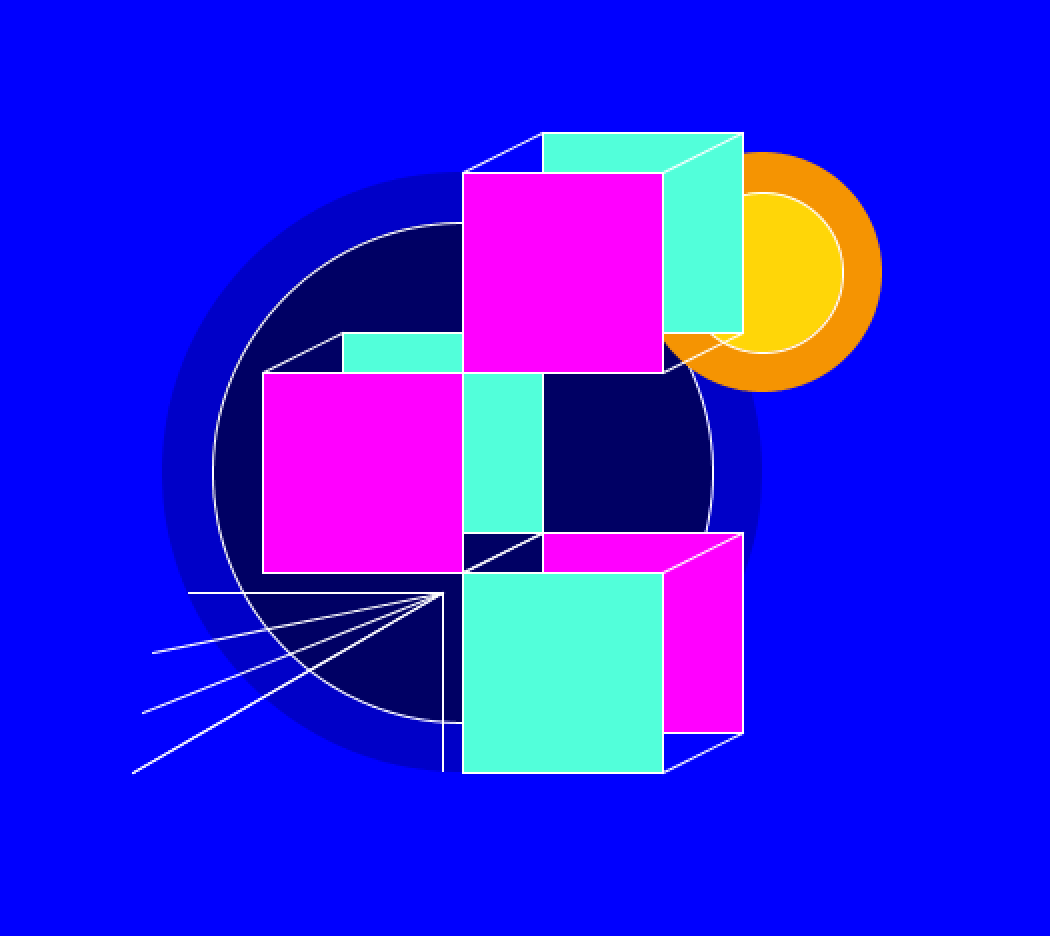
Below is the result:

It is very different from the source of inspiration: the color scheme is different, and I used non-rectangular shapes. However the deign stemmed from trying to achieve a playful 3D-esque look through the use of contrasting colors.
The Code
size(1000,700);
background (0,0,255);
fill(0,0,200);
noStroke();
ellipse(500,350,300,300);
stroke(255);
fill(0,0,100);
ellipse(500,350,250,250);
fill(245,148,2);
noStroke();
ellipse(650,250,120,120);
stroke(255);
fill(255,214,8);
ellipse(650,250,80,80);
stroke(255);
fill(82,277,218);
rect(440,280,100,100);
stroke(255);
fill(255,0,255);
rect(400,300,100,100);
stroke(255);
line(500,400,540,380);
stroke(255);
line(400,300,440,280);
stroke(0,0,255);
line(500,300,540,280);
stroke(255);
fill(255,0,255);
rect(540,380,100,100);
stroke(255);
fill(82,277,218);
rect(500,400,100,100);
stroke(255);
line(600,500,640,480);
stroke(255);
line(500,400,540,380);
stroke(255);
line(600,400,640,380);
stroke(255);
fill(82,277,218);
rect(540,180,100,100);
stroke(255);
fill(255,0,255);
rect(500,200,100,100);
stroke(255);
line(600,300,640,280);
stroke(255);
line(500,200,540,180);
stroke(255);
line(600,200,640,180);
stroke(255);
line(363,410,490, 410);
stroke(255);
line(490,410,490, 499);
stroke(255);
line(490,410,345, 440);
stroke(255);
line(490,410,340, 470);
stroke(255);
line(490,410,335, 500);
stroke(255);
line(490,410,335, 500);
The hardest part for me was figuring out the coordinates, but when I sketched the design on paper, that problem was solved. I look forward to feeling comfortable animating designs to see them come to life!