
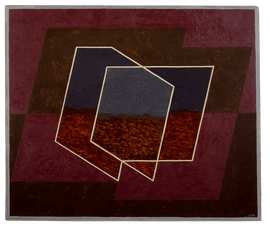
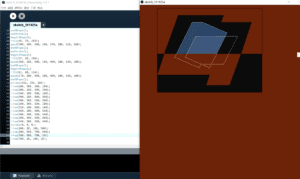
The reason why I choose this motif is that I find this image is composed of different lines and color blocks. Lines shapes and colors are what we just learned so I can practice how to use them and be more familiar with them. The pattern of this image contains some connections and turns with the basic elements. Therefore, this image is neither too complicated nor too simple. The collocation among the line, pattern, and color also impresses me. As a result, I decided to draw this image.
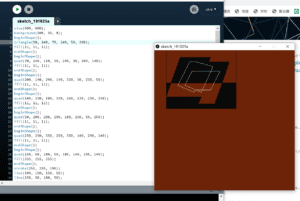
At first, I want to draw the exact same image as the one I picked. Then I noticed that if I want to “copy” the original one, I will spend lots of time on calculating the size and fitting it in my sketch. However, I believe I should focus on the application of the Java language. In this way, I adjust a little of the shape and leave out some details. Overall, mine looks similar to the original one.

During the processing, I found I couldn’t use the black blue to cover the bottom color with “fill()” function. After asking professor Marcela, I realized my order of the instructions was wrong. The “fill()” function is supposed to be in front of the shape function. However, it still remains a question because I put the “fill()” function behind the “triangle()” and it still works!

I find using processing to draw is really fun. When we draw by hand, the painting is created directly by ourselves. while processing creates a sense of control. By writing codes, we instruct the computer to draw for us. We can also create more results with special techniques in processing.