Partner: Theresa Lin
CONTEXT AND SIGNIFICANCE
The inspiration for our project comes from me and my partners’ own experiences. Both of us are indecisive, and we always spend much time deciding what to eat for lunch, or whether to order bubble tea. Many of our friends share the same problem as well, so we decided to create a decision maker, that could help us make small everyday decisions and save us time and effort. The output of our decision maker only contains yes/no answer, because we want the operation of our decision maker to be simple and fast, which aligns with the purpose of our project. Users don’t need to change the settings like the number of choices. All they need to do is to press the button and they will get a yes/no answer.
During our research, we found a project that integrated the idea of the famous thought experiment Schrödinger’s Cat with the decision maker. https://www.youtube.com/watch?v=B7sKqlM4LZg&t=1s In simple terms, the experiment is to put a cat in a sealed box with poisons and a radioactive source. When inside the box, the cat is in a superposition of both alive and dead. While our observation of the experiment forces the nature to “collapse” to one option, alive or dead. More information could be found in this short video. https://www.youtube.com/watch?v=OkVpMAbNOAo We found this combination really fascinating, as the uncertainty and mystery of Schrödinger’s Cat add more fun to the decision-making process and is more engaging. We re-created the project and the major improvement we made is to let it finish shuffling the cat’s states before the door opens, which is more aligned with the original experiment.
CONCEPTION AND DESIGN

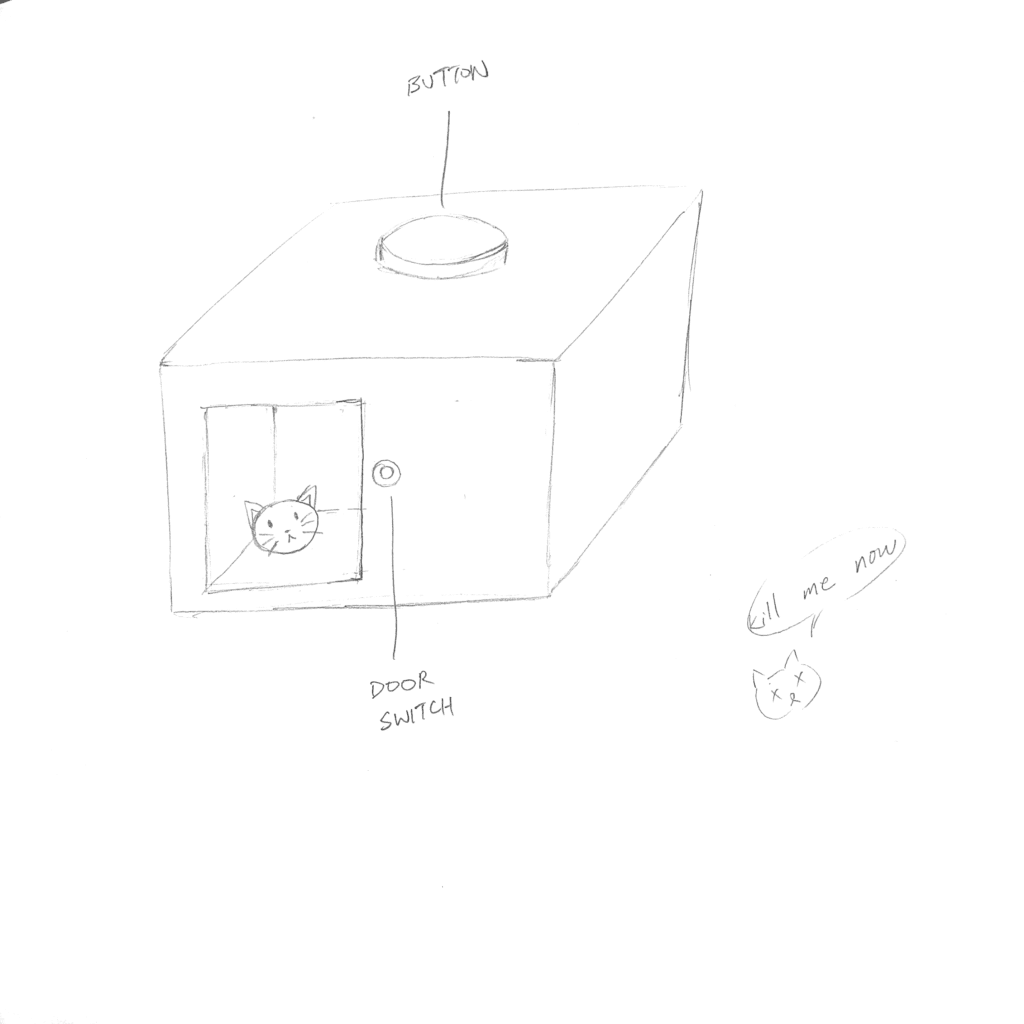
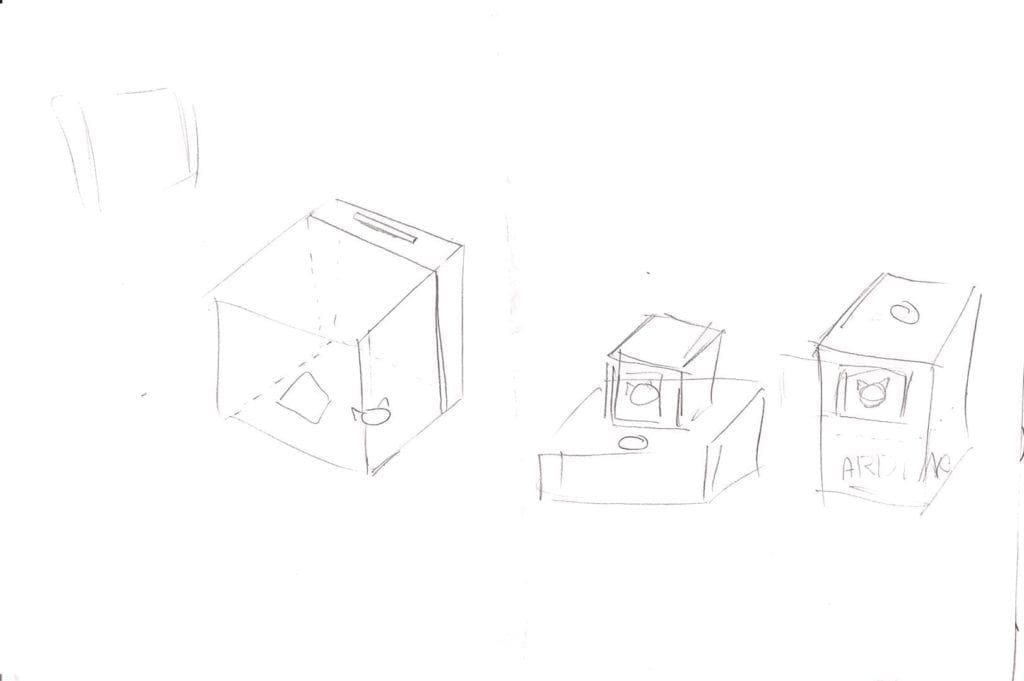
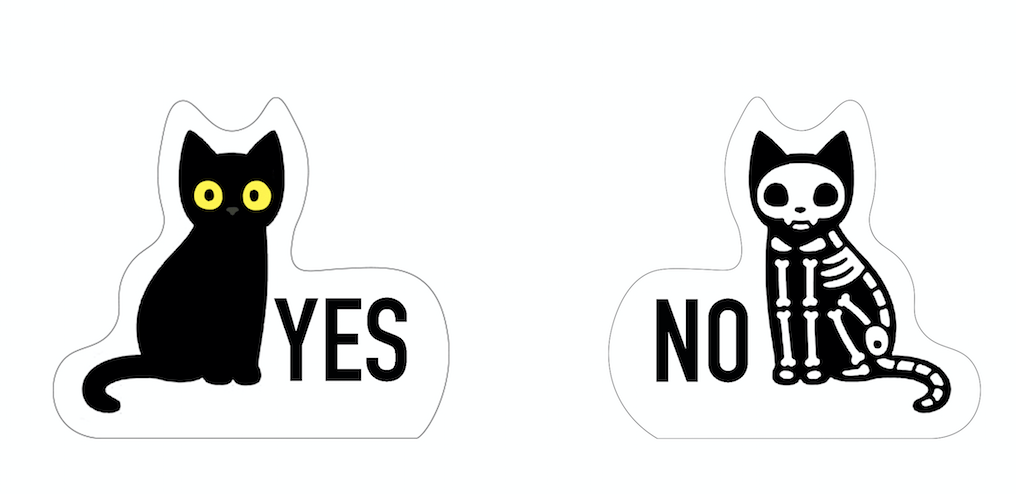
In order to achieve our goal, we used a button to trigger the shuffle and door opening, so that the shuffle could be done first. We made two cats and placed them on a surface that is spanned by a servo to randomize their positions so that users can see different states of cats in the same position. And we placed a red button on the top of the box to attract users’ attention to press it. So users will first press the button to shuffle the cat, and then open the door to see if it’s an alive cat or a dead one, which implies a yes or no decision.


FABRICATION AND PRODUCTION
While during the user testing session, some problems of our original design showed up. First, without clear instructions, users don’t know when to ask questions, when to press the button and when to open or close the door. These steps need to be performed in a specific order to fulfill the project’s goal, while users tend to get confused about what to do next. To solve this problem, we decided to change the manually opened door into an electric one and make it automatically open after cats’ positions are shuffled.
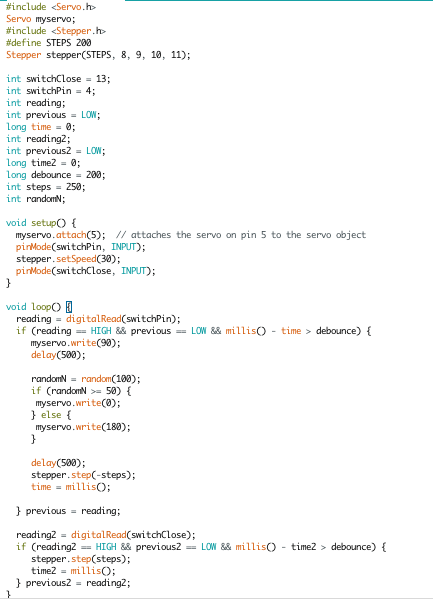
To achieve this, our code is below.

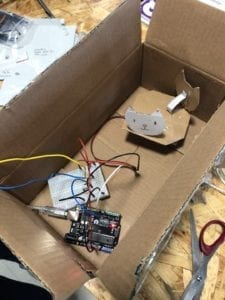
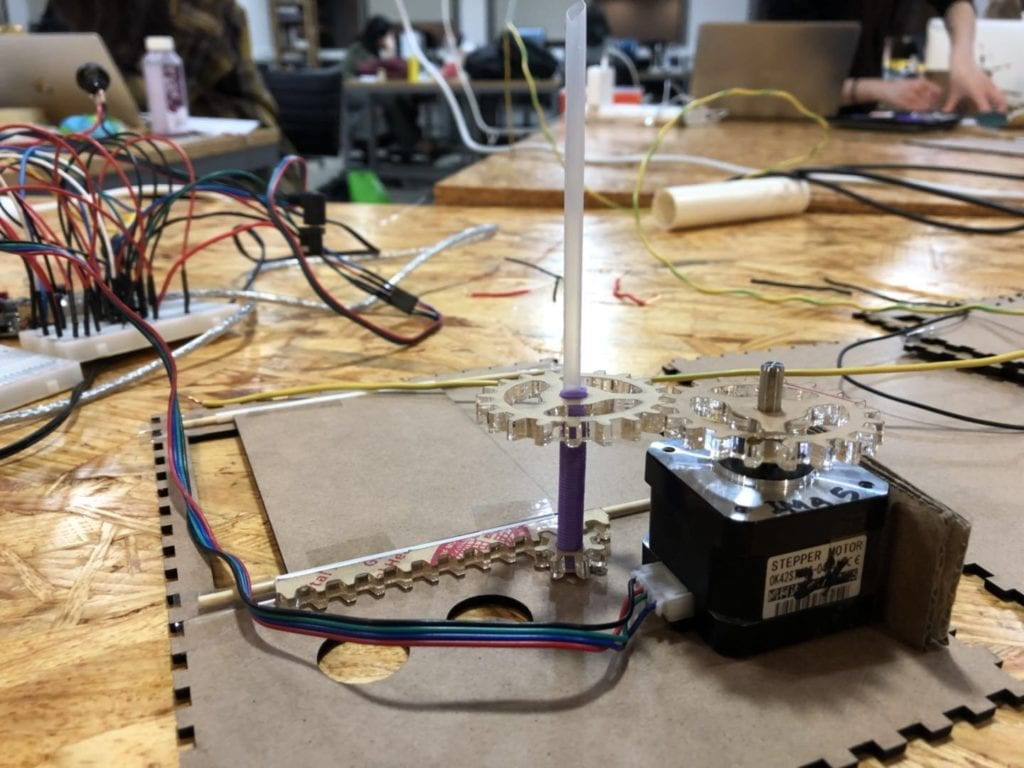
Building the electronic door was the most difficult and time-consuming process in our whole project. I first find a YouTube video tutorial on how to make an electronic window using motor, gears, and rack. https://youtu.be/8ci4ssVTRz0 Then I tried to look on Taobao to buy the components, but it was hard to get the right size. So I use illustrator to change the size and shape of the gears and rack and laser cut them myself. And instead of using the motor showed in the video, we used the stepper motor because it’s easier to control it to stop after certain steps.
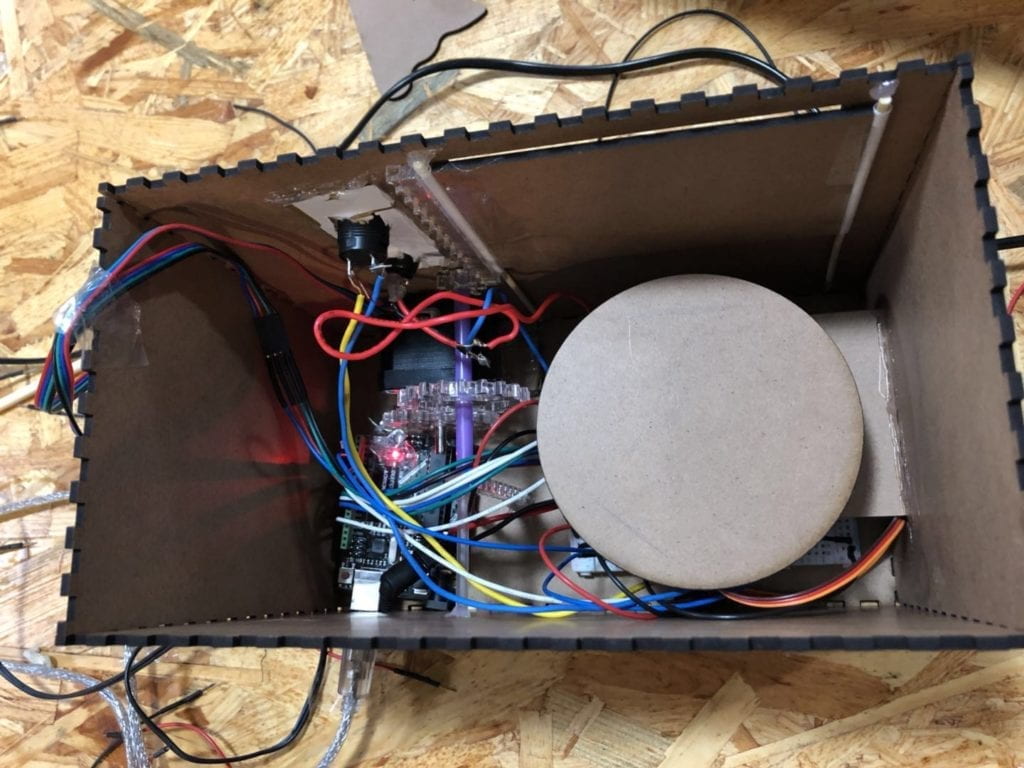
One problem we met was that we first used wires to hold the straws and gears, but because the gears‘ teeth have to be engaged with each other, the wires are too soft and thin that they can’t hold everything in place. After trying combinations of different materials and different sizes, we found the straws and bamboo sticks from family mart a perfect match.



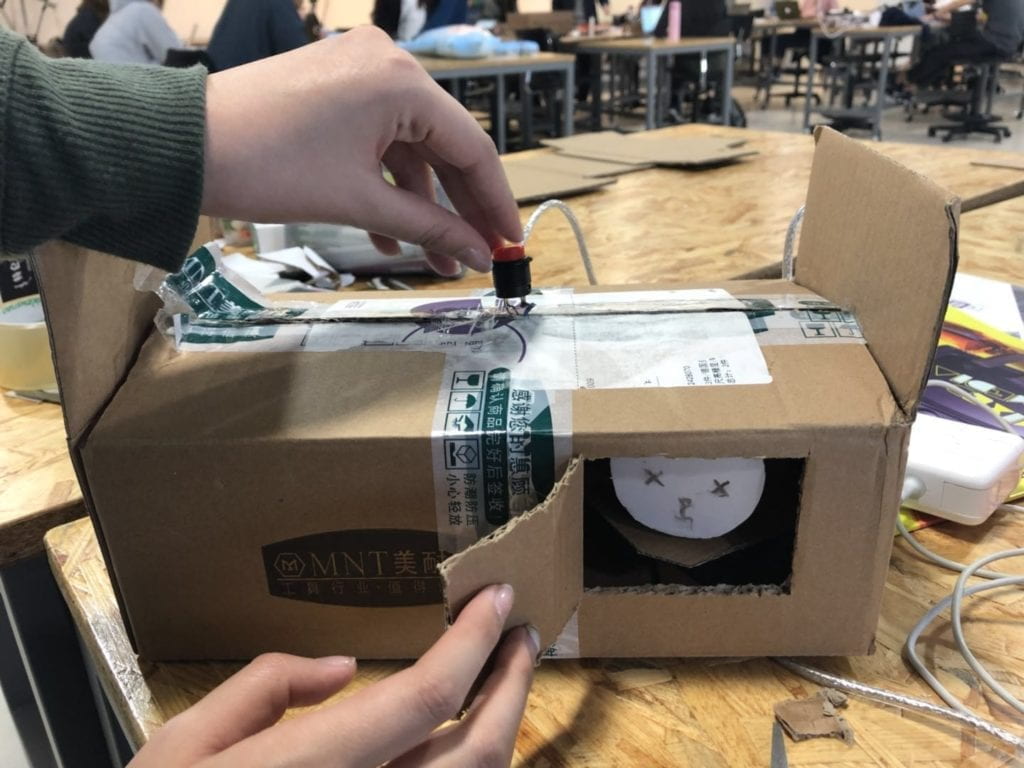
Apart from using a red button to control the shuffle and the door’s opening, we added a white one beside it to close the door. The intention behind this design was to make sure users don’t forget to close the door so that the next user’s experience won’t be influenced. We also thought about using only one button and there could be two possible methods to fulfill it. First is to set a time range and the door will close itself automatically, but during user testing, we found that the time different users looked at the cat varies greatly, so it might be user-unfriendly to set a fixed time. Another method is to set it as the first time someone presses it the door opens, the next time the door closes, but we also abandoned that method because users are likely to leave the door open.

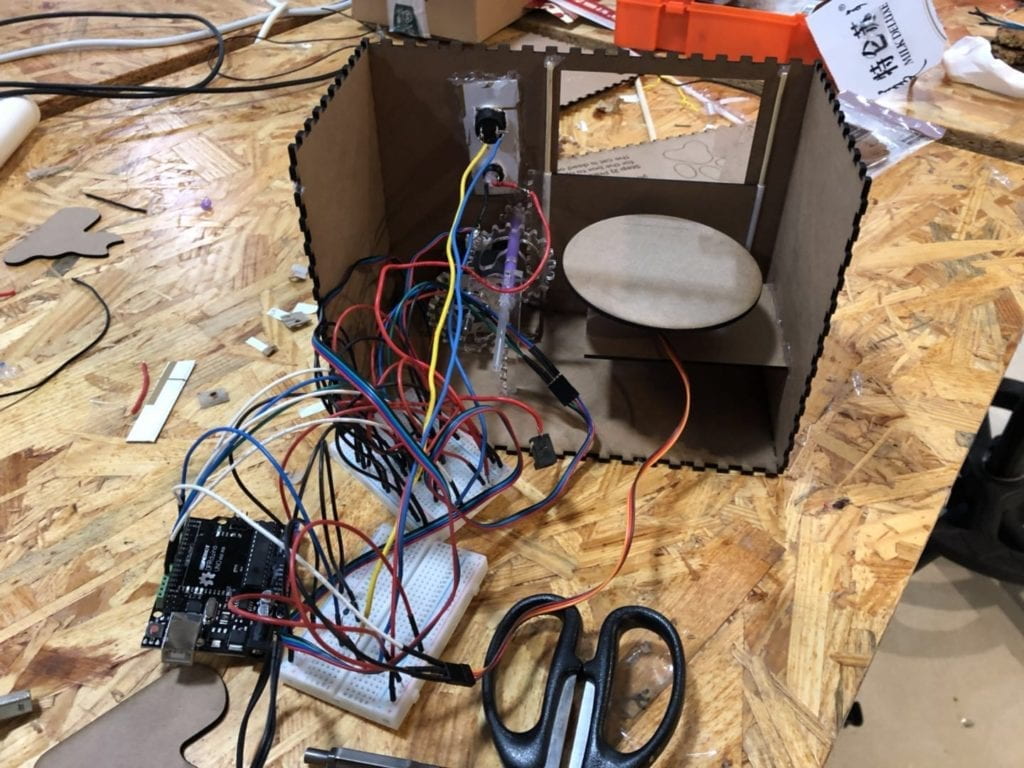
Moreover, sometimes users don’t know where to look at after they press the button. Originally, our button was installed on the top of the box, while the door was on the side face. And we hid Arduino, wires and other components all beside the door, so the box was short and wide. Users have to bend down to look inside the door. Installing an electronic door definitely solved this problem to a great extent, as it attracts users’ attention. In addition, we also redesigned the box to be taller. We moved the door higher and hid other components all at the bottom.

We also add yes and no beside the cat to make it easier to understand, even for users who don’t know the experiment well.

CONCLUSIONS
The final result of our project is actually satisfying. Because of the implementation of the electronic door, the sound of the stepper motor running covers the servo’s sound. So users only see the door opens and the state of the cat has changed “secretly”, which is in accordance with the idea of Schrödinger’s Cat. The user experience is also more friendly. We had classmates and friends to try our project, and most of them know clearly how to use it without our explanation. And the questions they ask are not just limited to decisions, but also questions like “will I pass my midterm?”, which I think would be an interesting function to add to our project: fortune teller.
As for improvement, we were planning to add some LED lights somewhere around the cat, and they could light up the cats so that the result will be clearer and more straightforward. Limited time was one reason we didn’t do that. The other more important problem was that our box was small, and we had too many wires already. What we should do next time is to plan everything better, especially to take more consideration on the wires as they actually take up a lot of space and could influence the overall appearance greatly.


Here is a video of one of our friends user testing 🙂