Conception and Design
Based on the suggestions I received from project proposal presentation, I decided to concentrate more on interactions between people. So instead of building a device that helps people concentrate on their own work, my project now encourages face-to-face communication, while the main problem that my project stresses on is still the over usage of cell phones. To achieve my project’s goal, first I need a device to detect if people have put down their phones. Inspired by one of my friends, I named my project “recharge”, because it is homonymous. According to Oxford English Dictionaries, “recharge” has the meaning: “restore electrical energy in (a battery or a battery-operated device) by connecting it to a power supply” and “(of a person) return to a normal state of mind or strength after a period of exertion”. So, I referred to the machine that charges phones in the mall while building the physical part of my project. I cut out three gaps on the box according to the common sizes of phones. In this way, I expected users to know how to “plug in” their phones from the shape of the gaps and from people’s common knowledge of these kinds of charging machines. I also user tested on many of my friends’ phones to make sure all phones fit the gap. Moreover, in order to create a more immersive environment, I bought a “picnic basket” to decorate my box. And thanks to Marcela’s advice and Rudi’s picnic blanket, I simulated an actual picnic scene in IMA show, and I think it realized my project idea well.


Fabrication and Production
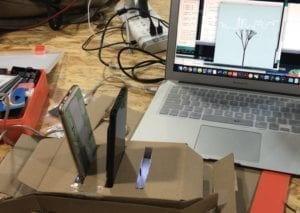
During my production process, two major problems that I dealt with were sensors and Processing. For sensors that I used to detect phones, I first tried pressure sensors. However, they are not very sensitive and could not sense the phone’s weights. Then, I tried light sensors by placing a sensor with a LED and when the phone blocks the light the sensor will detect it. This method didn’t work well at first, but after I put them all into the box and used brighter LEDs as light sources, influences from external lights were greatly reduced and it worked.


Processing was the part that I spent most of the time on. In order to simulate a “picnic” environment, I planned to draw trees with processing, which will be triggered by sensors’ detection of phone. And with more phones being put in, the tree will show different effects, which is designed to get more people involved so that they can interact and communicate. Before actually starting to write the code, I had so many thoughts of the appearance of the tree and how it will grow and change. However, soon I found most of them too complicated to achieve. So instead of simply drawing out what I want, I started by searching for code examples online and gained a basic idea of what I can achieve.

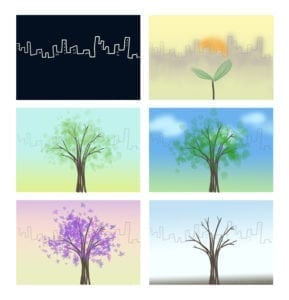
The first tree that I successfully drew was a perfectly symmetric one. It was not satisfying, because my project’s goal is to create a natural environment for people, while the tree looks artificial and unnatural. After researching online and experimenting myself, I made much improvement upon that. I used random function to make the tree looks more natural and every time the tree it generated is different. I also referred to examples online and figured out the way to show the growing process of the tree. I used two classes to achieve that effect and created another class in addition to let it grow leaves and flowers upon users’ commands. And I used several Boolean variables to keep track of which state the tree should be in, in accordance with the number of phones that have been put in or taken out.
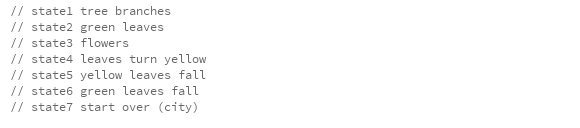
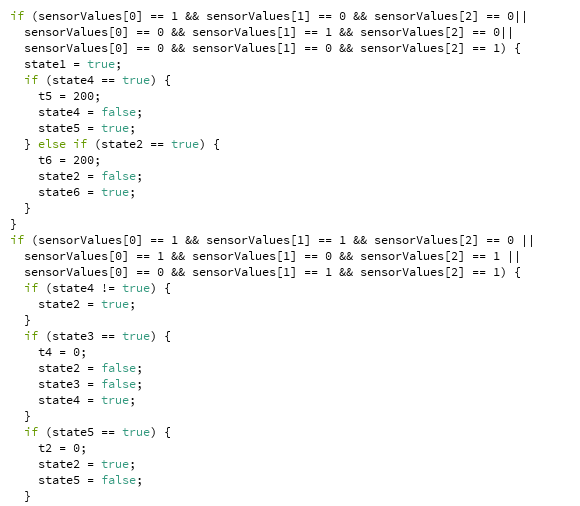
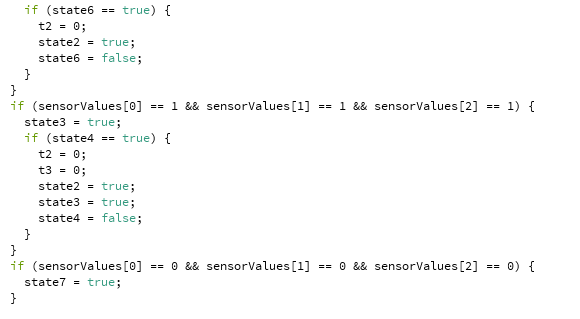
During user testing, I received many useful feedbacks. I added bird sounds along with the tree growing and I adjusted the tree to grow a little bit faster, as many of them suggested that users might get confused about what is happening at first when the tree’s shape hasn’t been fully shown. The major improvement I made was the feedback users received. For my prototype, the tree only had three states and could only change in order from the first to the last and then start over. While during user test, people did a lot of other unexpected movements and they would expect the tree to give responses. Based on various situations I encountered during user test, I added different effects to the tree in accordance with every possible movement they could take. For example, the leaves can fall off, turn into yellow, or grow back without starting over. The final version of my tree has seven states in total. And then one more challenge I faced was how to trigger these seven states. Originally, it only has three states, so each state corresponds to the total number of phones that have been put in. But now, for example, if Arduino senses there are two phones inside now, I also need to know whether there was one phone before or three phones. The code I used to solve this problem is as follows.



Conclusions
The goal of my project is to encourage face-to-face communication by reducing the time people spend on their phones. In order to achieve that, my project uses a device that detects whether people have put down their phones, and if they do, it generates a natural picnic environment, in which people tend to stay away from technology and talk with friends. When defining interaction, I emphasized in my new definition that I think interaction also happens among multiple actors, it’s not just between human and machines, but also among humans, and I think my project aligns with that part of my definition well.
During IMA show, a lot of people interacted with my project and I think my project has achieved its goal. People cooperated and volunteered to put down phones to let the tree grow. And especially with the blanket and projector, people sitting together would actually get a sense of nature and picnic. During the process, communication between people indeed increased. People would ask their friends standing by to join the “picnic”, and they talked and interacted with each other while sitting there. However, one common problem was that people tend to put more attention on the tree and played with putting in and taking out phones only to see how the tree will change. And also, as the show has many other distractions, it was hard for people to sit down and take their time to purely relax and have conversation. Another small problem was that sometimes sensors and LEDs would be moved or disconnected when users taking out phones carelessly. It can be solved by many methods and I would definitely improve that if I had more time.
The issue that my project raised is the over usage of cell phones and the decrement of face-to-face communication. The problem has become more and more common and pressing in this era, while people rarely tend to solve it, as it does not do immediate harm to our life and cell phones indeed bring much convenience. So, my project is designed to arouse people’s awareness of this issue. By showing them the beauty of nature and reminding them of the feeling of going out picnic with friends, I intended to address the importance of face-to-face communication and its irreplaceability by modern technology.

