Recitation Exercise:
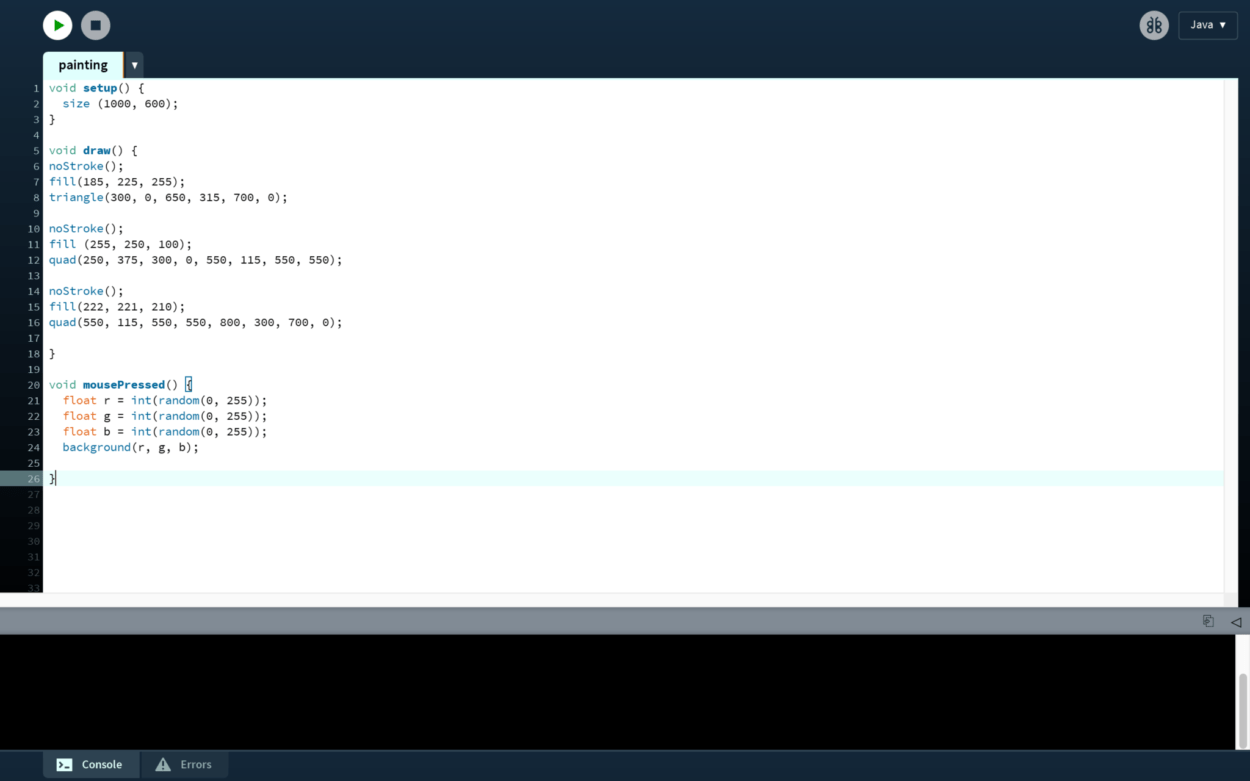
For this week’s recitation, we were to individually create a project that involved some level of interaction with either the keyboard or mouse. I chose to animate my creation from Recitation 5 using interaction involving the press of a mouse. I imagined the painting from last week in terms of its actual installment, in which the artist painted the illustration on a large section of a wall, and could then repaint the background in different colors to create a new, contrasting painting every time.
I wanted to add the mousePressed() function into the code to call the code once every time a mouse button is pressed. My idea was that the user could create a different rendering of the painting each time, by making the background a random fill color each time.
Under void mousePressed(), I assigned each value for a color to float r, float g, float b, in order to randomize the colors within each primary color. This integer would be within 0 to 255 for red, green, and blue. Then, combining this randomization, I deleted the background from the original code and put in background(r, g, b) to change the background each time.
I originally had problems getting the background to change at all, then realized I had to remove the line of background code from the original setup. When I removed it, the code started working. I also had to implement void setup and void draw, changing it from static mode to active mode.

Additional Recitation Homework:
Step 1:
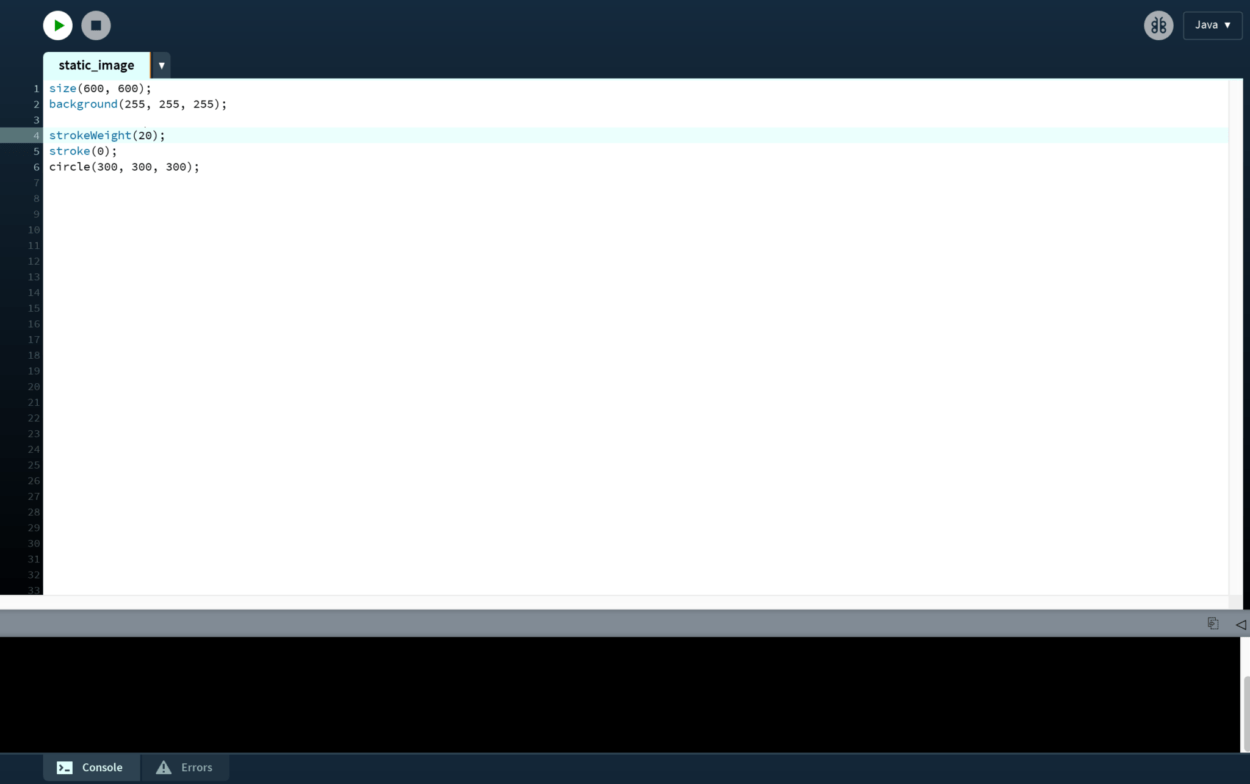
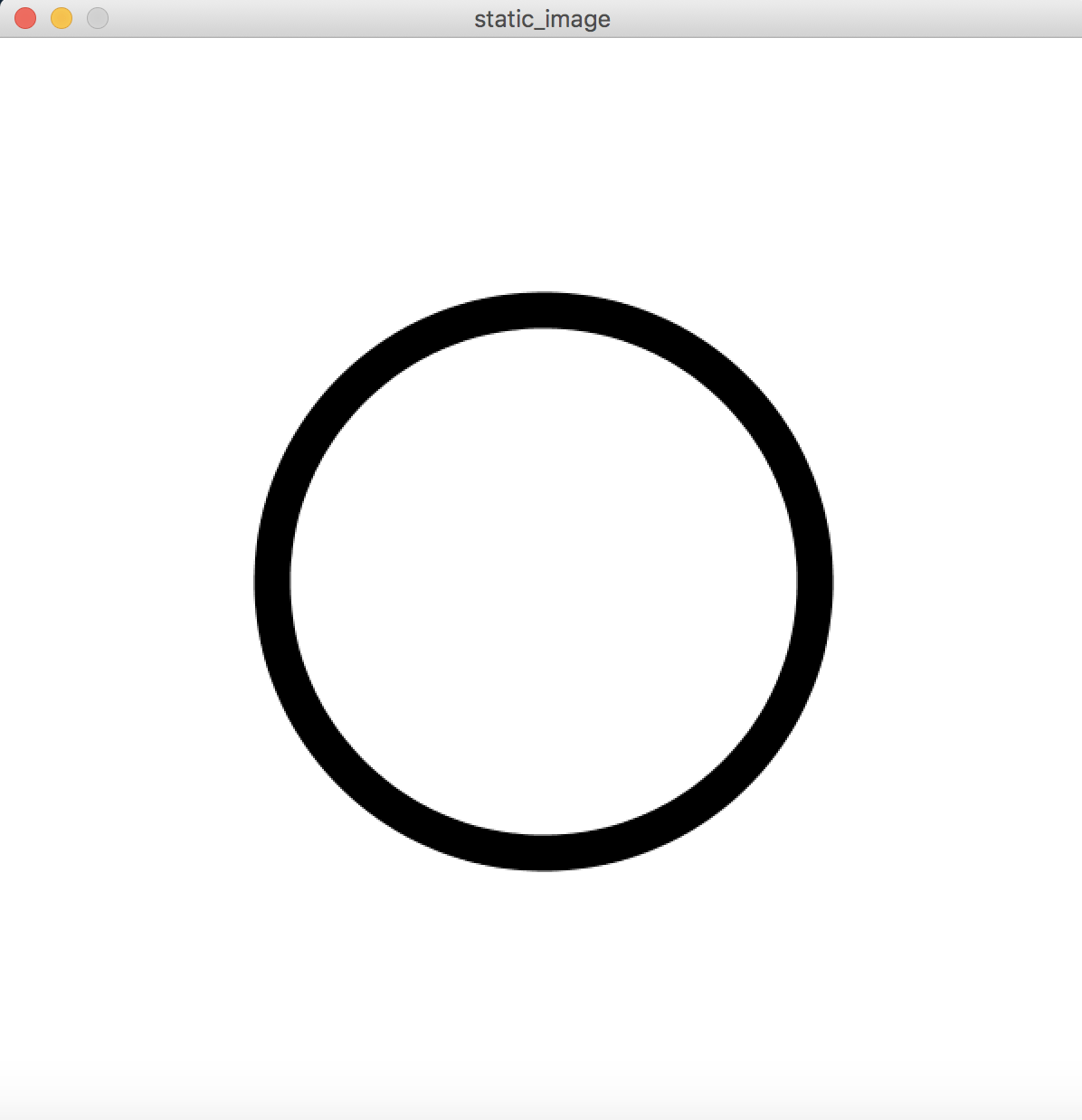
Create a Processing sketch with a circle or square at the center of the screen. Your canvas size should be 600 x 600.
This was fairly simple to code, as it was merely a static image of a circle.
Step 2:
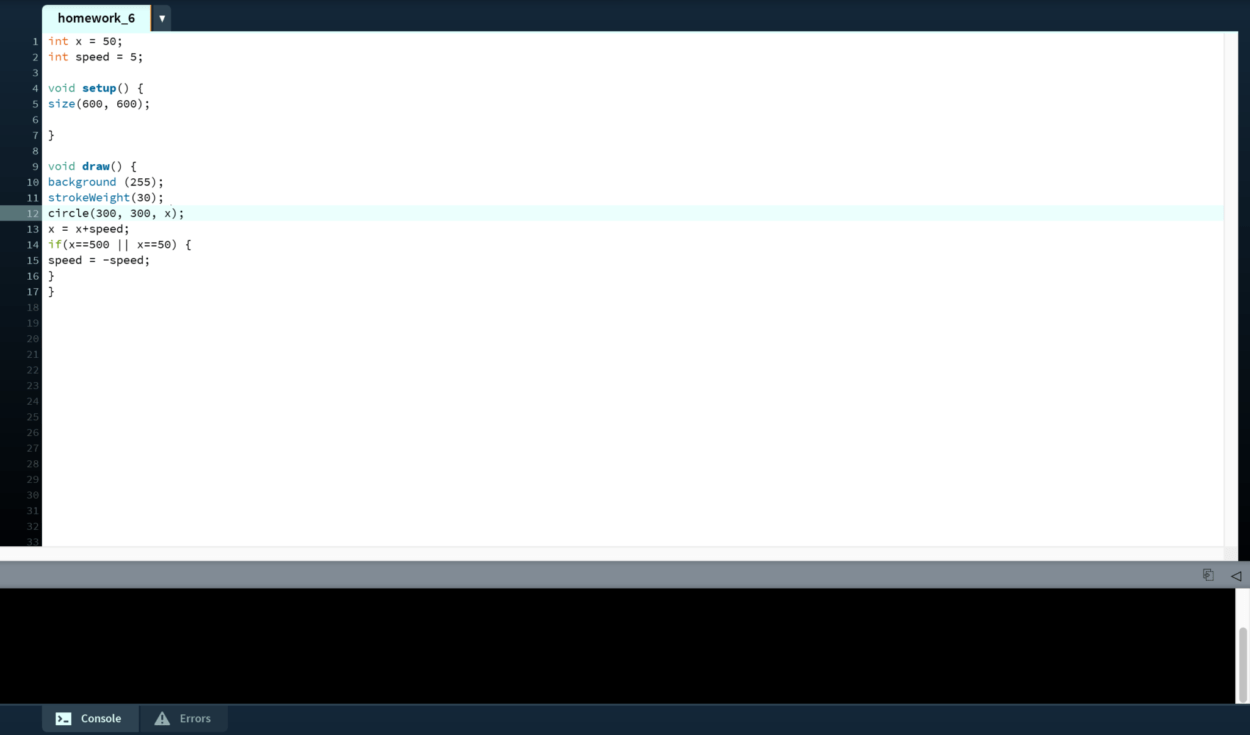
Next, modify that Processing sketch so that the circle or square periodically expands and contracts, like the circle in this gif.
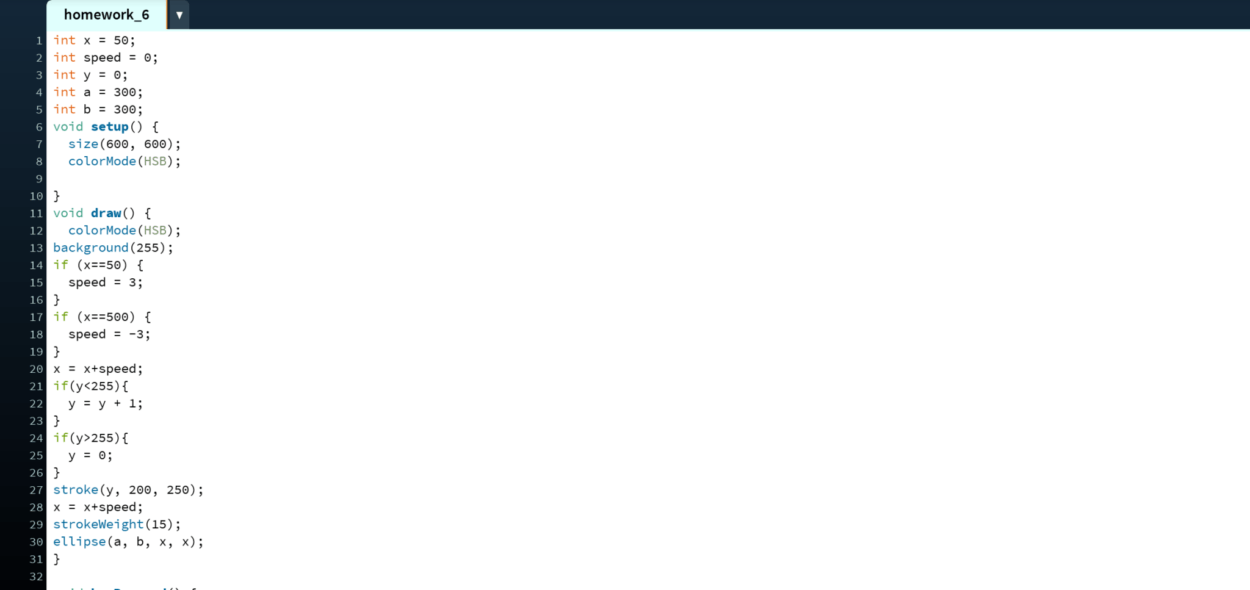
The second part gave me more trouble, as I had many difficulties making the circle stop expanding, and instead start contracting as it became bigger. I changed the code from static to active mode, as the final product would be moving, and therefore be active. I started off with setting the integer “x” to 50 to represent the diameter of the circle, in order to control how the circle expanded and contracted like in the example. I then set the integer for speed to 5, to ensure that it would expand and contract at a constant speed. I moved the line of background code under void draw(), to continuously execute that line of code contained inside its block. I originally had the background(255) under void setup(), which stopped the circle from contracting once it hit a certain point. When I moved it under void draw(), it then worked correctly. I then used the if statement that we learned in class to create 2 statements that would allow the circle to expand and contract. One would be for when the diameter hit 50, and one would be for when the diameter hit 500. I combined these 2 statements using || (logical OR) function, which compares 2 expressions and returns true if one or both evaluate to true. Both of the statements under if (x==500 || x==50) evaluate to true, so I decided to use this function. These would then correspond to either a positive speed of 5, or a negative speed of 5, in order for the circle to expand and contract.
Step 3:
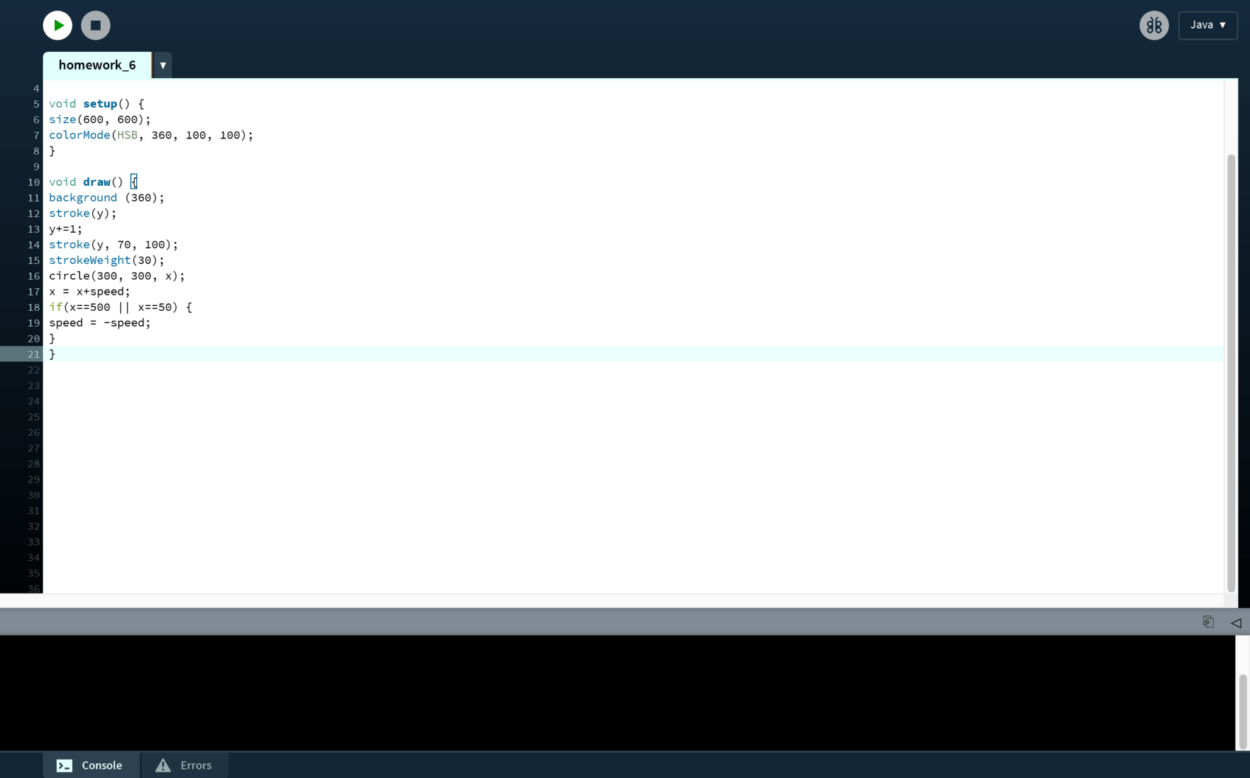
Then, modify the Processing sketch so that the the the outline changes color smoothly, as seen in the gif below. HINT: set the colorMode() to HSB.
Using the hint of setting the colorMode() to HSB, I changed the range of values for colors using the code colorMode(HSB, 360, 100, 100). I set the integer y to stand for the colors within HSB, using stroke to set the color for drawing the line/border around the circle.
Step 4:
Finally, modify that Processing sketch so that the circle or square moves around the canvas based on your keyboard’s arrow key input. As an added bonus, you may make your canvas’ edges a border that the circle or square cannot pass.
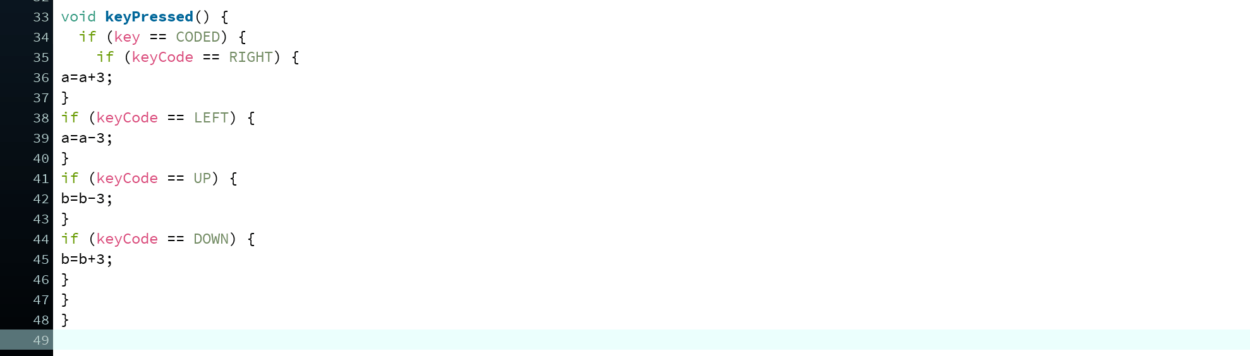
In order to make the circle move based on my keyboard’s arrow key input, I had to use void keyPressed() in order to detect special keys, such as UP, DOWN, LEFT, and RIGHT. This only works when using the conditional if (key==CODED), to ensure the keys are coded.
Here is the list of the most interesting functions I used while creating an interactive animation:
- colorMode()
- keyPressed()
- keyCode ==