Reflection: In-class Exercise
In this week’s recitation, we apply all the functions we have learned so far to make an animation that we want. I create an interactive game. When you press the key, the random and dirty paws are going to appear on the clear and white background. When you loosen the key, it will stop. Then, if you want to clean up the mess, you can use your mouse to click on the screen, then the paws will start to fade away. You can continue and repeat the process. In the end, you can create your own unique art piece!
Here is the code.
float x;
float y;
void setup() {
size(800, 800);
background(255);
}
void draw() {
}
void paw(float x, float y) {
pushMatrix();
translate(x, y);
noStroke();
fill(30,100);
ellipse(70, 90, 80, 55);
ellipse(25, 60, 20, 30);
ellipse(55, 40, 20, 30);
ellipse(85, 40, 20, 30);
ellipse(115, 60, 20, 30);
popMatrix();
}
void keyPressed () {
x = random(0, 800);
y = random(0, 800);
paw(x, y);
}
void mousePressed() {
float size =random(10, 500);
noStroke();
fill(255,70);
ellipse(mouseX, mouseY, size, size);
}
Reflection: Additional Homework
Overall, I think the most interesting functions are “keyPressed” and “mousePressed,” which are used by me in the animation that I made. I think these two functions invite people to interact with. And all kinds of use of “random” are also interesting since it provides more opportunities. For the homework, I think it is a little hard for me to figure out how to do this. I created a float variable of the size and an int variable of the speed (how much the size grows each time). Below are the codes and videos.
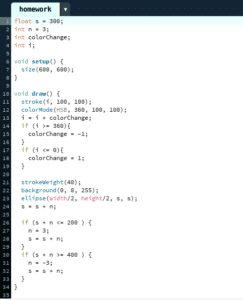
Step One

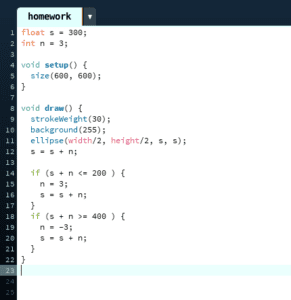
Step Two