Recitation 6: Processing Animation
By Lifan Yu
What I’ve learned:
I’ve learned to make an animation using some functions that control the movements, colors and sizes of shapes, images and texts. Also, some functions include the input of keys and mouse. These functions can help make this animation an interactive one.
What’s my animation about:
My animation is a Halloween-themed interactive animation.
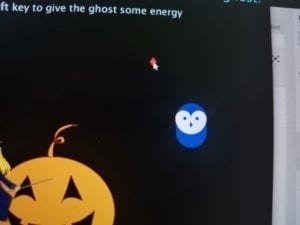
On the first page, a witch flies over a pumpkin (using the “noise” function). A bat, a moon and an owl will appear when the mouse is placed in different areas. In one area, random ellipses (random size, random color) will appear following the mouse.
By pressing left button on the mouse, a new picture will appear: a cute little ghost and a route in front of it. A user can use the up, down, left and right keys to control the movement of the ghost. When the ghost reaches different places on the route, different things will appear, such as a square that rotates, words and shapes that changes color, a horizontal line that moves from the top to the bottom and a picture of a candy that I created.
the most interesting functions I used
image();
This function can load image files in my computer. I drew some of the shapes and pictures using processing, such as the cross and the owl etc. The witch, moon, pumpkin, candy and the little ghost are drawn using other software (They are all drawn by myself). To load these images, I used these function.
The first time I run the code, there appeared some errors with the hyperlink. The images cannot be found. I tried to put the images in the folder that contains the processing file I was working on. However it still didn’t work.
I tried putting the images in the initial processing folder called “processing-3.5.3” and the images can finally be successfully loaded.
noise();
This function is used to control the movements of the “witch” image. The y value will continuously and randomly change while x increases unit by unit.
If we put background() in “void setup”, there will appear a track that assembles those in graphs that shows characteristics of sounds. But I put the background() in void draw(), so the track will not be seen. Instead, the moving image will be seen moving from left to right with random ups and downs.

rotate()
this function rotates some shapes and images. These are the most important lines of code.
rotate(angle);
angle+=0.1;
we should declare float angle=0 first.

arc()
this function is used to create arcs. I used this when drawing the owl.


Something more than mouseX, mouseY
The little ghost will come across “surprises” when it reaches certain places. However, the little ghost is controlled by up/down/left/right buttons. Although this process doesn’t involve “mouseX” and “mouseY”, but similar to using mouseX and mouseY, using “if()”, different things will happen when the coordinates x and y satisfy certain conditions.
![]()
![]()
![]()
Code for Recitation:
PImage img1;
PImage img2;
PImage img3;
PImage img4;//candy
PImage img5;//moon
PImage img6;//bat
float z, w;
int a,b;
int x=0;
int y=0;
int i=0;
int e=0;
int f=0;
int g=0;
int h=0;
int j=0;
int s=0;//ellipses
int u=0;//batx
int v=0;//baty
int zoom=1;
float angle=0;
void setup(){
size(1000,1000);
img1 = loadImage(“Ghost2.png”);
img2 = loadImage(“pumpkin.png”);
img3 = loadImage(“Witch.png”);
img4 = loadImage(“candy.png”);
img5 = loadImage(“moon.png”);
img6 = loadImage(“bat.png”);
z=0;
a=0;
b=0;
background(0);
rectMode(CENTER);
}
void draw() {
background(0);
if (mousePressed == false) {
int k=int(random(0,300));
fill(k);
rect(25, 25, 50, 50);
image(img2, 300, 300, img2.width/5, img2.height/5);
textSize(33);
fill(18,264,255);
text(“Press left key on your mouse to summon a little ghost! :)”, 100,50);
textSize(23);
fill(198,254,255);
text(“Keep pressing on left key to give the ghost some energy”,150, 100);
text(“or it will disappear!”,150,150);
textSize(23);
fill(234,177,19);
text(“Move your mouse to different places and look for Halloween horrors!”,150,700);
fill(0);
rect(1000,300,0,250);
noStroke();
a = mouseX;
b= mouseY;
int c=int(random(0,30));
int d=int(random(0,30));
fill(505,60,70);
ellipse(a, b, c, d);
if (z>width-10){
z=0;
z+=10;
w = noise(frameCount/15.0)*100;
noStroke();
image(img3, z,w+300, img3.width/5., img3.height/5);
}else{
z+=10;
w = noise(frameCount/10.0)*100;
noStroke();
image(img3, z,w+300, img3.width/5., img3.height/5);
}
if(mouseX>500&&mouseY<500){
//Drawing an owl
translate(800,400);
stroke(25,56,175);
strokeWeight(70);
line(0, -35, 0, -65); //body
noStroke();
fill(255);
ellipse(-17.5, -65, 35, 35);
ellipse(17.5, -65, 35, 35);
arc(0, -65, 70, 70, 0, PI);
fill(25,56,175);
ellipse(-14,-65,8,8);
ellipse(14,-65,8,8);
quad(0,-58,4,-51,0,-44,-4,-51);
//Drawing an owl–reference: 爱上Processing, by Casey Reas, Ben Fry. Translated by陈思明, 郭浩赟. 出版社:人民邮电出版社 Posts & Telecom Press Co. LTD ISBN:9787115276933. 出版日期:2012 年5月.
}
if(mouseX>500&&mouseY>500){
e += int(random(-5, 5));
f += int(random(-5, 5));
fill(567,78,89);
ellipse(e+700, f+700, 70, 70);
fill(78,89,90);
ellipse(e+750, f+800, 80, 80);
fill(10,20,30);
ellipse(e+800, f+900, 60, 60);
fill(100,120,30);
ellipse(e+850, f+900, 60, 60);
g += int(random(-5, 5));
h += int(random(-5, 5));
fill(70,7,8);
ellipse(g+750, h+790, 80, 80);
fill(100,2,3);
ellipse(g+910,h+870, 70,70);
strokeWeight(20);
stroke(700,60,80);
noFill();
ellipse(g+900, h+700, 90,90);
strokeWeight(10);
stroke(60,70,250);
ellipse(g+700, h+900, 90,90);
}
int l=int(random(0,500));
int m=int(random(0,500));
int n=int(random(0,500));
if(mouseX<500&&mouseY>500){
int s=int(random(0,300));
fill(l,m,n);
ellipse(mouseX,mouseY,s,s);
}
if(mouseX<500&&mouseY<500){
int u=int(random(0,400));
int v=int(random(0,400));
image(img5, 80, 200, img5.width/10, img5.height/10);
image(img6, u, v, img6.width/15, img6.height/15);
}
}
if (mousePressed == true) {
background(0);
strokeWeight(10);
stroke(234,177,19);
line(50,200,850,200);
line(850,200,850,500);
line(850,500,100,500);
line(100,500,100,850);
line(100,850,950,850);
int l=int(random(0,500));
int m=int(random(0,500));
int n=int(random(0,500));
textSize(53);
fill(l, m, n);
text(“Halloween!”, 300,50);
textSize(23);
fill(255);
text(“~~~Follow the route using up/down/left/right bottons~~~”, 100,100);
fill(0, 102, 153);
rect(25, 25, 50, 50);
image(img1, x, y, img1.width/5, img1.height/5);
int i;
if (keyPressed && (key==CODED)){
if (keyCode == LEFT) {
i=7;
if(i<10000){
x=x-i;
i=i+1;
}else{
i=100;
}
} else if(keyCode==RIGHT){
i=7;
if(i<10000){
x=x+i;
i=i+1;
}else{
i=100;
}
} else if(keyCode==UP){
i=7;
if(i<10000){
y=y-i;
i=i+1;
}else{
i=100;
}
} else if(keyCode==DOWN){
i=7;
if(i<10000){
y=y+i;
i=i+1;
}else{
i=100;
}
}
image(img1, x, y, img1.width/5, img1.height/5);
}
if(x>100&&x<700&&y<300){
if (j < 10000) {
strokeWeight(10);
stroke(l,m,n);
line(0, j, width, j);
j = j + 10;
}
}
if(x>100&&x<500&&y>200&&y<500){
strokeWeight(30);
stroke(l,m,n);
line(300,400, 400, 400);
line(350,300, 350,700);
}
if(x>500&&y>200&&y<550){
translate(800,400);
rotate(angle);
strokeWeight(10);
stroke (l,m,n);
noFill();
angle+=0.1;
rect(30, 30, 80, 80);
}
if(x<300&&y>400){
image(img4, 150, 400, img4.width/5, img3.height/5);
textSize(40);
fill(l,m,n);
text(“candy!!!”,100,600);
}
if(x>500&&y>550){
textSize(74);
fill(l, m, n);
text(“BOO!!!”,550,800);
}
}
}
Homework:
Homework:
float speedX=10;
float m=0;
float n=0;
float r=0;
void setup(){
size(600,600);
}
void draw(){
{
noFill();
strokeWeight(30);
background(100);
}
if (m>200){
m=0;
}
colorMode(HSB, 100);
m=m+1;
n=n+1;
stroke(m,n,200);
r=r+speedX;
if (r>300||r<0) {
speedX=-speedX;
}
ellipse(mouseX,mouseY,r,r);
}