Lab Date: Mar. 29, 2019
Instructor: Marcela
I choose this picture because it uses very basic figures to create a complicated artistic conception, making me feel peaceful and comfortable. I was attracted by these circles when I first saw them. They seem distributed randomly but serve as beauty. It makes me think deeply and stare it for a long time.
I want to use this picture as a motif and create a picture consisting of different kinds of figures. The aim of the creation is to display the beauty and peace brought by the simple geometric figure and colors. I will use processing mathematical functions and fill(); stroke(); strokeWeight(); and etc. to realize that.
In terms of the similarities, we both use colorful circles and background to create a peaceful feeling. We aim to realize an abstract art concept that is the beauty of figures and give the audience more imagination space. The difference is that the motif are using more traditional patining skills and distinguish some details when you look carefully. The indistinct track of ink is very attractive. For my work, I use more geometric figures, not simply circles. I use rectangles and lines, different transparency of the color, trying to make it more complicated and keeping peaceful feelings.
I think drawing processing is a very good means to realize drawing. I like painting but I am not good at drawing. I have good inspirations but my drawing skills are not allowed me to aachieve that. Processing is a very good tool which helps to realize my inspiration. It is very convenient and aesthetic. If I use traditional painting tools, it is impossible for me to finish it and I don’t know how to produce the color I want. This proved that technology is a powerful tool to realize your idea.
The code is below:
background(0,0,0);
size(600,600);
fill(30,127,198,100);
rect(100,100,300,300);
fill(30,198,155,100);
rect(300,300,200,200);
fill(150,198,30,100);
rect(50,200,100,100);
stroke(255,255,255,100);
strokeWeight(10);
fill(47,28,111,120);
ellipse(300,300,200,200);
noStroke();
fill(0,0,0,100);
ellipse(250,250,60,60);
fill(164, 99, 209, 100);
ellipse(300,200,40,40);
fill(222,130,18);
ellipse(500,500,10,10);
fill(26,8,131,100);
ellipse(300,330,20,20);
fill(227,181,55,70);
ellipse(350,350,30,30);
fill(277,7,33);
ellipse(550,500,5,5);
fill(7,277,188);
stroke(13,28,160);
strokeWeight(8);
ellipse(400,100,50,50);
noStroke();
fill(#E337C4);
ellipse(200,100,40,40);
fill(152,35,232);
ellipse(400,500,50,50);
stroke(250,228,156);
strokeWeight(2);
fill(#7197B7);
ellipse(390,480,15,15);
noStroke();
fill(240,87,87,130);
rect(380,180,150,150);
fill(232,64,2,100);
rect(500,530,60,60);
fill(2332,2,217,100);
rect(200,400,100,100);
stroke(255,255,255);
strokeWeight(2);
fill(#16334B);
ellipse(450,300,10,10);
noStroke();
fill(18,174,203);
ellipse(380,380,80,80);
fill(#0D92FC);
ellipse(380,380,10,10);
stroke(232,199,35);
strokeWeight(5);
ellipse(200,400,10,10);
noStroke();
fill(#FC0D45);
ellipse(390,360,10,10);
fill(0,0,0);
ellipse(400,360,8,8);
fill(#ED1648);
ellipse(580,580,10,10);
fill(#FCE50D);
ellipse(570,570,20,20);
fill(137,89,77,100);
ellipse(479,489,20,20);
fill(242,27,45,100);
ellipse(200,350,50,50);
fill(26,113,9,100);
ellipse(200,330,40,40);
fill(30,198,174,100);
ellipse(200,400,100,100);
stroke(93,115,170,100);
strokeWeight(10);
line(0,0,400,400);
line(400,400,600,0);
line(200,200,0,600);
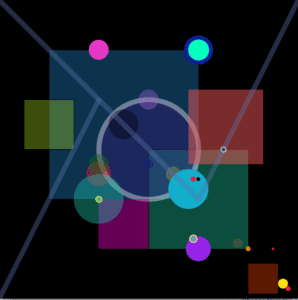
The final version: