At the beginning of this recitation, I was nervous because I have a hard time with coding and coordinates. I am more comfortable with Arduino because it is more physical. In this recitation, I learned more about design technique than I did about Processing Animation. Continuing the design from the last recitation, I wanted to finish up at least three boxes of the four. The top two boxes were created with the rect() function. For my third red box, I learned to use the triangle function. It was harder than I expected because I was not used to the coordinates. My original intention was for the user to change the colors of the lines by tapping a key. At this point, I still had one unfinished box to create, and the idea came that I should create a tool for the user to design it themselves with the mousePressed() function. I added this function under void draw().
Due to time constraints, I was not able to complete the additional recitation work.
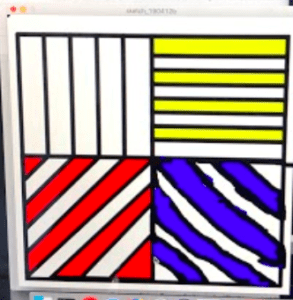
Original Photo

Processing Animation

CODE
void setup()
{
size (600, 600);
background(255);
strokeWeight(10); // Thicker
line(20, 40, 580, 40);
strokeWeight(10); // Thicker
line(20, 40, 20, 580);
strokeWeight(10); // Thicker
line(20, 580, 580, 580);
strokeWeight(10); // Thicker
line(580, 40, 580, 580);
//inner lines
strokeWeight(10); // horizontal
line(20, 300, 580, 300);
strokeWeight(10); // vertical
line(300, 40, 300, 580 );
//box 1
strokeWeight(10); // horizontal
line(75, 40, 75, 300);
line(130, 40, 130, 300);
line(185, 40, 185, 300);
line(240, 40, 240, 300);
//box 2
strokeWeight(10); // horizontal
fill(255, 255, 0);
rect (300, 40, 280, 40);
//rect (300, 80, 280, 30);
//line(300, 80, 580, 80);
fill(255, 255, 0);
rect(300, 110, 280, 30); // rect (x,y, width,height);
//line(300, 110, 580, 110);
//line(300, 140, 580, 140);
fill (255, 255, 0);
rect(300, 170, 280, 30);
//line(300, 170, 580, 170);
//line(300, 200, 580, 200);
fill (255, 255, 0);
rect(300, 230, 280, 30);
line(300, 230, 580, 230);
line(300, 260, 580, 260);
//Box3
//triangle(x1, y1, x2, y2, x3, y3)
fill(255, 0, 0);
triangle (20, 300, 20, 575, 305, 300);
fill(250);
triangle (20, 300, 20, 520, 240, 300);
fill(255, 0, 0);
triangle (20, 300, 20, 465, 185, 300);
fill(250);
triangle (20, 300, 20, 410, 130, 300);
fill(255, 0, 0);
triangle (20, 300, 20, 355, 75, 300);
//——
fill(255,0,0);
triangle (75, 575, 300, 355, 300, 575);
fill(250);
triangle (140, 575, 300, 400, 300, 575);
fill(255, 0, 0);
triangle (205, 575, 300, 470, 300, 575);
}
void draw()
{
wizardCoding();
if (mousePressed)
{
stroke(0, 0, 255);
} else
{
stroke(0);
}
line(mouseX-1, mouseY, mouseX+1, mouseY);
//line(mouseX, mouseY-10, mouseX, mouseY+10);
}
void wizardCoding(){
println(mouseX, mouseY);
}