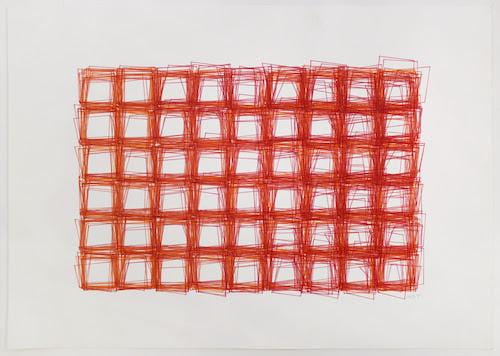
For this recitation I chose a piece by Vera Molnar — it is a little chaotic to look at and yet the strange sense of order appealed to me, so I decided to replicate it in Processing. It also looked simple enough to make, as it comprised mostly of squares.

I wanted to use multiple similar sized red squares that overlapped one another. I started out using quad(), because I thought that the freedom would give me more room to alter the shape of the squares, like Molnar did in the photo, but not only did it get really annoying to plug in each individual coordinate for each square, an IMA fellow helped me realize that rect() would be a lot easier to use and replicate for Molnar. So ultimately I used rect(), stroke (), rotate(), fill(RGB), and color() to replicate the drawing.
It linked to the same motif of order through chaos Molnar was trying to illustrate through her drawing because the part I did make was a little messy and random to look at. The alterations I made between squares were random, some due to mistake, as some of the squares were less squares and more just irregular quadrilaterals, and I also had to rotate them randomly as well. It is different because I feel that Molnar is definitely had more technique, as despite the fact the point of the drawing is to illustrate a sense of shapelessness and frenzy, there is a precise method in which the shape in the square drawings are formed.
Processing I feel is a good way to recreate this drawing, because there is something robotic about the photo, of the same, frenzy pattern being repeated so often yet in such a systematic manner. However, I wish I knew how to make the squares repeatedly draw on top of one another with slightly different iterations on Processing without having to put in the code for each individual square. If I had more knowledge and more experience with Processing I could see how it could be an effective way of recreating Molnar’s drawing.
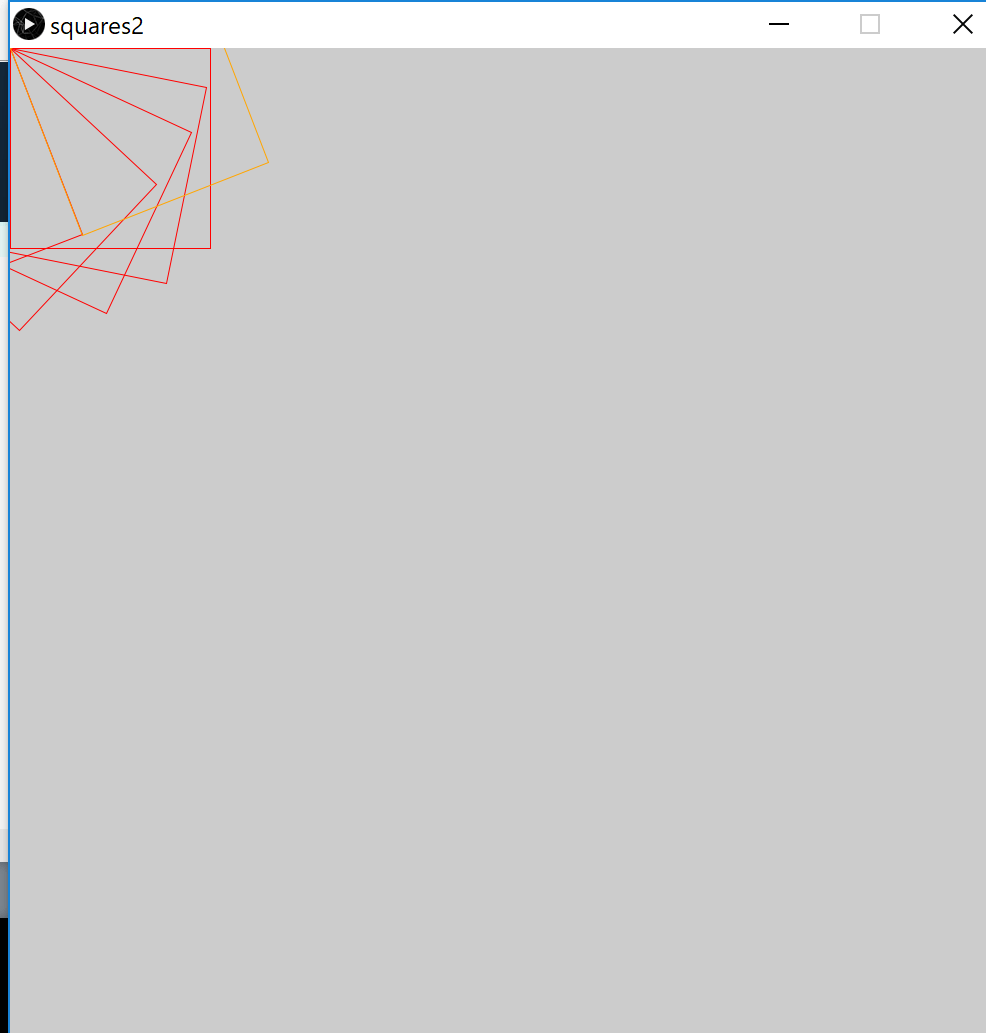
Here is the final picture I made in Processing:

And here’s the code:
size(1000,1000);
colorMode(RGB);
stroke(255,0,0);
noFill();
rect(0,0,200,200);
rotate(PI/16.0);
stroke(255,0,0);
noFill();
rect(0,0,200,200);
rotate(PI/13.0);
stroke(255,0,0);
noFill();
rect(0,0,200,200);
rotate(PI/10.0);
stroke(255,0,0);
noFill();
rect(0,0,200,200);
rotate(PI/7.0);
stroke(255,0,0);
noFill();
rect(0,0,200,200);
stroke(255,165,0);
rect(0,-200,200,200);