In this week’s recitation, I found one of Damien Hirst’s art piece from his “Spot Series” and used it as inspiration for my image created on Processing. Attached below is the original piece.
I chose Damien Hirst for many reasons. Despite being nominated as one of the Young British Artists on the 1990s, he has been accused of plagiarizing on several occasions. However, these rumors never damaged his career, in fact, he is the richest living artist in the United Kingdom right now. I chose this painting, which is part of his Spot Series because it is actually curated by his assistant. I am intrigued if creating a bunch of randomly colored circles will be able to captivate people as he did.
3 Methylthymidine by Damien Hirst (White)

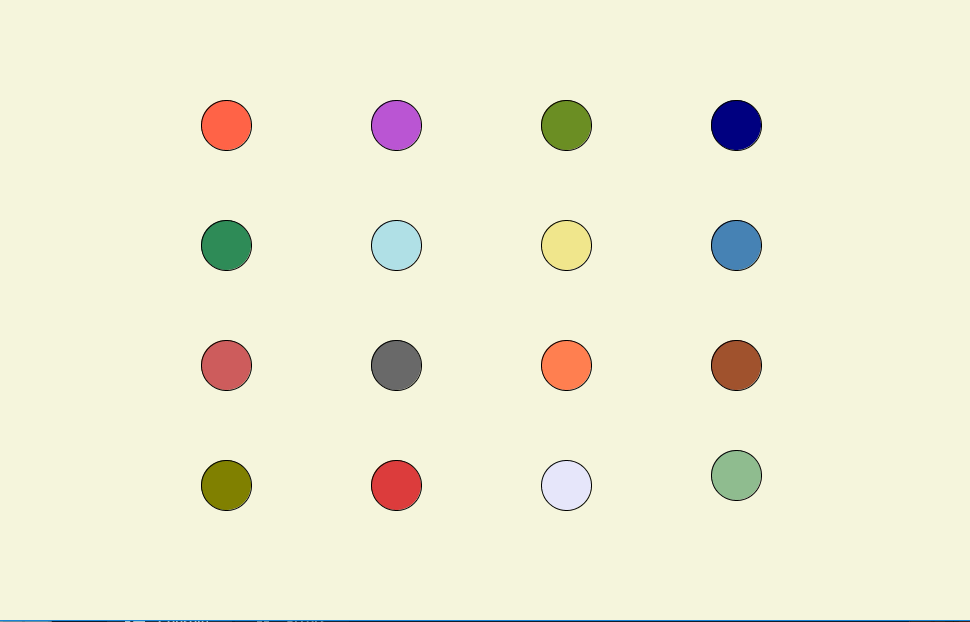
My Interpretation of Damien Hirst’s “3 Methylthymidine”

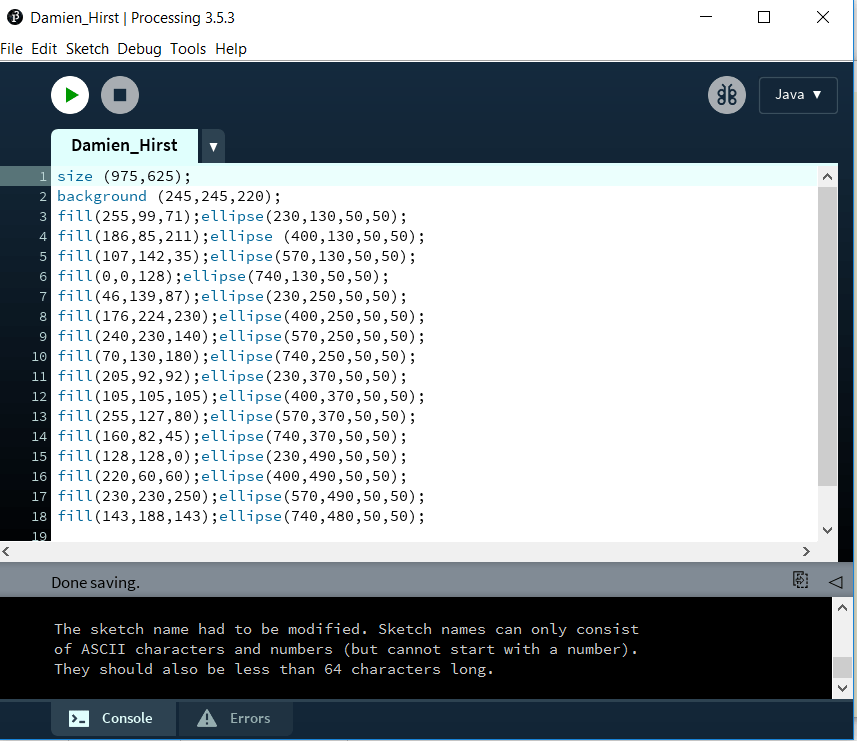
The code used in Processing

I wanted to replicate the painting in Processing while changing the brightness of the colors and the canvas color. To begin, I wanted to choose a different canvas color, something that would bring more liveliness to the painting. In his original painting, Damien Hirst used a color similar to the whitesmoke RGB color. On the other hand, I decided to go with beige for the canvas color as I believed it would help make the colored circles pop more. Moving forward, I had to find the exact coordinates in order to properly space the circles. With the help of the teaching assistants on site, I managed to find feasible coordinates. Once I found the correct coordinates, I began to find the colors I wanted to implement in Processing. I used a website to help me find the desired colors. (https://www.rapidtables.com/web/color/white-color.html)
My final creation is different from the motif for obvious reasons. First, the dimensions of the two pieces are different. Instead of opting for a vertical rectangle, I decided to use a horizontal rectangle to create flatter visual experience. I also used a different canvas color to bring a different life to the piece. However, for the most parts, the colors implemented on the two pieces are similar, although they might have different shades. Overall, drawing in Processing is a good way to realize my designs. I was able to run the drawing every time I added a new line of code and it gave me the flexibility to experiment.