Recitation 6: Processing Basics
Instructor: Marcela
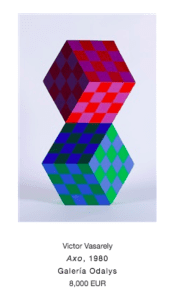
Inspiration: Galaria Odalys by Victor Vasarely

After browsing through many many works of art, this piece in particular stood out to me. If you look at this image from a glance, it may seem like nothing special. But after a thorough analysis, you can see the shapes making up the boxes are actually rhombuses/diamonds and each box plane is a different shade intensity. The boxes just so perfectly lay on top of each other and line up in an abstract way that makes you stop and think about the image for a little longer. The checkered colors give the boxes character and contrast with both boxes and within the box itself.
Processing
Initially, I wanted to just model out the boxes and the shape: the foundation. I tried to just eye it at the beginning, but quickly learned it would be easiest if I drew the boxes and plotted the coordinates out first. Instead of using the rect() function, I had to adjust to the quad() function, but it was a little confusing at first because I wasn’t sure what coordinates were correlated to which corner of the quad. Once I was able to create the shapes, I began to give the quads color shades. In the motif, there were checkered boxes as the colors for the quads, but I wanted to build off the motif and add a twist. So I decided to add some animation and have the colors be flickering instead of stagnantly there. The foundation of the motif is similar to my final creation, but instead of having the checkered boxes at different shades, I decided to have the quads have animated changing shades of the checkered sections.
I feel that processing allowed me to enhance art beyond traditional forms of 2D and 3D artworks. When I was in the process of formulating what I wanted to design, I felt that there were so many different routes I could have gone. With processing, I was able to explore all of the options according to my skill level and change them immediately if I didn’t like what I saw.
Code:
void setup() {
background(224,224,224);
size(500,600);
frameRate(20);
noStroke();
//topbox
fill(100,0,0); //left
quad(150,200,200,100,250,200,200,300);
fill(220,0,0);//top
quad(200,100,300,100,350,200,250,200);
fill(250,0,0);//bottom
quad(250,200,350,200,300,300,200,300);
//bottombox
fill(0,0,150);//top
quad(150,400,200,300,300,300,250,400);
fill(0,0,200);//right
quad(250,400,300,300,350,400,300,500);
fill(0,0,200);//bottom
quad(150,400,250,400,300,500,200,500);
}
void draw() {
//topbox
fill(random(255),random(0),random(80)); //left
quad(150,200,200,100,250,200,200,300);
fill(random(255),random(0),random(80));//top
quad(200,100,300,100,350,200,250,200);
fill(random(255),random(0),random(80));//bottom
quad(250,200,350,200,300,300,200,300);
//bottombox
fill(random(0),random(255),random(255));//top
quad(150,400,200,300,300,300,250,400);
fill(random(0),random(255),random(255));//right
quad(250,400,300,300,350,400,300,500);
fill(random(0),random(255),random(255));//bottom
quad(150,400,250,400,300,500,200,500);
}