STEP 1: MOTIF
As I was browsing the provided sources, I found the The Art of Computer designing by Osamu Sato attractive to me. Basically, he uses repetitive lines and arcs to create sophisticated patterns. I was inspired by this form of art and decided to use similar method to draw my own artwork in processing.

(He uses arcs repeatedly to create an image of the tree.)
STEP2: DRAW IN PROCESSING
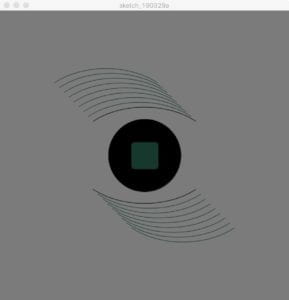
Using my motif as a starting point, I try to combine the image of an eye with the beauty of waves. I intend to use basic elements just as what Osamu Sato does, to reach this effect. during the process of drawing, I have made efforts to adjust the position and the radian of the arcs. It turns out slightly challenging for me to make clear what does each number in the code for creating an arc represents, but I have figured it out at last by experimenting and reading the information offered by the processing website. (https://processing.org/reference/)
To draw precisely, I sketched on paper first to make sure the parameters are correct. It makes drawing in processing easier. However, for each arc, I have to paste the code and make simple modifications. The repetitive work takes much time and I wonder if there is a more efficient way to achieve the effect I want.

As shown above, the pattern I have created utilizes lines, circles, rectangles and arcs. Also, I have explored trying different colors. For future developemt, I would like to try thinking of a simpler way of coding repetitive elements, which can save lots of time.
CODE
size(600,600);
background(123);
fill(0);
ellipse(300,300,150,150);
noFill();
arc(300,300, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(300,300, 300, 200, QUARTER_PI,PI-QUARTER_PI);
stroke(5,57,43,255);
fill(5,57,43,255);
rect(273, 273, 55, 55, 7);
noFill();
arc(290,290, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(310,310, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(280,280, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(320,320, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(270,270, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(330,330, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(260,260, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(340,340, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(250,250, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(350,350, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(240,240, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(360,360, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(230,230, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(370,370, 300, 200, QUARTER_PI,PI-QUARTER_PI);
noFill();
arc(220,220, 300, 200, PI+QUARTER_PI, TWO_PI-QUARTER_PI);
arc(380,380, 300, 200, QUARTER_PI,PI-QUARTER_PI);