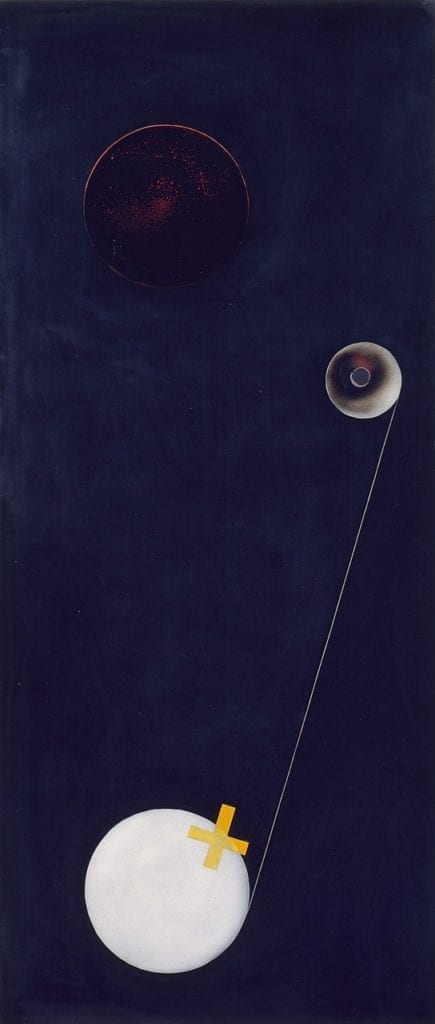
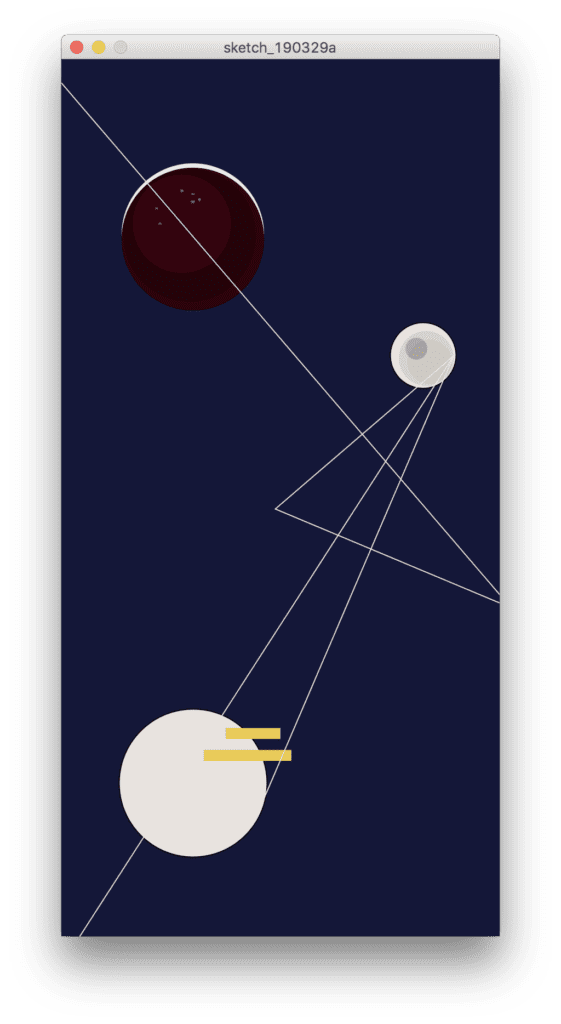
For this recitation, I decided to recreate T1, painted by László Moholy-Nagy in 1926. I was drawn to this painting because of its deep colors and simple elements, which gave it a solemn and mysterious tone. Additionally, the simplicity of the main shapes made the painting more feasible to recreate than others.

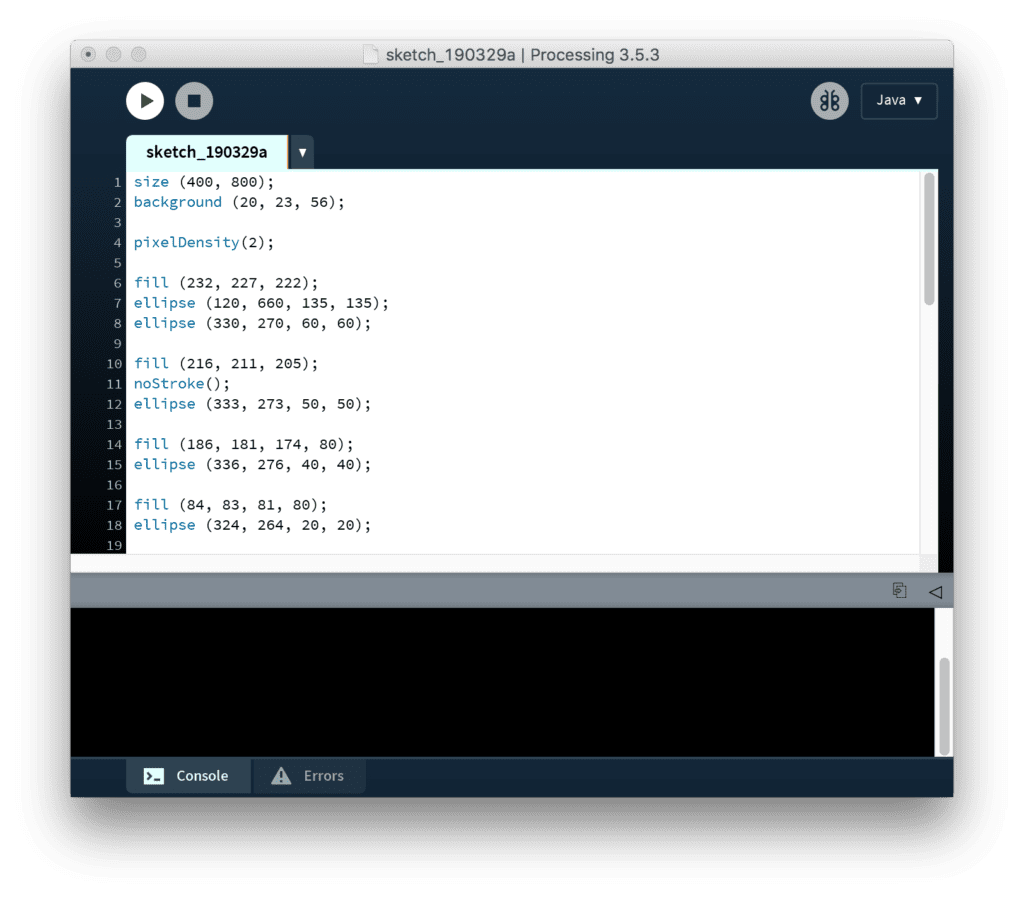
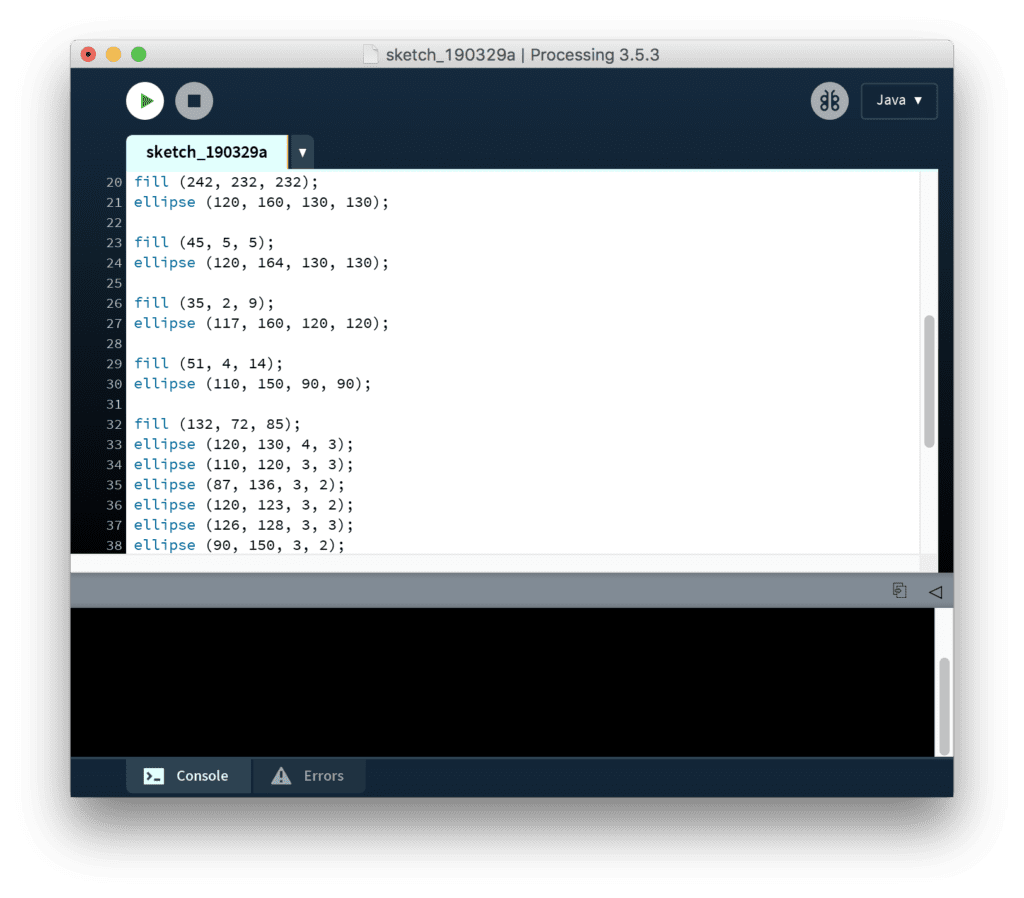
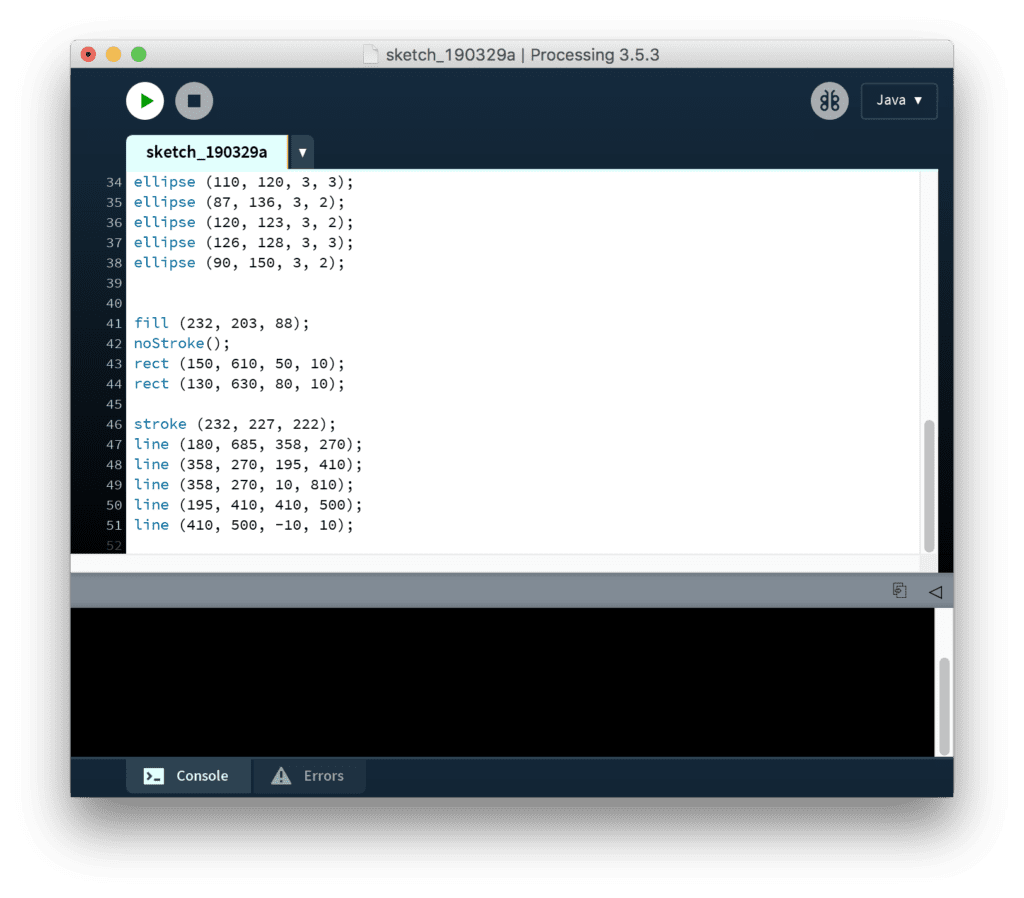
Since I wanted to improve my accuracy with positioning and sizing shapes, I decided to first make a copy of T1 in Processing. I estimated the positioning of each element and made many adjustments to get each shape in the desired place on the canvas. It was all just trial and error until everything seemed to be in the right place. Some elements of the original painting were difficult to code, like the skewed yellow cross, so I decided to make a change on my own version with parallel rectangles instead. With this, I began to put my own twist on the painting, adding more lines and playing with layering opacities for more dimension. The final result is similar to the original, but has my own personal touch on it.

I feel that using Processing to emulate this particular painting was effective. The shapes were basic enough to draw with code, however the process was still not the most efficient because of all the guessing and adjusting that I had to do. For a more complicated design, I would not have been able to realize it so easily with Processing. Therefore, I believe that drawing with code isn’t the most precise or efficient method of digitally making art.