To me, interaction can be defined as the engagement between at least two actors who produce variable outputs that are interdependent on each other’s inputs. I arrived at this definition after reading “The Art of Interactive Design” by Chris Crawford, who states that the term interactivity has been used and abused so much that we have forgotten what it truly means (4). Crawford describes interactivity as a conversation, in which actors listen, think, and speak in response to each other (5). However, anything can be interactive if you think it is, so there are degrees to which actions can be interactive (Crawford 6). My definition of interactivity goes along with Crawford’s definition, but intends on specifying it so that low degree interactions, such as a refrigerator light turning on to the opening door, do not have to be considered.
Aligning to my definition is Alias, a device placed on top of smart assistants in order to give more control and ensure privacy for users. Users train Alias to listen for a code word that will trigger the assistant to listen to commands. However, if users do not say the code word, Alias interrupts the assistant’s microphone so that it cannot listen to what you say. This ensures that assistants cannot unintentionally listen in to your conversations and carry out functions when you don’t want it to. Here, we can see that after the user trains it to listen to a unique word, Alias depends on the user to say the code word in order to allow the assistant to function. The user also depends on Alias to learn the word and paralyze the smart assistant when the code word isn’t said. The two actors are in conversation with each other, listening to each other in order to create specific outputs.
There are many other innovative projects that show the advances of technology and create potential to change our relationship to technology, but they aren’t necessarily interactive. An example of this is the EM Table, which lights up fluorescent tubes within a short range without physical contact using electromagnetic waves. The table and light aren’t necessarily interacting with each other because while the light reacts to distance from the table, the only output generated is the light turning on. It is only a one way engagement because the table doesn’t respond to the light in return. Therefore, this project doesn’t fit my definition of interactivity.
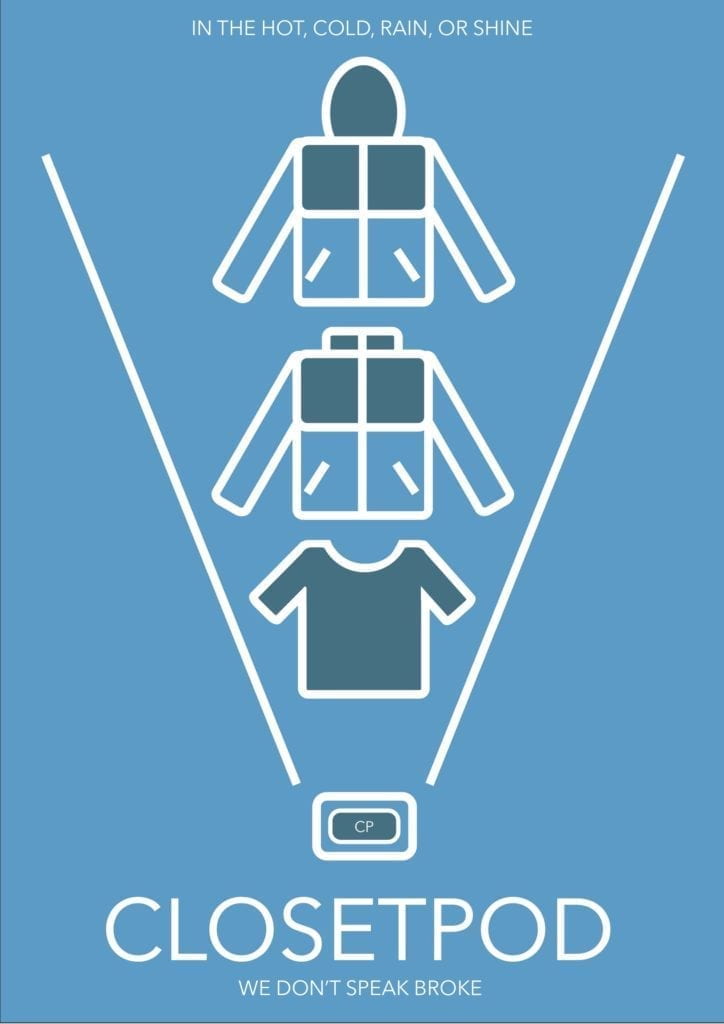
Our group, consisting of Jonathan Lin, Caren Yim, Citlaly Weed, and Olivia Zhou, used this definition to create the ClosetPod, a small pocket sized container holding clothes that change form in response to how the body reacts to changes in temperature. For example, a shirt quickly changes into a long sleeved jacket when it gets colder, and in the case that it starts raining, the jacket becomes waterproof and grows a protective hood. The ClosetPod has a touch screen that displays different styles of clothes that the wearer can choose from, each with changing forms to protect the wearer from the elements so that he or she is never in discomfort. Not only does this make dressing everyday extremely easier, since the wearer does not have to stress about wearing layers, this is also a great sustainable option that decreases the amount of clothes that need to be produced, bought, and thrown away. Its self cleaning technology uses UVC rays when the clothes are returned to the pod, relieving the user of laundry and decreasing the amount of water used and polluted in washing. The ClosetPod provides minimalist convenience and ease, allowing the wearer to not have to ever stress about dressing for the weather.
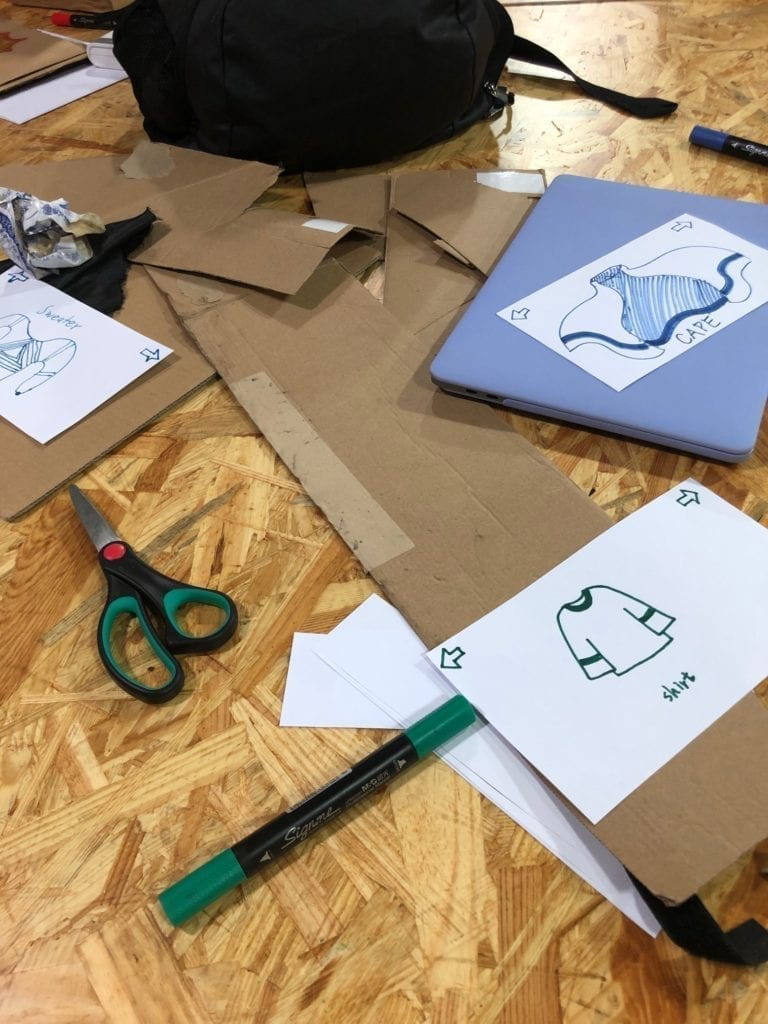
In creating the ClosetPod for the performance, we used Caren’s jacket as a base, starting as a t-shirt with the sleeves rolled up, then turning into a jacket with the sleeves pulled down via tugging two strings attached to the sleeves, then finally into a rain jacket by attaching a makeshift hood. We used an AirPod case to represent the actual size of the pod, but used a larger cardboard box to contain the jacket and more clearly show how the device worked. To show a changing touchscreen, we illustrated different clothing options that were placed on the front face of the box and taken off one by one. We indicated weather changes by illustrating the sun, moon, and rain on different cardboard pieces. I created the poster in Adobe Illustrator, putting together a series of different rectangles and ovals to create symbols for the clothes.






The ClosetPod aligns with our definition of interactivity because the way in which the clothes change form depends on how the body’s conditions change with the weather. The user and the clothes are in conversation with each other; the clothes listen to the body’s changing state when the weather changes and transform in response, after which the user becomes comfortable and protected from the elements. The clothes and the user have an effect on each other, each changing states when the other changes.
Works Cited:
Crawford, Chris. The Art of Interactive Design: a Euphonious and Illuminating Guide to Building Successful Software. No Starch Press, 2003, pp. 3-6.