Recitation 6: Processing Basics
I chose to try and replicate the crest of Wolverhampton Wanderers, a soccer team from England. I chose to replicate this logo because it mostly consisted of geometrical shapes that would be easy to code in processing and would allow me to understand a bit how processing’s programming language works. The logo consists of three hexagons of different colors, one inside each other, and a wolf drawing in the middle. For this exercise, I tried two methods of re-creating the three hexagons (both of which resulted in the same image). The first method consisted of coding 6 triangles that met in the center of the canvas and formed the first hexagon, a process I would repeat three times, changing the coordinates of the triangles so that the hexagon became smaller every time. The second method was by drawing 2 ‘quads’ for each hexagon, each of which would take the shape of three of the triangles together (form a half-hexagon) and change the coordinates so that the shape became smaller for each hexagon I drew. In the end, my drawing was similar to the logo’s hexagons, it only lacked the wolf drawing inside, which would be really difficult to draw using a polygon. It could be drawn using a combination of triangles and rectangles and the right coordinates in the canvas; however, I think drawing the three hexagons allowed me to grasp the basic idea of drawing with processing.
‘Motif’:

Code used:
size (600, 600);
background (100);
stroke (0);
fill(0);
quad(300, 100, 100, 200, 100, 400, 300, 500);
fill(0);
quad(300, 500, 500, 400, 500, 200, 300, 100);
stroke (255);
fill(255);
quad(300, 120, 120, 210, 120, 390, 300, 480);
fill(255);
quad(300, 480, 480, 390, 480, 210, 300, 120);
stroke(253,185,19);
fill(253,185,19);
quad (300, 130, 130, 215, 130, 385, 300, 470);
fill(253,185,19);
quad(300, 470, 470, 385, 470, 215, 300, 130);
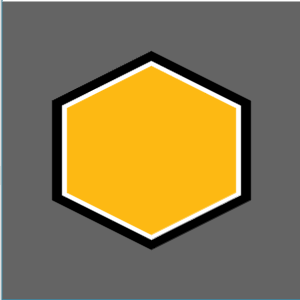
Image produced: