
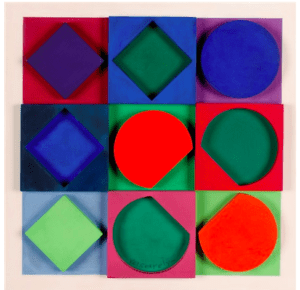
http://www.artnet.com/artists/victor-vasarely/beryl-a-A0ropzeodRiyTJ8eQr4kxw2
I initially chose this image from Victor Vasarely because I enjoyed the symmetry of some parts of it. Of course the image itself was not symmetrical but I personally enjoyed the similar shapes and how they were sectioned off by a square periphery. The colors of the images and their backgrounds were largely different as well, which gave the art piece a unique aesthetic. I also enjoyed how the art piece itself looked like a frame.


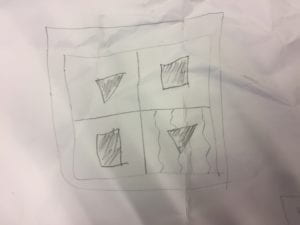
In order to mimic this image and draw something similar in processing, I attempted to stencil out on a piece of paper some of my ideas. This not only helped me figure out how to translate shapes and other objects on the coordinate plane in processing, but also allowed me to figure out how I wanted to present my processing image. After this step, I chose two shapes to use in processing, but substituted the polygons and diamonds in the image with triangles and squares. These two shapes were what we learned to create in processing in the previous lecture, therefore I felt that it was beneficial to use them in my recitation.
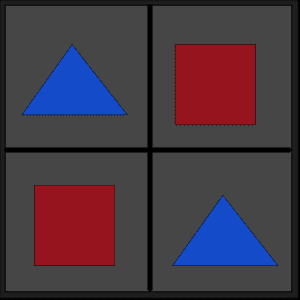
To begin my image, I focused on programming in two rectangles of similar size, one being inside the other. This created a border or frame that was similar to the art piece I was trying to emulate. I also changed the thickness of the stencils to provide a bit of contrast, further portraying a frame of a picture. Then, I programmed two thick lines that were perpendicular to one another and would intersect at the center of my piece. They would create four separate smaller rectangles that would represent the boundaries of my triangles and squares. Things became more difficult when I began coding the triangles into my piece because I was having trouble translating them to as close to the center of the smaller rectangles as possible. Yet, once I was able to fit one shape in my image, the other one was merely a matter of adding or subtracting x and y coordinates. I went through this same process with the squares that I put in my piece as well. I also had to figure out the shading of each shape and the background of the piece. I was only able to get the triangles and squares I put in, along with the frame and background to be of different colors.

I realized that if I wanted to style my art in processing closer to the art piece, I would have to program four more separate rectangles and get rid of the perpendicular lines. Therefore, my project was similar to the art piece in that it had characteristics of a frame and symmetrical shapes of different colors, but its color scheme was not as diverse as the art piece and the code needed to be reworked if I wanted to make it look more similar. I believe that if I had more time and experience with processing that I would be able to create a replica of Vasarely’s piece. I also believe that processing and the layering and coordinate structure of its code allows me to look at art differently, particularly towards this his art piece.
Code:
void setup() {
size (600, 600);
//strokeWeight(50);
}
//Outer Box
void draw () {
//Inner Box
fill(30);
strokeWeight(5);
rect(0,0,width-3,height-3);
//Inner Edge
fill(70);
strokeWeight(2);
rect(12,12,width-30,height-30);
strokeWeight(10);
//Vertical Split
line (300,15,300,576);
//Horizontal Split
line (15,300,576,300);
strokeWeight(1);
fill(20, 75, 200);
//Upper Lefthand Corner Triangle
triangle(145,90,45,230,255,230);
//Lower Right Hand Corner Triangle
triangle(145+300,90+300,45+300,230+300,255+300,230+300);
//Upper Right Hand Rectangle
fill(150,20,30);
rect(350, 90, 160,160);
//Lower Right Hand Rectangle
rect(350-280, 90+280, 160,160);