Overview:
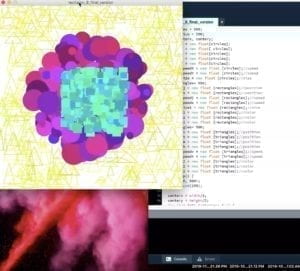
This recitation was the most interesting, as i could create a color blocked moving background. I started by creating each function for the three different shapes. Then I created different arrays for each variable within each shape, randomizing the color and size. The last step I did was make each shape move randomly. After that I altered the range of each shapes starting positions and their movement to create the blue square in the center. Then I used a distance function along with some research to define the area that the circles could bounce around in. The last step was the most difficult. At first, I also tried to limit the triangle function to bounce around in a triangle, but I couldn’t figure that out in the recitation time so instead I made the circles bounce in a circle area.

Question 1:
In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
The for loop, when placed in setup, will complete its self a fixed or finite number of times equal to the i<100. The for loop in my code assigned values to all of my different arrays for each circle, triangle, and rectangle. Once the for loop completed assigning all the values it stopped. Contrastingly, the for loop in draw() continued to play and loop from when I began to run the code till when I stopped running the code, that for loop basically infinitely repeats itself.
Question 2:
What is the benefit of using arrays? How might you use arrays in a potential project?
The benefit of using arrays is the for loop in setup assigns each of my circles, triangles, and rectangles all the variables needed to move and randomize size, color, speed, etc all to the limits I assign. The arrays and for loops combine to drastically shorten the code automatically assigning values. Arrays can be used in any potential project to repeat a desired set of instructions for many different objects, especially if I want to have a background to some animation that is random in nature and uses many functions. If I want to assign any number of similar functions their own random values I would plan to use an array and for loop.
Code
int circles = 500;
float radius = 220;
float centerx, centery;
float[] x = new float[circles];
float[] y = new float[ circles];
float r[] = new float[circles];
float g[] = new float[circles];
float b[] = new float[circles];
float []speedX = new float [circles];//speed
float []speedY = new float [circles];//speed
float []size = new float [circles];//size
int rectangles= 550;
float [] j = new float [rectangles];//position
float [] s = new float [rectangles];//position
float []speedj = new float [rectangles];//speed
float []speeds = new float [rectangles];//speed
float []size1 = new float [rectangles];//size
float []r1 = new float [rectangles];//color
float []g1 = new float [rectangles];//color
float []b1 = new float [rectangles];//color
int triangles= 500;
float [] v = new float [triangles];//position
float [] t = new float [triangles];//position
float [] w = new float [triangles];//position
float [] h = new float [triangles];//position
float []speedv = new float [triangles];//speed
float []speedt = new float [triangles];//speed
float []r2 = new float [triangles];//color
float []g2 = new float [triangles];//color
float []b2 = new float [triangles];//color
void setup() {
size(600, 600);
background(255);
centerx = width/2;
centery = height/2;
for (int i=0; i<circles; i++) {
x[i] = centerx;
y[i] = centery;
size[i]= random(20,80);
speedX[i]= random(-1,1);
speedY [i]=random(-1,1);
r[i]= random (70,255);
g[i]= 0;
b[i]= random (70,255);
}
for (int i=0; i<j.length; i++){ // rectangles
j[i]= random(200,400);
s[i]= random(200,400);
speedj[i]= random(-1,1);
speeds [i]=random(-1,1);
size1 [i]= random(5,30);
r1[i]=0;
g1[i]=random (100,255);
b1[i]=random (100,255);
}
for (int i=0; i<v.length; i++){ // triangles
v[i]= random(width);
t[i]= random(height);
w[i]= random(10,80);
h[i]= random(10,80);
speedv[i]= random(-5,5);
speedt [i]=random(-5,5);
r2[i]= random(210,255);
g2[i]=random (210,255);
b2[i]= (0);
}
}
void draw() {
background(255);
for (int i=0; i<x.length; i++){
triangleSimple(v[i],t[i],w[i],h[i],color(r2[i],g2[i],b2[i]));
v[i] = v[i] + speedv[i];
t[i] = t[i] + speedt[i];
// check the edges for yellow
if (v[i] > width || v[i]< 0) {
speedv[i] = -speedv[i];
}
if (t[i] > height || t[i]< 0) {
speedt[i] = -speedt[i];
}
}
for (int i=0; i<x.length; i++){
circle(x[i],y[i],size[i],color(r[i],g[i],b[i]));
x[i] = x[i] + speedX[i];
y[i] = y[i] + speedY[i];
// check the edges
if (x[i] > 500 || x[i]< 100) {
speedX[i] = -speedX[i];
}
}
for (int i=0; i<circles; i++) {
circle(x[i],y[i],size[i],color(r[i],g[i],b[i]));
x[i] = x[i] + speedX[i];
y[i] = y[i] + speedY[i];
// check the edges
if (x[i] > 500 || x[i]< 100) {
speedX[i] = -speedX[i];
}
if (dist(centerx, centery, x[i], y[i]) > radius-10) {
float difx = x[i] - centerx;
float dify = y[i] - centery;
x[i] = centerx - difx;
y[i] = centery - dify;
}
}
noFill();
ellipse(centerx, centery, 500, 500);
for (int i=0; i<j.length; i++){
rectangle(j[i],s[i],size1[i],color(r1[i],g1[i],b1[i]));
j[i] = j[i] + speedj[i];
s[i] = s[i] + speeds[i];
// check the edges
if (j[i] > 400 || j[i]< 200) {
speedj[i] = -speedj[i];
}
if (s[i] > 400 || s[i]< 200) {
speeds[i] = -speeds[i];
}
}
}
void circle(float x, float y, float size, color c) {
// display ball
noStroke();
fill(c);
ellipse(x, y, size, size);
}
void rectangle (float j, float s, float size1, color c) {
noStroke();
fill(c);
rect(j,s,size1,size1);
}
void triangleSimple(float v, float t, float w, float h, color c) {
// A wrapper for standard triangle() command.
// triangleSimple has the lower left corner as x,y.
// The top is above the base (or below it with a negative parameter for h).
strokeWeight(1.5);
stroke(c);
noFill();
triangle(v, t, v+w/2, t-h, v+w, t);
}