
The original art piece Zaphir by Victor Vasarely

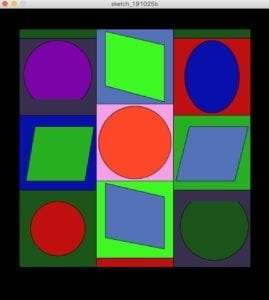
My emulation of Zaphir
Why this piece?
I chose Zaphir by Victor Vasarely to recreate in processing because of the geometric shapes and bright colors. Originally I chose a different piece by the same artist but quickly realized it took too much time and color matching as there were over 30 different complementary shades used. I found this piece to be abstract and perplexing from the name of the piece all the way down to the arrangement of the shapes. This piece also was labeled Op art by the gallery and seller, which I found interesting as those pieces are often black and white or seem to be moving or creating an optical illusion. Compared to much of this artist’s other work, this piece focuses on a more static colorful image. But the bright colors drew me to this, and the fact that these shapes can be replicated in processing. My final piece closely represents the original art besides the fact that a small three boxes are a bit larger in his piece than mine. I choose to basically directly emulate his piece. The colors are also close but not perfect matches, the original art’s colors are more dull and deeper, were as mine are a bit more saturated.
Goals and Execution
My goal for this piece was closely mimicking the original art, because it would allow me to learn many different functions in processing including arc and quad. This process also helped me learn how the math and spacing works in processing, getting everything to line up and be centered, especially the shapes in the center of each square. After our most recent lesson on processing, I know know how to simplify this code with for and which statements which would be helpful to make all the boxes in the background as I individually placed each, which required a lot of basic algebra. To accomplish this replication I first laid out the background and main large rectangle in the center, then filled in each smaller colored box by separating the width of the interior large box into three sections and the and creating three columns of boxes. Then, I filled all of the boxes with color. After that I started with the easiest shapes inside the smaller boxes like the ellipses first, then after the quads, which took a bit of trial and error to get the proportions correct. Lastly, I created the partial ellipse by layering an arc over an ellipse because no matter the combination of radian angles I tried for the arc, I could only create the inverse shape of what I wanted. In the end, I layered that inverse shape over a normal ellipse to create my desired shape. The most difficult aspect of this recreation was remembering which shape was which in the code, I had to label and relabel each component multiple times.
Overall, my piece and the original artist’s are pretty similar, the only small differences being his small boxes (the two green and one red) are a bit larger, the color match is not perfect, and one or two shapes could be aligned/ centered better than they are now. I think processing is a good interface to recreate a geometric piece like the one I choose because it is easier to write the code for a straight line and perfect circle than to draw one by hand. This kind of art piece is already geometric, so unlike a piece that is drawn by hand, using brush strokes, processing can recreate this art piece without it losing meaning or value from those imperfections.
Code:
background(0,0,0);
size( 600,650); // define canvas size
fill(28,85,26);
rect(45,45,510,525); //x,y,width,height green box
fill(83,114,185);
rect(215,45,170,170); //x,y,width,height blue middle top
fill(61,250,33);
quad(235, 50, 365, 80, 365, 205,235, 170);//quad(x1, y1, x2, y2, x3, y3, x4, y4) green middle top
fill(245,158,233);
rect(215,210,170,170); //x,y,width,height middle middle pink
fill(255,71,39);
ellipse(300,295,160,160); //x,y,width,height middle red circle
fill(61,250,33);
rect(215,380,170,170); //x,y,width,height middle bottom green
fill(83,114,185);
quad(235, 385, 365, 415, 365, 530,235, 505);//quad(x1, y1, x2, y2, x3, y3, x4, y4) blue middle bottom
fill(193,14,14);
rect(215,550,170,20); //x,y,width,height red small middle bottom
fill(28,85,26);
rect(45,45,170,20); //x,y,width,height green top small left
fill(7,16,170);
rect(45,230,170,170); //x,y,width,height blue left middle
fill(38,175,32);
quad(80, 260, 210, 260, 190, 380,60, 380);//quad(x1, y1, x2, y2, x3, y3, x4, y4) green left middle
fill(28,85,26);
rect(45,400,170,170); //x,y,width,height green left bottom
fill(193,14,14);
ellipse(130,485,120,120); //x,y,width,height left red circle
fill(56,47,77);
rect(45,65,170,170); //x,y,width,height purple left top
fill(123,3,167);
ellipse(130, 145, 150, 150);//top left pink/purple arc
noStroke();
fill(56,47,77);
arc(130, 147, 150, 150, radians(45), radians(135), CHORD); //arc(x, y, w, h, startangle, stopangle, mode)
stroke(0);
fill(28,85,26);
rect(385,45,170,20); //x,y,width,height right top small
fill(38,175,32);
rect(385,230,170,170); //x,y,width,height right greed middle
fill(83,114,185);
quad(420, 260, 550, 260, 520, 380,390, 380);//quad(x1, y1, x2, y2, x3, y3, x4, y4) blue right middle
fill(56,47,77);
rect(385,400,170,170); //x,y,width,height right bottom purple
fill(28,85,26);
ellipse(475, 480, 150, 150); //bottom right dark green arc
noStroke();
fill(56,47,77);
arc(475, 479, 150, 150, radians(225), radians(315), CHORD); //arc(x, y, w, h, startangle, stopangle, mode)
stroke(0);
fill(193,14,14);
rect(385,65,170,170); //x,y,width,height right top red
fill(7,16,170);
ellipse(470,150,120,160); //x,y,width,height right blue oval