Nov 7
Step 1:
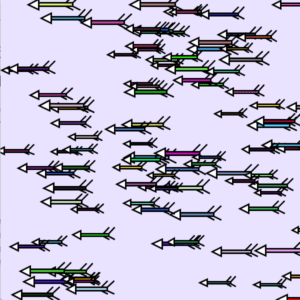
Make a function, similar to the one here, which displays some graphic of your own design. It should take parameters such as x position, y position, and color to display the graphic in the desired way. Your graphic should involve at least three different shapes. Feel free to expand this function as much as you want, and make sure to run your function.
Step 2:
Create a for loop in the setup() to display 100 instances of your graphic in a variety of positions and colors. Make sure to use the display function you created in Step 1. Then move your for loop to the draw() loop, and note the difference

int Arrows = 100;
float posX[] = new float [Arrows];
float posY[] = new float [Arrows];
float size[] = new float [Arrows];
color c[] = new color [Arrows];
void setup(){
size(600, 600);
background(233,227,255);
for (int i=0; i<Arrows; i++) {
posX[i] = random(width);
posY[i] = random(height);
size[i] = random(4, 7);
c[i] = color(random(255), random(255), random(255));
}
for(int i=0; i<Arrows; i++){
shoot(posX[i],posY[i],size[i],c[i]);
}
}
void shoot(float x, float y, float size, color c){
strokeWeight(3);
fill(c);
rect(x,y,size*10,size);
fill(255);
triangle(x,y-size,x,y+size*2,x-size*3,y+size*0.5);
fill(0);
line(x+size*8,y,x+size*10,y-size*2);
line(x+size*8,y+size,x+size*10,y+size*2);
line(x+size*10,y,x+size*12,y-size*2);
line(x+size*10,y+size,x+size*12,y+size*2);
}
Step 3:
Create three Arrays to store the x, y, and color data. In setup(), fill the arrays with data using a for loop, then in draw() use them in another for loop to display 100 instances of your graphic (that’s two for loops total). You can use this example to help you do this. Make sure to use the display function you created in Step 1, and if you’ve added any other parameters to your display function you should create new arrays for them as well.
int Arrows = 100;
float posX[] = new float [Arrows];
float posY[] = new float [Arrows];
float size[] = new float [Arrows];
color c[] = new color [Arrows];
float speedX[] = new float [Arrows];
void setup(){
size(600, 600);
background(233,227,255);
//speedX[i] = random(-3,0);
}
void draw(){
background(233,227,255);
for (int i=0; i<Arrows; i++) {
posX[i] = random(width);
posY[i] = random(height);
size[i] = random(4, 7);
c[i] = color(random(255), random(255), random(255));
}
for(int i=0; i<Arrows; i++){
shoot(posX[i],posY[i],size[i],c[i]);
posX[i] = posX[i]+speedX[i];
}
}
void shoot(float x, float y, float size, color c){
strokeWeight(3);
fill(c);
rect(x,y,size*10,size);
fill(255);
triangle(x,y-size,x,y+size*2,x-size*3,y+size*0.5);
fill(0);
line(x+size*8,y,x+size*10,y-size*2);
line(x+size*8,y+size,x+size*10,y+size*2);
line(x+size*10,y,x+size*12,y-size*2);
line(x+size*10,y+size,x+size*12,y+size*2);
}
Step 4:
Add individual movement to each instance of your graphic by modifying the content of the x and y arrays. Make sure that your graphics stay on the canvas (hint: use an if statement).
int Arrows = 100;
float posX[] = new float [Arrows];
float posY[] = new float [Arrows];
float size[] = new float [Arrows];
color c[] = new color [Arrows];
float speedX[] = new float [Arrows];
void setup(){
size(600, 600);
background(233,227,255);
for (int i=0; i<Arrows; i++) {
posX[i] = random(width);
posY[i] = random(height);
size[i] = random(4, 7);
c[i] = color(random(255), random(255), random(255));
speedX[i] = random(-3,0);
}
}
void draw(){
background(233,227,255);
for(int i=0; i<Arrows; i++){
shoot(posX[i],posY[i],size[i],c[i]);
posX[i] = posX[i]+speedX[i];
if (posX[i]> width || posX[i]<0) {
speedX[i] = -speedX[i];
}
}
}
void shoot(float x, float y, float size, color c){
strokeWeight(3);
fill(c);
rect(x,y,size*10,size);
fill(255);
triangle(x,y-size,x,y+size*2,x-size*3,y+size*0.5);
fill(0);
line(x+size*8,y,x+size*10,y-size*2);
line(x+size*8,y+size,x+size*10,y+size*2);
line(x+size*10,y,x+size*12,y-size*2);
line(x+size*10,y+size,x+size*12,y+size*2);
}
Question 1:
In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
When the forloop is in setup(), the array of arrows only draw once which result in a still image. When the forloop is put in draw(), no matter if the background is updated in the drawloop, the arrows’ drawing is nonstoppable.
Question 2:
What is the benefit of using arrays? How might you use arrays in a potential project?
When a large amount of the same group of drawings is needed, then using arrays will save a lot of efforts and make the code tidy and clean. Also because all information are stored in the arrays, one only has to change the parameters in the arrays if many changes are wanted. I will use arrays when many images or sounds are needed so that I don’t have to load them to processing one by one.