Recitation Exercise:
Step 1:
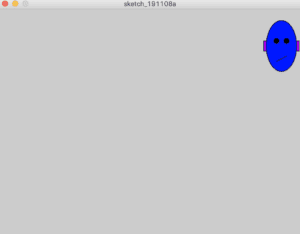
This is my function code:
void funny(float x, float y, float c, float e) {
colorMode(HSB);
color d=color(c, 500, 500);
color f=color(e, 500, 500);
rectMode(CENTER);
fill(f);
rect(x-30, y, 10, 20);
rect(x+30, y, 10, 20);
fill(d);
ellipse(x, y, 60, 100);
fill(0);
ellipse(x-10, y-10, 10, 10);
ellipse(x+10, y-10, 10, 10);
line(x-10, y+30, x+10, y+20);
}

Step 2:
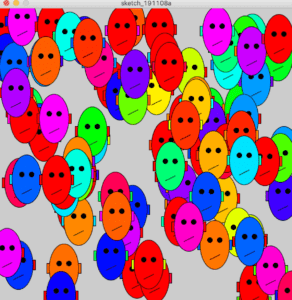
Create a for loop in the setup() to display 100 instances of your graphic in a variety of positions and colors. Make sure to use the display function you created in Step 1. Then move your for loop to the draw() loop, and note the difference.
Here is my code for Step 2:
void setup() {
size(600, 600);
for (int i=1; i<=100; i++) {
funny(random(600), random(600), random(360), random(360));
}
}
void funny(float x, float y, float c, float e) {
colorMode(HSB);
color d=color(c, 500, 500);
color f=color(e, 500, 500);
rectMode(CENTER);
fill(f);
rect(x-30, y, 10, 20);
rect(x+30, y, 10, 20);
fill(d);
ellipse(x, y, 60, 100);
fill(0);
ellipse(x-10, y-10, 10, 10);
ellipse(x+10, y-10, 10, 10);
line(x-10, y+30, x+10, y+20);
}

move the code into draw:
Step 3:
Create three Arrays to store the x, y, and color data. In setup(), fill the arrays with data using a for loop, then in draw() use them to display 100 instances of your graphic. You can use this example to help you do this. Make sure to use the display function you created in Step 1, and if you’ve added any other parameters to your display function you should create new arrays for them as well.
- I have got some trouble when I tried to create an array with 600 numbers in it with for function. After I asked fellows for help, I have successfully made that code:
for (int i=0; i<xpos; i++) {
x[i]=i;
} - The second trouble came when I tried to make a random integer from 0 to 600 because x[i] ‘s i must be an integer. With the help of fellows, the code should be like this:
float a=random(0, 600);
int b=int(a); - Here is my whole code:
int xpos=600;
int ypos=360;
int[] x=new int[xpos];
int[] y=new int[ypos];float colorH=random(360);
void setup() {
size(600, 600);
for (int i=0; i<xpos; i++) {
x[i]=i;
}
for (int i=0; i<ypos; i++) {
y[i]=i;
}
}void draw() {
for (int i=1; i<=100; i++) {
float a=random(0, 600);
int b=int(a);
float c=random(0, 600);
int d=int(c);
float e=random(0, 360);
int f=int(e);
float g=random(0, 360);
int h=int(g);funny(x[b], x[d], y[f],y[h]);
}
}
void funny(float x, float y, float c, float e) {
colorMode(HSB);
color d=color(c, 500, 500);
color f=color(e, 500, 500);
rectMode(CENTER);
fill(f);
rect(x-30, y, 10, 20);
rect(x+30, y, 10, 20);
fill(d);
ellipse(x, y, 60, 100);
fill(0);
ellipse(x-10, y-10, 10, 10);
ellipse(x+10, y-10, 10, 10);
line(x-10, y+30, x+10, y+20);
}
Step 4:
Add individual movement to each instance of your graphic by modifying the content of the x and y arrays. Make sure that your graphics stay on the canvas (hint: use an if statement).
I modify the value of xpos to ensure it is in the canva.
Here is my code:
int xpos=550;
int ypos=360;
int[] x=new int[xpos];
int[] y=new int[ypos];
float colorH=random(360);
void setup() {
size(600, 600);
for (int i=50; i<xpos; i++) {
x[i]=i;
}
for (int i=0; i<ypos; i++) {
y[i]=i;
}
}
void draw() {
for (int i=1; i<=100; i++) {
float a=random(50, 550);
int b=int(a);
float c=random(50, 550);
int d=int(c);
float e=random(0, 360);
int f=int(e);
float g=random(0, 360);
int h=int(g);
funny(x[b], x[d], y[f],y[h]);
}
}
void funny(float x, float y, float c, float e) {
colorMode(HSB);
color d=color(c, 500, 500);
color f=color(e, 500, 500);
rectMode(CENTER);
fill(f);
rect(x-30, y, 10, 20);
rect(x+30, y, 10, 20);
fill(d);
ellipse(x, y, 60, 100);
fill(0);
ellipse(x-10, y-10, 10, 10);
ellipse(x+10, y-10, 10, 10);
line(x-10, y+30, x+10, y+20);
}
Optional:
Add some interaction to your graphics. Refer to Recitation 6 if you don’t remember how to do this.
Documentation
Question 1:
In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
In the setup(): the code run only once, so it only drawed 100 faces, then it stopped;
As for the draw(): It draws one hundred faces every time and it will keep drawing 100 faces.
Question 2:
What is the benefit of using arrays? How might you use arrays in a potential project?
Array helps when a bunch of different values or data in the same category happened to be needed in the application. It will make it clear and not messed up in the code.
I absolutely will use array in my final project to import data from Arduino to Processing. I may also use it to simplify the code in the future.