Step 1: Choose an image to be your motif
To complete this exercise, you will need to select an already existing image as a motif. This image can come from any source, so for your documentation you should download and cite where this image came from and by whom it was designed.
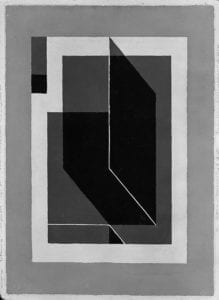
I choose this picture because of its simple design. Under the design, I found that there is some basic logic in it such as minimalism. First, the difficulties lies in the colors in the rectangles. Second, I cannot draw the a little curved corner. I ‘ll use rect, line, and quad functions to solve these problems.
From:https://www.guggenheim.org/artwork/161 Artist: Josef Albers
Step 2: Draw your image in Processing
Use your motif as a starting point or inspiration to draw a new image with Processing using any 2D primitive or vertex shapes. Your canvas size should be at least 600 x 600 pixels. To draw your new image, you may directly emulate your motif’s design or create an entirely original interpretation of the motif. Then, using the functions and methods covered in class, modify any shapes and adjust color to enhance your design. Using paper to sketch your idea before you begin coding may help.
You can use the following functions to help compose your drawing:
I used the color picker to pick up the value of the color. For the white corner, I drew a white line without stroke to realize it. For my final creation, I hope I can do that simple but meaningful things,with interactive part.
Processing gave me a way to draw on the computer, and I think we can use it to do some more interactive part instead of just a motif.
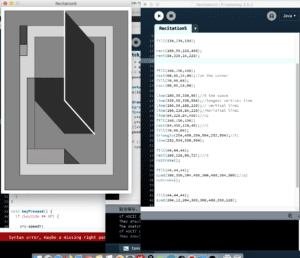
Here is my code:
size(420,600);
background(255);
fill(134,134,134);
rect(12,12,396,576);//first
fill(214,214,214);
rect(60,60,300,480);
fill(134,134,134);
rect(108,96,228,408);
rect(84,228,24,228);
fill(160,156,156);
rect(60,60,24,96);//on the corner
fill(70,68,68);
rect(60,60,24,60);
line(108,96,336,96);//5 the space
line(336,96,336,504);//longest vertical line
line(108,96,108,228);// vertical line1
line(108,228,84,228);//horizital line1
line(84,228,84,456);//v2
fill(160,156,156);
rect(84,456,120,48);//r2
fill(70,68,68);
triangle(204,456,204,504,252,504);//t1
line(252,504,336,504);
fill(44,44,44);
rect(108,228,96,72);//r3
noStroke();
fill(44,44,44);
quad(108,300,204,408,300,408,204,300);//q2
noStroke();
fill(44,44,44);
quad(204,12,204,300,300,408,300,120);
stroke(255);
strokeWeight(4);
line(204,12,204,300);
line(204,300,300,408);
Here is my picture: