
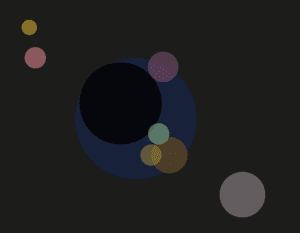
To be honest, I chose this image because it seemed simple enough. When I saw the list of recommended sources, I suddenly realized Bauhaus School of Arts would be my top choice because 1)I didn’t know much about processing so I could only create something simple and 2) Bauhaus, as far as I am concerned, is the role model in the artist world for simplicity. Then I clicked in to the Bauhaus website and searched for images within my capacity. And at the bottom of the first page, I found “Several Circles” by Russian artist Vasily Kandinsky – it consists mostly of circles, seeming easy enough.
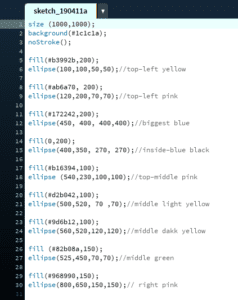
At this initial stage of learning Processing, I didn’t want to bring too much trouble to myself so I decided to directly emulate my motif, which I thought would be a simple task. To emulate this, the ellipse function is the main tool for me. So I began to draw circles using ellipse function. With every circle, I carefully adjusted its size/color/location by changing the parameters, which turned out to be a painful task. On average I spent 2 minutes on each circle.
As the process continued, I realized that instead of absolute location, I may use relative location to make my job easier. So I decided to add annotations in the codes of each circle to indicates its location in the motif. And then when I drew the next circle, I could easily confirm its location and size by comparing to the last circle I drew.
In addition, when I kept drawing, I realized that RGB color is not enough to represent the original color – I also needed transparency. So I asked Rudi how to make that happen and he told me about the alpha value, which indicates the transparency.


Due to lack of time, I only accomplished 50% of the original work. If I had more time, it would look similar to the original motif in general since the main point of that art is circles. However, I noticed that Processing could not realize some subtle things in the original work such as the blurred margins, although it is a good tool to realize the design in general.