Intro
During this recitation, we explored the way that arrays can make creating many of one object much easier. We did this by implementing arrays into a code that made one simple shape, from this we could make 100 of the shape. The introduction of arrays into our code will make it much easier to create multiples of one function, without having an extremely long code.
Step 1
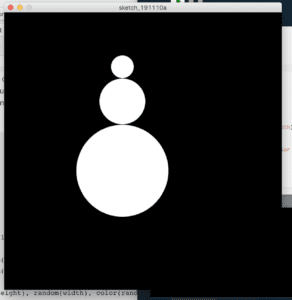
For step one we had to create a function that made any shape that we wanted. I created a snowman out of three circles, and rightfully named it snowman(). I made sure to include an x, y, and color parameter, so later I could color and place them randomly.

void setup() {
size(600, 600);
}
void draw() {
background(0);
noLoop();
for (int i=0; i<1; i++) {
float x = random(width);
float y = random(height);
snowman(random(height), random(width), color(random(255)));
}
}
void snowman(float x, float y, color c) {
circle(x, y, 50);
circle(x, y+75, 100);
circle(x, y+225, 200);
}
Step 2
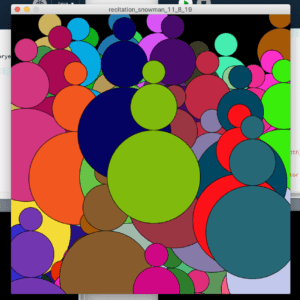
Step 2 asked us to create 100 of our shape and to make it randomly colored. To do this, all I did was change the range inside of the if statement from i<1 to i<100. To change the color, I changed the color function inside of the snowman function to have all three colors be random instead of just black and white.

void setup() {
size(600, 600);
}
void draw() {
background(0);
noLoop();
for (int i=0; i<100; i++) {
float x = random(width);
float y = random(height);
snowman(random(height), random(width), color(random(255), random(255), random(255)));
}
}
void snowman(float x, float y, color c) {
fill(c);
circle(x, y, 50);
circle(x, y+75, 100);
circle(x, y+225, 200);
}
Step 3
Step 3 asked us to add arrays to store the data of the code. I added one for the x, y, and color. To place the snowmen randomly, I made the x and y positions be at a random place along the width and height. I did the same with color to make each snowman a random color.
 This isn’t the same image as before, I promise
This isn’t the same image as before, I promise
float[] xpositions = new float[100];
float[] ypositions = new float[100];
color[] coloryes = new color[255];
void setup() {
size(600,600);
for(int i=0; i<xpositions.length; i++) {
xpositions[i] = random(width);
ypositions[i] = random(height);
coloryes[i] = color(random(255), random(255), random(255));
}
printArray(xpositions);
println();
printArray(ypositions);
}
void draw() {
background(0);
for(int i=0; i<xpositions.length; i++) {
snowman(xpositions[i], ypositions[i], coloryes[i]);
}
}
void snowman(float x, float y, color c) {
fill(c);
circle(x, y, 50);
fill(c);
circle(x, y+75, 100);
fill(c);
circle(x, y+225, 200);
}
Step 4
Step 4 wanted us to make our shapes move slightly. To do this I gave the snowmen a random placement, but only within -5 and 5 of it’s original position. We did this part in class, so thank you Eric.
float[] xpositions = new float[100];
float[] ypositions = new float[100];
color[] coloryes = new color[255];
void setup() {
size(600,600);
for(int i=0; i<xpositions.length; i++) {
xpositions[i] = random(width);
ypositions[i] = random(height);
coloryes[i] = color(random(255), random(255), random(255));
}
printArray(xpositions);
println();
printArray(ypositions);
}
void draw() {
background(0);
for(int i=0; i<xpositions.length; i++) {
snowman(xpositions[i], ypositions[i], coloryes[i]);
xpositions[i] += random(-5, 5);
ypositions[i] += random(-5, 5);
}}
void snowman(float x, float y, color c) {
fill(c);
circle(x, y, 50);
fill(c);
circle(x, y+75, 100);
fill(c);
circle(x, y+225, 200);
}
Step 4
Step 4 was difficult, but after receiving some help from a fellow, I understand. In order for the snowmen to not cross the border of the canvas, I had to set them to move somewhere else when they approached the border. When the width got within 100 of the border, I had the snowmen move 100 toward the center. The height was similar, but I had to tweak the numbers to make it work.
Here is the entire code
float[] xpositions = new float[100];
float[] ypositions = new float[100];
color[] coloryes = new color[255];
void setup() {
size(600,600);
for(int i=0; i<xpositions.length; i++) {
xpositions[i] = random(width);
ypositions[i] = random(height);
coloryes[i] = color(random(255), random(255), random(255));
}
printArray(xpositions);
println();
printArray(ypositions);
}
void draw() {
background(0);
for(int i=0; i<xpositions.length; i++) {
snowman(xpositions[i], ypositions[i], coloryes[i]);
xpositions[i] += random(-5, 5);
ypositions[i] += random(-5, 5);
if(xpositions[i] >= width-100) {
xpositions[i]=width-100;
}
if(xpositions[i] <= 100) {
xpositions[i]=100;
}
if(ypositions[i] >= height) {
ypositions[i]=height;
}
if(ypositions[i] >= 250) {
ypositions[i] = 250;
} if(ypositions[i] <= 25) {
ypositions[i] = 25;
}}}
void snowman(float x, float y, color c) {
fill(c);
circle(x, y, 50);
fill(c);
circle(x, y+75, 100);
fill(c);
circle(x, y+225, 200);
}
Questions
Question 1
Having the loop in setup() only allows it to run once. Having the loop in draw() lets it run over and over again. If you want something to be animated, you must put it in draw().
Question 2
Using array shortens the code immensely. This is because arrays store information inside of them, this means that if you put information into an array, you don’t need to put it into the code over and over again. I would love to use this to create an animation that is more complicated that snowmen shimmying, but arrays will come in handy when I want to run a large amount of loops.