 Credit: link
Credit: link
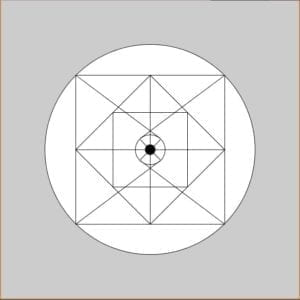
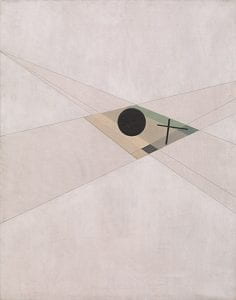
I chose this image because I really like how it is a collection of lines based around one focal point, a black shaded ellipse. Although, there a few things that I do not like about it, the shading and the lack of symmetry, which I incorporate in my drawing. I wanted to take this idea though, of a focal point and the cross, and make it symmetrical and simplistic. To achieve this, I created an ellipse in the center of my canvas, and began to work away at creating lines that reflect symmetry. I was able to utilize my understanding of the grid in processing to make this relatively easy, although it took a lot of time. Although my motivation’s art has a perspective to it, while mine is more of a bird-eye view, I find them similar in very subtle ways and different in various ways. I think drawing in processing is a good means of producing my design. I am very incapable of producing anything with a pen or pencil, especially a straight line that is the exact length as other lines.
coding:
size(600,600);
ellipse(300,300,423,423);
rectMode(CENTER);
rect(300,300,300,300);
ellipseMode(RADIUS);
fill(255);
ellipse(300,300,30,30);
ellipseMode(CENTER);
fill(0);
ellipse(300,300,20,20);
line(300,300,280,280); //lines within the circle
line(300,300,320,320);
line(300,300,280,320);
line(300,300,320,280);
line(320,277,150,150); //lines within the rectangle,outside the circle
line(280,322,450,450);
line(320,322,150,450);
line(280,277,450,150);
line(300,300,300,150); //lines going from center dot to border of rectangle
line(300,300,150,300);
line(300,300,300,450);
line(300,300,450,300);
line(150,300,300,450); //diamond within the rectangle, outside of the circle
line(150,300,300,150);
line(300,150,450,300);
line(450,300,300,450);
line(225,225,225,375); //smallest square
line(225,225,375,225);
line(375,225,375,375);
line(375,375,225,375);
Production: