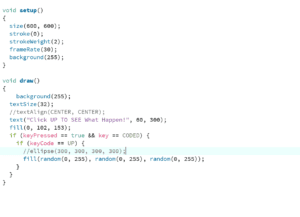
The animation I created is when you click the “up”, the text will change color randomly.

When doing this I learn that each time before I write something in the draw(); I need to set the background(255); or it will draw on the same canvas as before. I also learned how to add text in processing and using key to control the color change of it.
Homework1:
When doing the circle, first I tried to make it becomes bigger. I first set the circle’s position to be in the central of the canvas using int circleX=300 and int circleY=300. Then I set the circleSize to be 50, and the moving of the size to be 0.5. I use the code bellow and it works, the circle is becoming bigger.
ellipse(circleX, circleY, circleSize, circleSize);
circleSize = circleSize + c;
c = 0.5;
However, when I tried to make the circle become smaller, it don’t work.
if (circleSize<=120) {
ellipse(circleX, circleY, circleSize, circleSize);
circleSize = circleSize + c;
c = 0.5;
} else {
ellipse(circleX, circleY, circleSize, circleSize);
circleSize = circleSize + c;
c = -0.5;
}
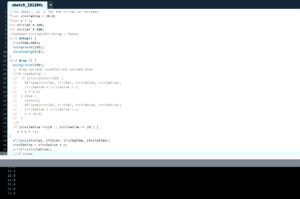
But the circle just become bigger, then it stop there and not move. I used the println(circleSize) to check what happened. The number is becoming bigger, then becoming smaller. So the circle is changing but not show on the canvas. Then I thought there maybe something wrong with the else statement so I change to else if but it still don’t work. I asked my friends, they said maybe I should set state1 for the circle to become bigger and state2 to become smaller to separate the two process. I tried but it still not work. I really don’t know what happened so I asked for help. After seeing the code, Professor said that the background color should be set or the changing will not show on the screen. He add the background(255) and the code finally worked. I then changed the value c to change the moving speed of the circle.This is the code.
//int state = 1; // for the circle to increase
float circleSize = 50.0;
float c = 1;
int circleX = 300;
int circleY = 300;
//boolean circleIsShrinking = false;
void setup() {
size(600,600);
background(255);
strokeWeight(8);
}
void draw () {
background(255);
// draw current location and current size
//if (state==1) {
// if (circleSize<=120) {
// ellipse(circleX, circleY, circleSize, circleSize);
// circleSize = circleSize + c;
// c = 0.5;
// } else {
// state=2;
// ellipse(circleX, circleY, circleSize, circleSize);
// circleSize = circleSize + c;
// c = -0.5;
// }
//}
if (circleSize >=120 || circleSize <= 20 ) {
c = c * -1;
}
ellipse(circleX, circleY, circleSize, circleSize);
circleSize = circleSize + c;
println(circleSize);
//if state
//else{
// ellipse(circleX, circleY, circleSize, circleSize);
// circleSize = circleSize – 0.5;
// }
}

Homework2:
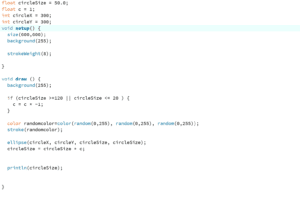
This one is to change the color while the circle is changing. At first, I tried added the fill(random(0,255), random(0,255), random(0,255)); in the void draw() but only the back ground is changing. Then I thought of add this in the stroke(random(0,255)); but the color still not change. I asked for help again. Then I learned that I need to use the color to call the function.
color randomcolor=color(random(0,255), random(0,255), random(0,255));
Then it still don’t change the color because I put this in the setup(); Then I learned that if it is put in the setup(); the process only happen one time, so I should put in the draw();

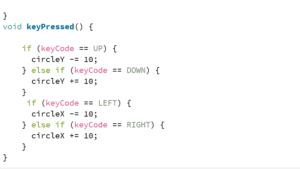
Then I used the key to control the movement of the circle. I learnt the up and down key should be link with circleY the Y position. The left and right should be link with circleX the X position. I also learned that the circle-= and circle+=can control the moving speed of the up, down, left and right.

Some interesting function I learned is:
1.void keyPressed() {
if (keyCode == UP) {
circleY -= 10;
} else if (keyCode == DOWN) {
circleY += 10;
}
if (keyCode == LEFT) {
circleX -= 10;
} else if (keyCode == RIGHT) {
circleX += 10;
}
}
2.color randomcolor=color(random(0,255), random(0,255), random(0,255));
stroke(randomcolor);
3. textSize(32);
//textAlign(CENTER, CENTER);
text(“Click UP TO SEE What Happen!”, 60, 300);
fill(0, 102, 153);
if (keyPressed == true && key == CODED) {
if (keyCode == UP) {
//ellipse(300, 300, 300, 300);
fill(random(0, 255), random(0, 255), random(0, 255));
}
}