The most common way to think about interaction is as a conversation; One person says something to their friend, this person processes the statement and then provides a response. Crawford, the author of The Art of Interactive Design, has a similar definition of interaction which is “a cyclic process in which two actors listen, think and speak (3).” While I agree with both of the interpretations above, interaction has taken on an extended definition for me. Firstly, an interaction done correctly should not have to be explained to other people. Tigoe, who wrote Making Interactive Art: Set the Stage, Then Shut Up and Listen, states “What you’re making is an instrument or an environment (or both) in which or with which you want your audience to take action. Ideally they will understand what you’re expressing through that experience.” In addition, through watching videos and projects in class, I have realized that interactive projects should not just be a communication between you and the computer, but should have a greater goal to simplify someone’s life.
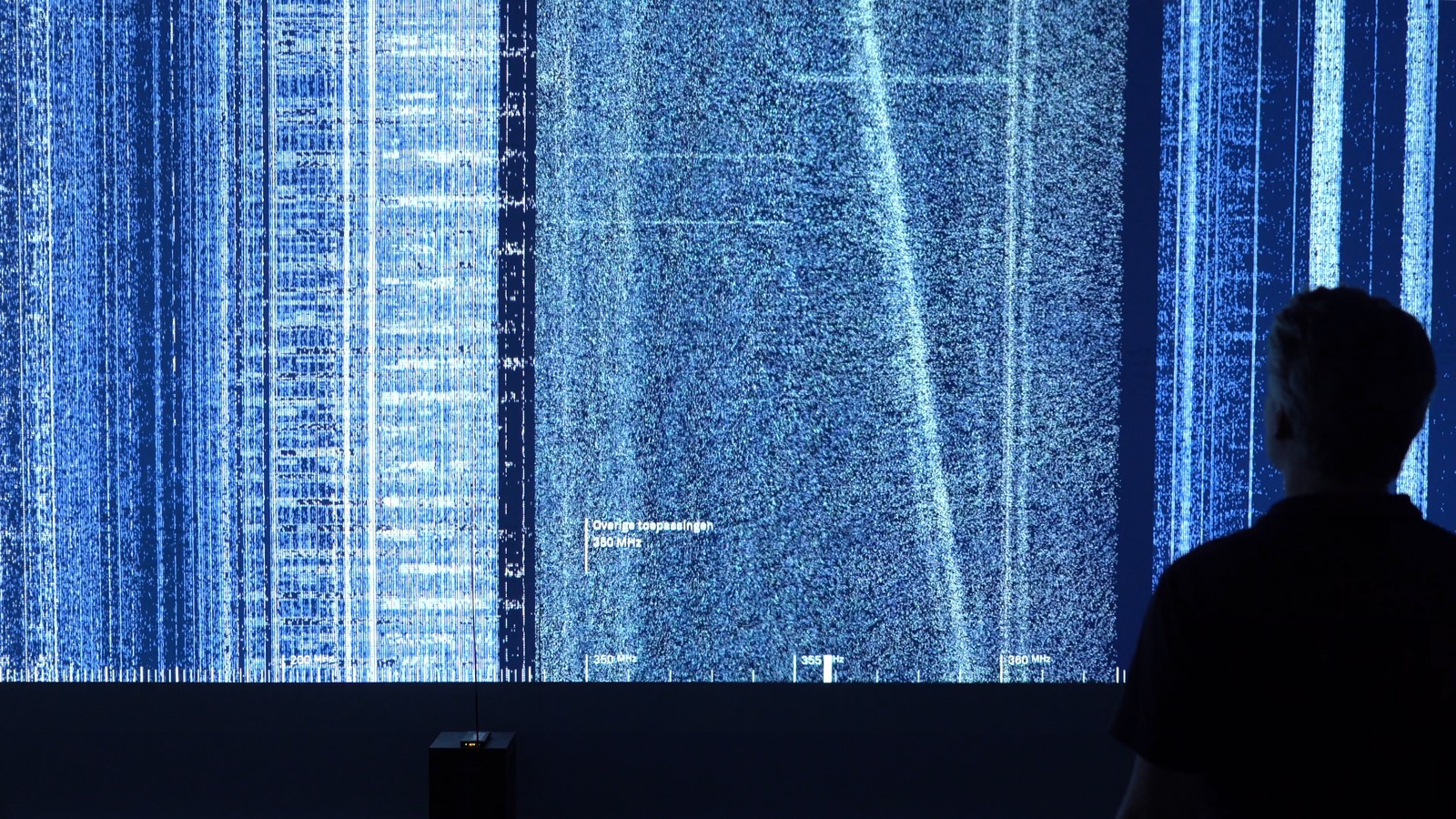
In order to shape my understanding of interaction, I researched a few projects that helped formulate this definition. The first project I looked at was Richard Vijgen’s ‘Hertzian Landscapes.” The motive behind this project is to allow people to experience the frequencies of radio spectrum by moving their body along the wall panorama. This project is fascinating to watch, but it does not fit my definition of interaction. If I was the person testing it, I would not understand what I was looking or why my body moving changes the panorama video. Therefore, the author would have to step in and explain the technology behind it which is not a good interaction project. In addition, someone could argue that the greater goal of this project is to provide knowledge of a world we cannot see with our eyes, but it is hard to imagine that someone’s life is being helped because of it.

On the other hand, a project that did align with my definition is a project developed at an MIT Media Lab called NailO. This device is connected to your computer or smartphone and can detect five different gestures to move the screen up and down. So, if someone is cooking, they don’t have to worry about making their computer or phone dirty. This is not only interaction between the person, device and computer, but also serves a practical use. And, while watching the GIF of the device, it is easily understood how and why to use it.

When creating our “Let’s Dance” Interactive Project, we took all of these criteria under consideration. Firstly, we thought about what the basic communication should look like between the person and the device. We would program the teacher and student suit to be in sync with one another so that the student could learn the movements from the teacher. Secondly, when presenting the project, it was critical that the audience knew what the device was and why it was important for people to buy it. This is why we exaggerated the frustration of learning new dance moves, because then the student would be at ease when he put the dance suit on. And lastly, related to this point, the student’s life was easier when he could learn the movements from the teacher. Similarly to the NailO project, something that you could not do before, was helped because of the machine.