This weeks recitation we are tasked with finding any image as our motif, and use it as an inspiration to create a new artwork inside processing.
I really liked this artwork of falling cherry blossoms that I found, and I wanted to make something that looks like this

I started in processing and used the Pulses drawing example to work off of, the example is a simple program that draws ripple-like pulses if the mouse is clicked. I first removed the code that stops it from drawing when the mouse is not pressed, then I created a variable that controls the function to only draw 100 times. I replaced what used to be mouse position with a randomly generated position and now the code generates a image that looks something like this
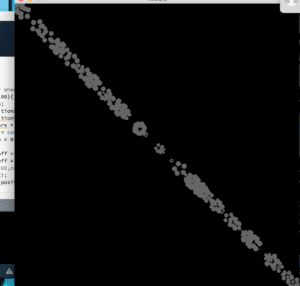
I used the same position variable for both X and Y coordinates which resulted in a line, I fixed this by declaring a new random variable that is solely for Y position and now the code functions as I want it to be.

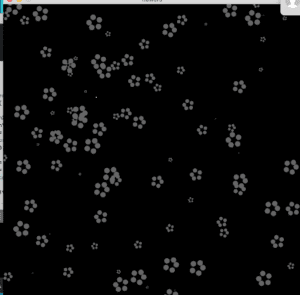
now that the flowers are positioned randomly across the canvas, it looks much more artistically appealing. I decided to continue and add some colors to make it look like real cherry blossoms,

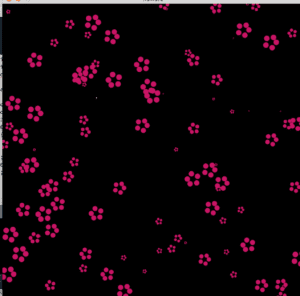
I put the rgb value of pink as parameters to create pink flowers.

some more random variables for rgb value makes the color of flowers different and more interesting to look at.
specifically I messed around with the values in such a way too keep the colors pink/purple-ish
part of the code responsible for colors
float colors = random(100)+100;
fill(200,colors-100,colors);
This keeps the color pinkish without using three different variables for each parameter of rgb. Yet still giving the color some variance.
Complete code below:
int repeat = 0;
int angle = 0;
void setup() {
size(640, 640);
background(0);
noStroke();
fill(0);
}
void draw() {
// Draw only when mouse is pressed
if (repeat<100){
angle += 5;
float positionX = random(640);
float positionY = random(640);
float colors = random(100)+100;
float val = cos(radians(angle)) * 12.0;
for (int a = 0; a < 360; a += 75) {
float xoff = cos(radians(a)) * val;
float yoff = sin(radians(a)) * val;
fill(200,colors-100,colors);
ellipse(positionX + xoff, positionY + yoff, val, val);
}
fill(255);
ellipse(200, 200, 2, 2);
repeat+=1;
}
}
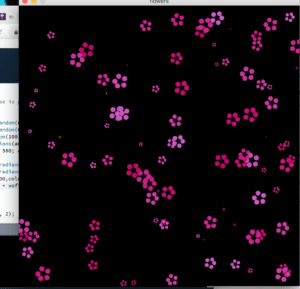
The picture still looks different from actual cherry blossoms, but this is a pretty close representation using computer algorithms. The simple code that I wrote in this recitation looks way more cartoon than the actual thing because it is hard to implement visual aspects such as shadows or reflections. Despite the generated image looking different from the motif, I think it is a great representation as it definitely reminds me of cherry blossoms when I look at it. I think processing and computer software in general is a great way to create art and specifically for my cherry blossom design as it can draw with absolute precision, with the use of math formulas and some random generated numbers, it can create artwork that is very appealing to the human eyes.
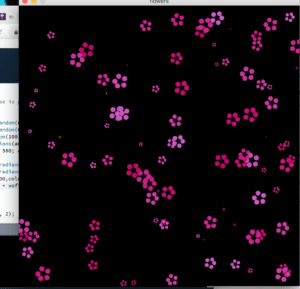
Final result: