During last week’s recitation, we were required to use what we had learnt in class to create a sketch, incorporating “for and if” functions as well as arrays. This was quite fun to do, although I needed to watch a few tutorials and constantly go back to the slides to learn how to properly use these functions.
Step 1:
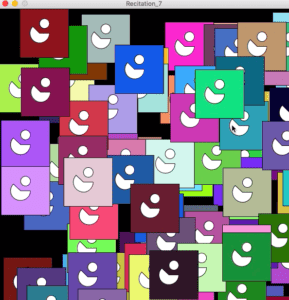
I began by creating a function similar to the one provided to us in the Recitation example. I had to create a void display and include float values for “x and y” as well as for color “c”. I would use these parameters to create my image, just as we had done in class. I began by first setting my size under void setup() and then typed in void display(int size, float x, float y, color). The three shapes I chose to use were a rectangle, ellipse and arc. I wanted the arc to look like Pac man so I searched through the processing sheet and found that if I included PI+QUARTER_PIE instead of only PI I would get my desired shape. I had to keep adjusting the various x and y values and size to make sure my ellipse and arc were fitting nicely into the rectangle. This took quite some time and a lot of trial and error.
Step 2:
For step 2, we were required to create a “for loop” in setup to display 100 instances of my image in different positions and colors. I had to keep referring back to the slides for this step. I did something similar to what I had worked on in class, by stating for(int = 0; i < 100; i++). I learnt what “int” was and that I had to include the number of instances I wanted this to appear by stating i <100 then i++. I was then asked to move my function to the draw() loop section. Under setup() my image replicated itself a 100 instances but stayed stagnant as Processing was only performing this task once. However, when I moved it to draw() it began to loop and replicate itself many times across the screen in different positions.
Step 3:
For step 3 I was asked to create three arrays to store x,y and color date under setup(). We were given a sample example to help us do this. Before setup() I had to define my global variables by creating “new floats” for them and determining my “numberOfInstances” which was equal to 100. In setup() I had to use a “for loop” and fill the arrays with data. I did this by defining my x [i], y[i] and c[i]. In draw() I had to use another “for loop” to display 100 instances of my image. For this I had to refer type in a for loop function and underneath it type: display(size[i],x[i],y[i],c[i]), calling on “display” which had used to draw my shape initially.

Step 4:
Step 4 asked us to include movement to each instance of my image by changing the content of the x and y arrays. We also had to make sure the images stayed within the canvas by using an “if” function. I made sure I included float speedX and float speedY under my global variables. I then defined these speeds using “i” under my setup(), giving them both a random speed between (-6,6). I then had to include an if function under draw() and referred to my previous recitation exercise to help define the parameters and control the movement. For the optional activity I tried to include mouseX by replacing it in the “x” figure under my “rect” shape function. This controlled the movement of the shape depending on where my mouse was placed on the screen.
My Code:
//global variable
int numberOfInstances = 100;
int []size = new int [numberOfInstances];
float [] x = new float [numberOfInstances];
float [] y = new float [numberOfInstances];
int [] c = new int [numberOfInstances];
float [] speedX = new float [numberOfInstances];
float [] speedY = new float [numberOfInstances];
void setup() {
size(600, 600);
for (int i = 0; i < numberOfInstances; i++) {
x [i] = width;
y [i] = height;
size[i] = 100;
c [i] =color(random(255), random(255), random(255));
speedX [i]= random(-6, 6);
speedY [i] = random(-6, 6);
}
}
void draw() {
background(0);
for (int i = 0; i < numberOfInstances; i++) {
display(size[i], x[i], y[i], c[i]);
x[i] = x[i]+speedX[i];
y[i] = y[i]+speedY[i];
if (x[i] >width ||x[i]<0) {
speedX[i] = -speedX[i];
}
if (y[i]>height||y[i]<0) {
speedY[i] = -speedY[i];
}
if (keyPressed) {
if (keyCode == UP) {
x [i]--;
} else if (keyCode == DOWN) {
y [i] ++;
}
//local variable
}
}
}
void display(int size, float x, float y, color c) {
fill(c);
rect(x, y, size, size);
fill (255);
ellipse(x+size*0.5, y-size*-0.3, size*0.2, size*0.2);
arc(x +40, y + 50, size*0.4, size*0.4, 0, PI+QUARTER_PI, PIE);
}
Question 1:
Under setup() my graphic replicated itself a 100 instances on my screen but did this only once as Processing was only performing this task once. However, when I moved it to draw() it began to loop and replicate itself across the screen in different positions and kept on moving, as opposed to setup() where it happened only once.
Question 2:
Arrays help to store data in a much more clearer and efficient way in order for each element to be read individually. Instead of repeating a function a 100 times to draw multiple graphics, I could just use an array function to call this same function in a clear and simple way. An array function would easily do this in one line. I could use arrays in future projects if I want to map out data in a histogram or bar chart. I could also use this if I want it a large number of graphics to show up on my screen in different positions and colors (ie. maybe for an animation or background setting).