For this recitation, I learned how to make an animation with processing. I decided to use my last sketch on processing as a base for the animation. I changed the color of each small circle as a variable so that it could interact with the mousePressed function.
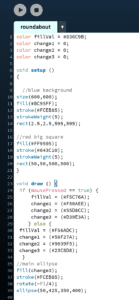
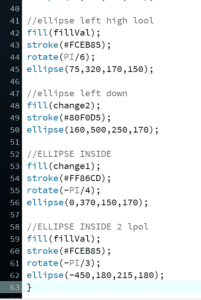
the code that I used is this:


For the homework, it took me a while to animate it according to the reference but after making some tweaks I managed to make it look better.
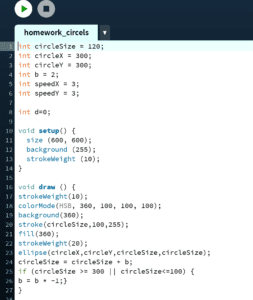
This is the code that I use for the animation and color of the circle:

I made the color change along with the circle size with HSB mode. it is important to note that we have to fill in the circle with the background color to make it look like a loop.
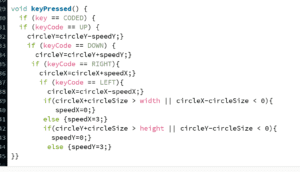
This is the code for the moving of the circle and the borders:

This is the video: